一、定義 CSS:層疊樣式表,用來美化頁面 二、書寫位置(即引入方式) 1,內嵌式,寫在head標簽下的style標簽內部 2,外聯式,同樣寫在head標簽內部,但是用的是link標簽,邏輯是寫在外部的CSS文件里的 3,行內式,寫在元素的style屬性中 三、語法結構 四、選擇器分類 1,標簽選擇 ...
關於CSS而言,好像沒有什麼規律,所以我本篇博客寫的有點亂,而且內容還很少,在我開始用CSS時有遇到兩個比較坑的地方,一是瀏覽器上有margin和padding,有時需要我們先去除間隔,而是在使用inline-block時,得到的結果不是預想的。
一、定義
CSS:層疊樣式表,用來美化頁面
二、書寫位置(即引入方式)
1,內嵌式,寫在head標簽下的style標簽內部

2,外聯式,同樣寫在head標簽內部,但是用的是link標簽,邏輯是寫在外部的CSS文件里的

3,行內式,寫在元素的style屬性中

三、語法結構
選擇器{
屬性:值;
}
四、選擇器分類
1,標簽選擇器
div{
color: red;
}
以標簽名為選擇器名,這樣寫可以控制所有這類標簽的樣式
2,類(class)選擇器(最常用)
.tt{ color: blue; } <div class="tt">hhhhhhdsd</div> <div class="tt">sdasdasd</div> <p class="tt">dhsdhsjh</p> <a href="#" class="tt">sdsad</a>
.類名為選擇器名,會選擇整個頁面上類名相同的標簽,一個標簽里可以寫多個類
3,id選擇器
#ss{ color: blue; } <div id="ss">nihao a </div>
#id名為選擇器,根據id找到標簽
4,通配符選擇器
*{
color: blue;
}
*可以選擇所有元素進行樣式控制
5,後代選擇器(子孫都可以)
div p{ color: blue; } <div> <p> <a href="#">kkk</a> <a href="#">ksas</a> </p> <a href="#">jjj <p>kdlsdk</p></a> </div>
div p用空格隔開,可以控制所有div標簽下的所有p標簽,選擇器用空格隔開,後面的選擇器必須要在前面的選擇器里有的
6,子代選擇器(只有兒子可以)
div>p{ color: blue; } <div> <p> <a href="#">kkk</a> <a href="#">ksas</a> </p> <a href="#">jjj <p>kdlsdk</p> </a> </div>
div>p用‘>’隔開,只會選擇div標簽下的第一層中p標簽,於是a標簽的下p標簽是不會被選中的
7,毗鄰選擇器
div+p{ color: red; } <p id="p1">dsdasdada</p> <div>kkkkk</div> <p id="p2">kksdksdk</p> <p id="p3">sdaaddjkjdjj</p>
div+p用‘+’加號隔開,只會選擇id為p2的p標簽
8,弟弟選擇器
div~p{ color: red; } <p id="p1">dsdasdada</p> <div>kkkkk</div> <p id="p2">kksdksdk</p> <p id="p3">sdaaddjkjdjj</p> <span>ssss</span> <a href="#">dhshdhashd</a>
div~p用‘~’隔開,選擇的是div標簽後面的所有p標簽
9,交集選擇器
p.p1{ color: brown; } <p>jjjjjjjj</p> <p class="p1">dsdasdada</p> <div>kkkkk</div> <p class="p1">kksdksdk</p> <p class="p1">sdaaddjkjdjj</p> <span>ssss</span> <a href="#" class="p1">dhshdhashd</a>
p.p1連著寫在一起,會選擇既是p標簽又是屬於p1類的,所以第一個p標簽不滿足
10,並集選擇器
a,.p1{ color: brown; } <p>jjjjjjjj</p> <p class="p1">dsdasdada</p> <div>kkkkk</div> <p class="p1">kksdksdk</p> <p class="p1">sdaaddjkjdjj</p> <span>ssss</span> <a href="#" class="p1">dhshdhashd</a>
選擇器之間以‘,’逗號隔開,會選擇滿足a標簽或者.p1類的
11,偽類選擇器
/* 未訪問的鏈接 */控制a標簽
a:link {
color: #FF0000
}
/* 已訪問的鏈接 */
a:visited {
color: #00FF00
}
/* 滑鼠移動到鏈接上 */ 這個用的比較多,當滑鼠停留在上面時的樣式
a:hover {
color: #FF00FF
}
/* 選定的鏈接 */ 就是滑鼠點下去還沒有抬起來的那個瞬間,可以讓它變顏色
a:active {
color: #0000FF
}
/*input輸入框獲取焦點時樣式*/
input:focus { #input預設的有個樣式,滑鼠點進去的時候,input框會變淺藍色的那麼個感覺
#outline: none;
background-color: #eee; #框裡面的背景色
}
12,偽元素選擇器
#將p標簽中的文本的第一個字變顏色變大小
p:first-letter {
font-size: 48px;
color: red;
}
/*在每個<p>元素之前插入內容*/
p:before {
content:"*";
color:red;
}
/*在每個<p>元素之後插入內容*/
p:after {
content:"[?]";
color:blue;
}
五、選擇器的優先順序
