在佈局的過程中,我們要對某些元素進行居中定位,相信,大家對水平居中都沒有問題,就是利用 margin:0 auto;以及文本居中 text-align:center。 下麵我想給大家說的是關於整體居中(水平居中和垂直居中), 在這裡,我首先告訴大家我利用了絕對定位的辦法, 我現在先給大家製作一個框來 ...
在佈局的過程中,我們要對某些元素進行居中定位,相信,大家對水平居中都沒有問題,就是利用
margin:0 auto;以及文本居中 text-align:center。
下麵我想給大家說的是關於整體居中(水平居中和垂直居中),
在這裡,我首先告訴大家我利用了絕對定位的辦法,
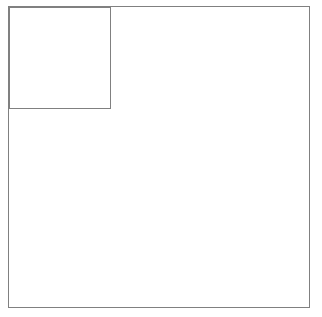
我現在先給大家製作一個框來直接的觀察,如下

其中外框與內框分別是邊長為300px和100px的正方形。
我們要把內框居中。(此時,內框高度是固定的)
1 當高度固定時。
一般我們會直接這樣進行代碼操作,
position:absolute;
top:50%;
left:50%;
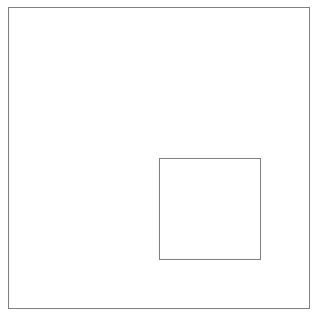
這樣乍眼一看,沒有任何問題,但在進行操作後,我們會發現

內框並沒有居中,這種情況的產生在於,我們忽略了內框是一個形狀體,並不是一條線。
解決這種問題,我們要利用margin負值,通過負值,將整體再進行移動,而移動的數值為邊框的長度的一半。
代碼如下:
position:absolute;
top:50% margin-top:-50px;
left:50% margin-left:-50px;
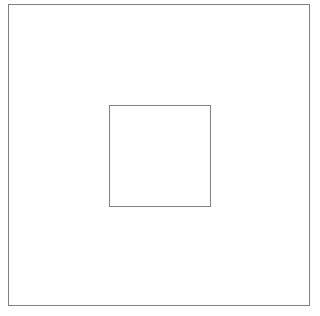
效果如下:

負值的利用可以讓標簽靠近父元素,通過這樣我們就達到了居中的效果。
2 高度不定的情況下。
其實兩者的原理是一樣的,不過是在高度不定時,我們無法選取高度的一半,只需將代碼改變一部分:
position:absolute;
top:50% ;
left:50% ;
transform: translate( -50%, -50%);
這樣,也完成了居中效果。
大家快去試試吧。



