在javascript中,對象與數組都是這門語言的原生規範中的基本數據類型,處於併列的位置。 類數組:本質是一個對象,只是這個 對象 的屬性有點特殊,模擬出數組的一些特性。 一般來說,如果我們有一個對象obj和一個數組a: obj["attr1"]; //取obj對象的attr1屬性 a[1]; / ...
在javascript中,對象與數組都是這門語言的原生規範中的基本數據類型,處於併列的位置。
類數組:本質是一個對象,只是這個 對象 的屬性有點特殊,模擬出數組的一些特性。
一般來說,如果我們有一個對象obj和一個數組a:
obj["attr1"]; //取obj對象的attr1屬性
a[1]; //取數組a中的第二個元素
但是,有些時候,也會將一個對象“偽裝”成一個數組來用,我們把這種對象稱為“類數組對象”,再此我們可以給它下一個定義,請看如下的代碼:
var a= {}; var i = 0; for(i=0; i<10 ; i++){ a[i] = i*i; } a.length = i; var total = 0; for(var j=0; j< a.length; j++){ total += a[j]; }
上述代碼中的a就是一個類數組對象,因此,我們可以在這裡給類數組對象下一個定義:
任何一個具有length屬性以及對應的非負整數屬性的對象作為一種數組。
但是,類數組對象畢竟本質上是一個Object,而不是真正的Array,那麼二者的區別在哪裡呢?
1、一個是對象,一個是數組
2、數組的length屬性,當新的元素添加到列表中的時候,其值會自動更新。類數組對象的不會。
3、設置數組的length屬性可以擴展或截斷數組。
4、數組也是Array的實例可以調用Array的方法,比如push,pop等等。
實例1:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <title>類數組</title> 6 </head> 7 <body> 8 <div></div> 9 <div></div> 10 <div></div> 11 <div></div> 12 <script type="text/javascript"> 13 //當我們通過標簽選擇器獲取<div>,併在控制台列印時,返回的值便是一個典型的類數組。 14 var divs = document.getElementsByTagName("div"); 15 console.log(divs) 16 //定義一個數組 17 var arr = ["jack","mack","sunny"]; 18 //定義一個類數組對象 19 var obj = { 20 0 : "jack", 21 1 : "mack", 22 2 : "sunny", 23 length : 3, 24 push : Array.prototype.push, 25 splice : Array.prototype.splice 26 } 27 28 arr.push("張三") 29 obj.push("張三") 30 console.log(arr) 31 console.log(obj) 32 //迴圈遍歷 33 for(var i = 0;i < arr.length;i++){ 34 console.log(arr[i]) 35 } 36 for(var j = 0;j < obj.length;j++){ 37 console.log(obj[j]) 38 } 39 </script> 40 </body> 41 </html>
程式運行結果如下:
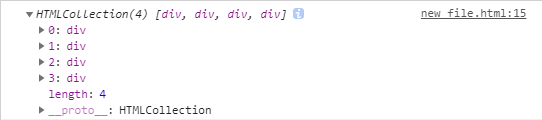
1. 當第15行運行 列印的結果可以看到,完全與我們常見的數組一樣 -- [div,div,div,div],並且也有length屬性

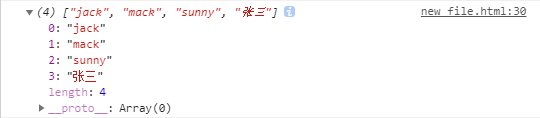
2.定義數組 arr 運行結果如下

3. 當我們將第25行(splice : Array.prototype.splice)註釋掉,我們可以看到,列印結果是花括弧 { },與我們常見的對象表現形式一樣,
![]()
類數組說到底還是一個對象,只是這個對象的屬性有點特殊,模擬出數組的一些特性。
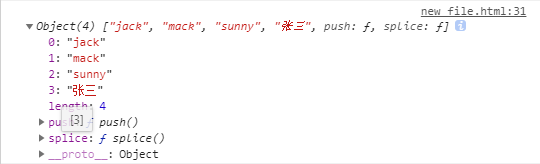
當我們將第23,24行註釋掉,我們原先用在數組中的方法(例如:push,length),在這個類數組中是用不了的,最後只會報錯,但是當我們在這個對象中追加(寫入)它push,length屬性,我們在數組中用的方法在這個對象中也能實現。(當然push實在原型里添加,有不理解的可以參考我的javascript:原型與原型鏈,可以更好的理解。)
結合上下數組arr與類數組obj的執行結果可以看到,並沒有什麼區別,都能push“張三”進去。

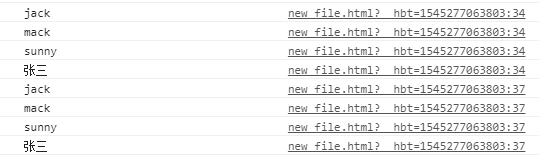
4.當我們遍歷 arr 與 obj 最後的執行結果是一樣的,這便是所謂的 -- 類數組(假數組)。