我們可以通過不同的選擇器來選擇標簽,如果多個選擇器選中了同一標簽時,該以那個選擇器來渲染標簽呢?於是就牽扯到選擇器的優先順序問題。
1,我們還得有個知識點,當後代沒有自己的選擇器,會繼承父級的樣式中的某些屬性,比如
div{ color: blue; } <div> aasdasdsad <p> <a href="#">kkkkk</a> <span>dasdas</span> </p> <a href="#">kkdkkdkksk</a> <span>rewrrrreerrre</span> </div>
此時div標簽下的所有標簽前的文本顏色都會繼承div標簽的文本顏色。但註意繼承的優先順序是最小的。color,text—,font-,line-,cursor可以被繼承的
例外:
a標簽不繼承顏色
h標簽不繼承font-size,font-weight
2,選擇器的優先順序:繼承<通配符<標簽選擇器<class選擇器<id選擇器<行內樣式<!important
3,選擇器權重
在複合選擇器中,如何計算選擇器權重,只要出現important,優先順序永遠是最高的,其次是行內樣式
行內:1000
id:100
類:10
元素:1
繼承:0
把所有的權重相加,但是永不進位
六、元素的顯示模式
1,塊級元素
display:block
會獨自占據一整行,可以設置有效的寬高,子元素預設和父元素一樣寬,代表div,h1-h6
2,行內元素
display:inline
一行上可以顯示多個,不能設置有效的寬高,其寬高依賴於內容,代表span,strong,em
3,行內塊級元素
display:inline-block
一行上可以顯示多個,可以設置有效的寬高,代表img,input
我們可以通過display屬性來重新設置標簽屬性
4,display:none和visibility:hidden的區別
兩者都有隱藏的作用
visibility:hidden隱藏的元素仍然占據空間,該元素雖然被隱藏了,但仍然會影響佈局
display:none隱藏的某個元素不會占據空間,不會影響佈局
七、font相關屬性
font-style:值 控制字體是否斜體
可選值:normal 正常,italic 斜體,oblique 斜體
font-weight:值 控制字體粗細
可選值:normal 正常,bold 加粗,bolder 更粗,lighter 細體
還可以寫數值,100-900間,400相當於normal,700相當於bold
bolder和light會受到字體的現在,一般中文到達bold就是最大,並且一般中文沒有細體
font-size:值 控制字體大小
值為數字,後面跟上單位px,網頁上的預設為16px
font-family:值 控制字體
值為所有字體類型,比如宋體,楷體。。。。
font連寫
font:font-weight font-style font-size font-family
前兩個可以省略,前兩個可以互換位置,後兩個只能固定位置,並且不能省略
八、background相關屬性
background-color:值 設置背景顏色
background-image:url(圖片的路徑) 控制的是背景圖片
background-repeat:值 控制背景圖片是否重覆(平鋪)
值可選:no-repeat 不平鋪,repeat-y 垂直平鋪,repeat-x 水平平鋪,repeat 兩個方向平鋪
background-position:值 控制背景圖片的位置
值可選:水平:left center right 垂直:top center bottom
長度賦值:先寫x的位移,再寫y的位移
background-attachment:值 控制背景圖片是否隨著滾動條滾動
值可選:scroll 預設的隨著滾動條滾動 , fixed 不滾動
background連寫
background:red url(圖片路徑) no-repeat top center 屬性沒有順序要求,都可以省略
九、文本(text)屬性
text-align:值 文本的水平對齊方式
值可選:left 左對齊,center 居中對齊,right 右對齊
text-decoration:值 文本修飾
值可選:none 正常,underline 下劃線,overline 上劃線,line-through 刪除線
text-indent:值 文本首行縮進
值為數字加上單位px,單位也可以為em,1em為一個字體大小
十,邊框屬性
border-style:值 控制邊框的樣式
值可選:none 無邊框,dotted 點狀虛線邊框,dashed 矩形虛線邊框,solid 實線邊框
border-weight:值 設置邊框寬多少
值為數字加單位px
border-color:值 設置邊框顏色
border連寫
border:2px solid red;
除了統一設置邊框之外,還可以單獨為某一邊設置邊框
border-top-style:值 ,border-top-color:值 , border-top-weight:值 這是為上邊框設置屬性,還可以換成right,left,bottom
border-radius:值 用這個屬性能實現圓角邊框的效果
值可為數字加單位px,當為寬或高的一半時,就為圓形,值還可以為百分數,當為50%時,也為一個圓。兩種前提是在正方形下
十一、顏色屬性
顏色可以三種表示方式:
1,十六進位值,如#ff0000,前兩位表示紅色,中間兩位表示綠色,最後兩位表示藍色,如#ffffff表示白色,#000000表示黑色
2,用rgb表示,如rgb(255,0,0),第一個參數表示紅色,第二個參數表示綠色,第三個參數表示藍色,每個參數為0-255
3,用顏色名字表示,如red
4,用rgba(255,0,0,0.3),這和rgb差不多,只是多了第四個參數叫透明度,範圍是0.0-1.0
opacity屬性設置透明度
opacity:值 值為0-1,0為完全透明,1為完全不透明
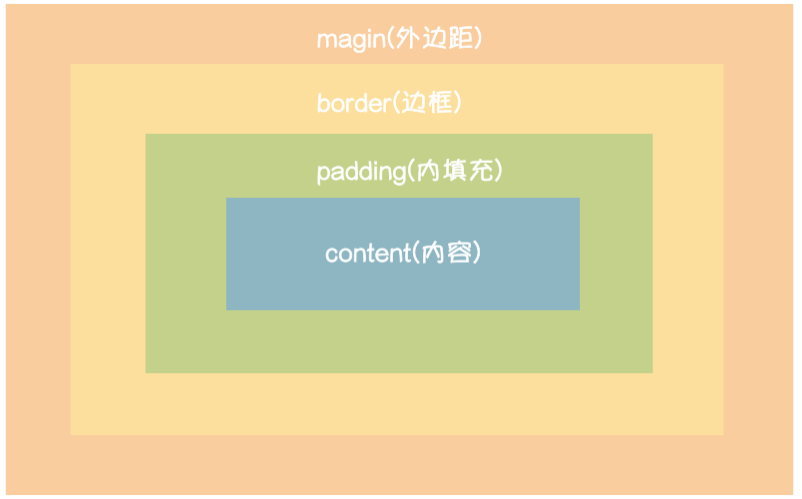
十二、盒子模型

