Bootstrap -- 插件: 提示工具、彈出框、 警告框消息 ...
Bootstrap -- 插件: 提示工具、彈出框、 警告框消息
1. 提示工具(Tooltip)插件:根據需求生成內容和標記。
使用提示工具:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script> $(function () { $("[data-toggle='tooltip']").tooltip(); }); </script> </head> <body> <div align="center" style="margin-top:100px;"> <a href="#" class="tooltip-test" data-toggle="tooltip" title="預設的 Tooltip">預設的 Tooltip</a><br/><br/> <a href="#" class="tooltip-test" data-toggle="tooltip" data-placement="left" title="左側的 Tooltip">左側的 Tooltip</a><br/><br/> <a href="#" data-toggle="tooltip" data-placement="top" title="頂部的 Tooltip">頂部的 Tooltip</a><br/><br/> <a href="#" data-toggle="tooltip" data-placement="bottom"title="底部的 Tooltip">底部的 Tooltip</a><br/><br/> <a href="#" data-toggle="tooltip" data-placement="right" title="右側的 Tooltip">右側的 Tooltip</a> </div> </body> </html>View Code
樣式效果:


2.彈出框(Popover)插件:根據需求生成內容和標記。
使用彈出框:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script> $(function (){ $("[data-toggle='popover']").popover(); }); </script> </head> <body> <div class="container" style="padding: 200px 200px 200px;" > <button type="button" class="btn btn-default" title="彈出消息" data-container="body" data-toggle="popover" data-placement="left" data-content="左側的彈出框 中的一些內容"> 左側的彈出框 </button> <button type="button" class="btn btn-primary" title="彈出消息" data-container="body" data-toggle="popover" data-placement="top" data-content="頂部的彈出框 中的一些內容"> 頂部的彈出框 </button> <button type="button" class="btn btn-success" title="彈出消息" data-container="body" data-toggle="popover" data-placement="bottom" data-content="底部的彈出框 中的一些內容"> 底部的彈出框 </button> <button type="button" class="btn btn-warning" title="彈出消息" data-container="body" data-toggle="popover" data-placement="right" data-content="右側的彈出框 中的一些內容"> 右側的彈出框 </button> </div> </body> </html>View Code
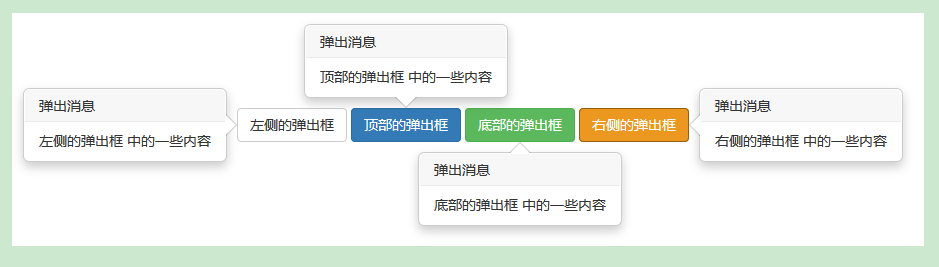
樣式效果:

3. 警告框(Alert)消息:大多是用來向終端用戶顯示諸如警告或確認消息的信息。
使用警告框消息:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> <script> $(function(){ $(".close").click(function(){ $("#myAlert1").alert('close'); $("#myAlert2").alert('close'); }); }); </script> </head> <body> <h3>警告框</h3> <div id="myAlert1" class="alert alert-success"> <a href="#" class="close" data-dismiss="alert">成功消息</a> <strong>成功!</strong>程式運行正常。 </div> <div id="myAlert2" class="alert alert-warning"> <a href="#" class="close" data-dismiss="alert">警告消息</a> <strong>警告!</strong>程式運行異常。 </div> </body> </html>View Code
樣式效果:





