與Asp.Net Mvc創建區域的時候會自動為你創建區域路由方式不同的是,Asp.Net Core下需要自己手動做一些配置,但更靈活了 ...
與Asp.Net Mvc創建區域的時候會自動為你創建區域路由方式不同的是,Asp.Net Core下需要自己手動做一些配置,但更靈活了。
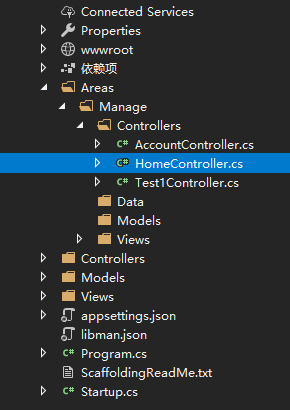
我們先創建一個區域,如下圖

然後我們啟動訪問/Manage/Home/Index 發現是404沒有找到該頁面,因為我們還沒有為其配置路由,下麵使用兩種配置區域路由的方式
1、通過配置MapRoute
app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); routes.MapRoute( name: "areas", template: "{area:exists}/{controller=Home}/{action=Index}/{id?}"); });
我們可以看到其中{area:exists}這個路由參數後面都有個:exists尾碼,那麼這是用來乾什麼的呢?
:exists尾碼可以保證不僅路由參數能從Url地址匹配到值,還要確保路由參數值在項目中能找到真正的文件夾或文件,整個路由才算匹配成功 。如果匹配失敗,Url地址會去匹配ASP.NET Core MVC中的其它路由。
更新詳細的路由匹配機制可以參看ASP.NET Core MVC的路由參數中:exists尾碼有什麼作用,順便談談路由匹配機制
好了,已經配置好區域路由了。
我們再次訪問下/Manage/Home/Index
卻發現訪問的時候還是404沒有找到頁面
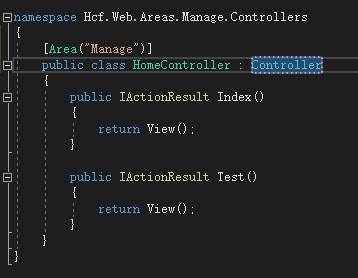
那是因為我們還少了最後一步,為控制器指定區域屬性 [Area(AreaName)]

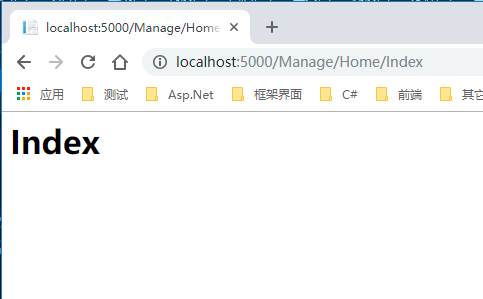
OK,現在我們訪問/Manage/Home/Index

終於正常顯示出該頁面了。
那我們再優化一下這個搞個AreaBaseController,把[Area(Manage)]放到區域基類中去,這樣區域中的Controller統一繼承自該基類就可以了,非常方便
2、通過配置MapRouteRoute
app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); routes.MapAreaRoute( "AreasManage", "Manage", "Manage/{controller=Home}/{action=Index}/{id?}"); });
在配置中直接指定區功能變數名稱,這樣就不需要在區域控制器中指明區功能變數名稱了,直接這裡配置好就訪問正常了