在css裡面,每個標簽可以稱為一個盒子模型
margin:外邊距,用於控制元素與元素之間的距離;margin的最基本用途就是控制元素周圍空間的間距,從視覺上達到相互隔開的目的
padding:內邊距,用於控制內容與邊框之間的距離
border:邊框
content:盒子的內容,顯示文本和圖像
margin和padding一樣,可以為四邊同時設置:
margin:2px 四邊都是2px
margin:2px 3px 上下為2px,左右為3px
margin:2px 3px 4px 上為2px,左右為3px,下為4px
margin:2px 3px 4px 5px 上為2px,右為3px,下為4px,左為5px
也可以為margin和padding的某一條邊單獨設置top,bottom,left,right
margin-top:2px
十三、float浮動屬性
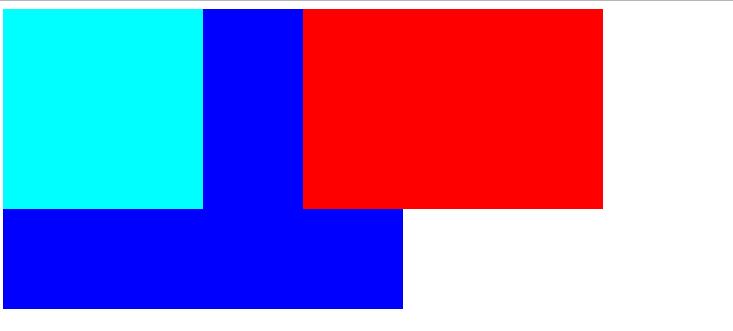
float可以讓塊級標簽併排在一行,但如果設定了float,浮動框就不在文檔的普通流,比如在一個div1里併排放了兩個div浮動框,由於浮動框脫離了文本,導致原先的大div1沒有了內容,若此時在div1下麵加一個div2,給div2加內容,由於div沒有內容相當於不存在,
所以div2就會占據div的位置,出現兩個浮動框在div2上面的效果,但不是我們想要的結果,這就是float的副作用。如下圖
float:值 值可選為left 向左浮動,right 向右浮動,none 預設值,不浮動

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .t1{ width: 200px; height: 200px; float: left; background-color: aqua; } .t2{ width: 300px; height: 200px; float:right; background-color: red; } .t3{ width: 400px; height: 300px; background-color: blue; } .t4{ width: 600px; } </style> </head> <body> <div class="t4"> <div class="t1"></div> <div class="t2"></div> </div> <div class="t3"></div> </body> </html>副作用代碼

解決浮動副作用的方法
1,可以為div1標簽設置一個高度,占據位置
2,clear屬性
clear屬性規定元素的那一側不允許其他浮動元素
clear:值
值可選:left 在左側不允許浮動元素,right 在右側不允許浮動元素,both 左右兩側都不允許,none 允許,inherit 從父元素繼承clear屬性的值
解決副作用,我們可以在div2標簽中加上clear屬性,是可以解決問題的,但這種情況下,我們在添加標簽時都要判斷是否有浮動,很麻煩
所以我們在有浮動的標簽之後加上一個標簽,內容為空,含有clear屬性也可以解決問題
<div class="t1"></div>
<div class="t2"></div> 上面兩個為浮動標簽
<div class="t5" style="clear: both"></div> 這為解決副作用加的含有clear屬性的標簽,由於內容為空,也不會占位置
最常用的寫法,用偽元素清除法
.clearfix:after{
content: '';
display: block;
clear: both;
}
<div class="t4 clearfix">
<div class="t1"></div>
<div class="t2"></div>
</div>
十四、overflow溢出屬性
overflow:值
值可選:visible 內容不會被修剪,會呈現在元素框之外,hidden 內容會被修剪,並且溢出的內容是不可見的,scroll 內容會被修剪,但是瀏覽器會顯示滾動條以便查看溢出的內容,auto 如果內容被修剪,則瀏覽器會顯示滾動條以便查看溢出的內容,
inherit 從父元素繼承overflow的值
overflow還可以寫成overflow-x(設置水平方向,只出現x軸的滾動條),overflow-y(設置垂直方向,只出現y軸的滾動條)
圓形頭像的製作代碼

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> div{ width: 200px; height: 200px; border: 1px solid black; border-radius: 50%; overflow: hidden; } img{ max-width: 100%; } </style> </head> <body> <div> <img src="張鈞蜜.png" alt=""> </div> </body> </html>圓形頭像
十五、position定位屬性
1,static,預設值,無定位,為標簽設置top,left等值都沒作用的
2,relative(相對定位)
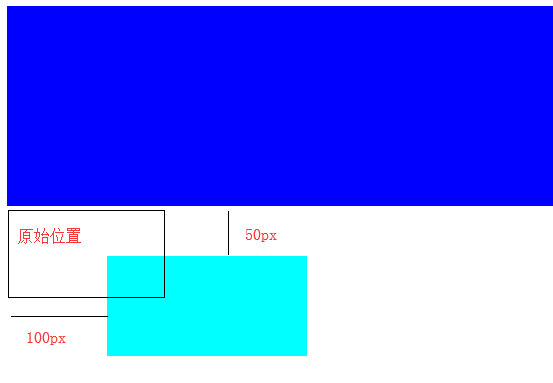
相對定位是相對於該元素在文檔流中的原始位置,在這種情況下,雖然原來的位置沒有了內容,但依然占據位置,即占據文檔流空間

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .t1{ width: 100%; height: 200px; background-color: blue; } .t2{ width: 200px; height: 100px; background-color: aqua; position: relative; top: 50px; left: 100px; } </style> </head> <body> <div class="t1"></div> <div class="t2"></div> </body> </html>相對定位

3,absolute(絕對定位)
設置為絕對定位的元素框會從文本流出來,也就不會占據原來的位置,同時也會出現父級塌陷的現象,絕對定位是相對於父級位置來的(父級必須是relative,也就是父級要是相對定位的,父級沒有,就找父級的父級),若都沒有,那它的位置相對於body

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .t1{ width: 100%; height: 100px; background-color: red; } .t2{ width: 200px; height: 100px; position: relative; top: 20px; left: 300px; background-color:greenyellow; } .t3{ width: 100px; height: 50px; background-color: blue; position: absolute; top: 100px; left: 200px; } .t4{ width:100px; height: 50px; background-color: darkgray; } .t5{ width: 100%; height: 50px; background-color: black; } </style> </head> <body> <div class="t1"></div> <div class="t2"> <div class="t3"></div> <div class="t4"></div> </div> <div class="t5"></div>絕對定位

4,fixed(固定位置,不管頁面怎麼滾動,這個元素就固定某個位置)
fixed:元素脫離正常文檔流

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> #t2{ width: 100px; height: 2000px; border:1px solid black; } #t3{ width: 100px; height: 30px; background-color: coral; line-height: 30px; text-align: center; po




