pom.xml(對Kaptcha.jar的引用) spring-mvc.xml(Kaptche的相關設置) BaseController.java(驗證碼獲取Controller) 前臺js(初始化驗證碼圖片) 當寫完前臺代碼,訪問login.jsp時驗證碼獲取失敗(Status Code:302 ...
pom.xml(對Kaptcha.jar的引用)
<!-- 驗證碼 jar kaptcha-->
<dependency>
<groupId>com.github.penggle</groupId>
<artifactId>kaptcha</artifactId>
<version>2.3.2</version>
</dependency>
</dependencies>
spring-mvc.xml(Kaptche的相關設置)
<bean id="captchaProducer" class="com.google.code.kaptcha.impl.DefaultKaptcha"> <property name="config"> <bean class="com.google.code.kaptcha.util.Config"> <constructor-arg> <props> <!-- 是否有邊框 可選yes 或者 no --> <prop key="kaptcha.border">yes</prop> <!-- 邊框顏色 --> <prop key="kaptcha.border.color">105,179,90</prop> <!-- 驗證碼文本字元顏色 --> <prop key="kaptcha.textproducer.font.color">blue</prop> <!-- 驗證碼文本字元大小 --> <prop key="kaptcha.textproducer.font.size">45</prop> <!-- 驗證碼圖片的寬度 預設200 --> <prop key="kaptcha.image.width">125</prop> <!-- 驗證碼圖片的高度 預設50 --> <prop key="kaptcha.image.height">45</prop> <!-- 驗證碼文本字元長度 預設為5 --> <prop key="kaptcha.textproducer.char.length">4</prop> <!-- 驗證碼文本字體樣式 預設為new Font("Arial", 1, fontSize), new Font("Courier", 1, fontSize) --> <prop key="kaptcha.textproducer.font.names">宋體,楷體,微軟雅黑</prop> </props> </constructor-arg> </bean> </property> </bean>
BaseController.java(驗證碼獲取Controller)
@Controller public class BaseController { @Autowired private Producer captchaProducer = null; @RequestMapping(value = "verifyImage") public void getVerifyImage(HttpServletRequest request,HttpServletResponse response) throws IOException { HttpSession session = request.getSession(); response.setDateHeader("Expires", 0); response.setHeader("Cache-Control", "no-store, no-cache, must-revalidate"); response.addHeader("Cache-Control", "post-check=0, pre-check=0"); response.setHeader("Pragma", "no-cache"); response.setContentType("image/jpeg"); //生成驗證碼文本 String capText = captchaProducer.createText(); session.setAttribute(Constants.KAPTCHA_SESSION_KEY, capText); System.out.println("生成驗證碼文本===="+capText); //利用生成的字元串構建圖片 BufferedImage bi = captchaProducer.createImage(capText); ServletOutputStream out = response.getOutputStream(); ImageIO.write(bi, "jpg", out); try { out.flush(); } finally { out.close(); } }
login.jsp(用戶登錄頁面)
<tr> <td align="right" class="wenzi">驗證碼:</td> <td width="59">
<input id="rand" tabindex="3" name="rand" maxlength='4' type="text" value="" class="shurukuang1">
</td> <td width="56">
<img name="randImage" id="randImage" src="" width="64" height="20" border="1" align="top" onclick="javascript:void(0);">
</td> <td width="88"> </td> </tr>
前臺js(初始化驗證碼圖片)
<script type="text/javascript"> $(function() { $("#randImage").attr("src","${prc }/verifyImage.do?"+Math.random()); }); </script>
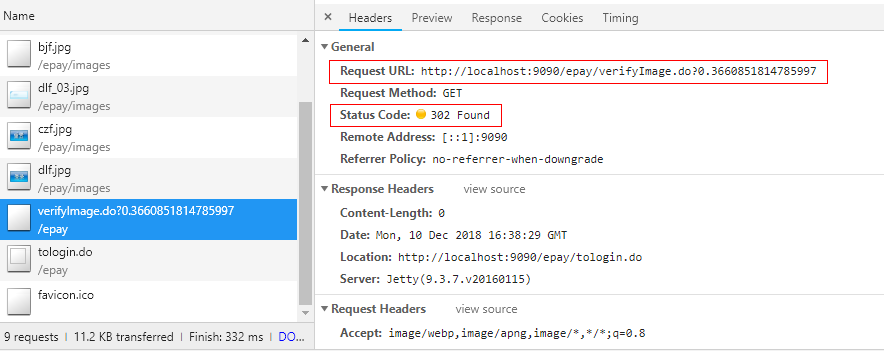
當寫完前臺代碼,訪問login.jsp時驗證碼獲取失敗(Status Code:302 Found)



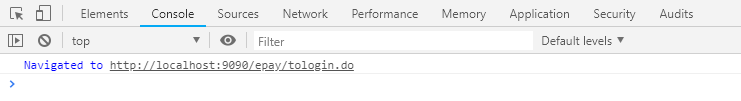
網上搜索Java 302 Found的資料及Navigated to的意思
結果:
302 Found 請求的資源現在臨時從不同的URI響應請求。由於這樣的重定向是臨時的,客戶端應當繼續向原有地址發送以後的請求。
只有在Cache-Control或Expires中進行了指定的情況下,這個響應才是可緩存的。 新的臨時性的URI應當在響應的Location域中返回。除非這是一個HEAD請求,否則響應的實體中應當包含指向新的URI的超鏈接及簡短說明。 如果這不是一個GET或者HEAD請求,那麼瀏覽器禁止自動進行重定向,除非得到用戶的確認,因為請求的條件可能因此發生變化。 註意:雖然RFC 1945和RFC 2068規範不允許客戶端在重定向時改變請求的方法,但是很多現存的瀏覽器將302響應視作為303響應,並且使用GET方式訪問在Location中規定的URI,
而無視原先請求的方法。狀態碼303和307被添加了進來,用以明確伺服器期待客戶端進行何種反應 --------------------- 作者:5207 來源:CSDN 原文:https://blog.csdn.net/5207/article/details/52668300 版權聲明:本文為博主原創文章,轉載請附上博文鏈接!
Navigated to是什麼意思? Chrome console shows Navigate to url(地址) 告知地址跳轉的問題,如果取消勾選 Preserverlog,這個消息一般不出現~ 原文:https://zhidao.baidu.com/question/2012131565043479068.html
作為小白,查詢到這些也是似懂非懂,無從下手修改程式.只能繼續查詢資料,功夫不負有心人.突然看到一篇文章給了我很大的啟發:
Shiro眼皮下玩ajax,玩出302 Found
解決方式:配置忽略項。在spring管理Shiro安全框架的配置文件中配置獲取驗證碼的方法,讓它可以匿名訪問即可,就是用戶沒有登錄,也可以發送請求到後臺執行方法。 <!-- shiro連接約束配置 --> <property name="filterChainDefinitions"> <value> <!-- 對靜態資源設置允許匿名訪問 --> /images/** = anon /js/** = anon /css/** = anon <!-- 可匿名訪問路徑,例如:簡訊驗證碼、登錄連接、退出連接等 --> /auth/login = anon /user/sendCode = anon <!-- 剩餘其他路徑,必須認證通過才可以訪問 --> /** = authc </value> </property>
來源:博客園
原文:https://blog.csdn.net/5207/article/details/52668300
雖然不懂shiro是什麼技術,但是文章中的一些字眼提醒了我,獲取驗證碼的請求可能被程式攔截並被重定向到/tologin.do
這是突然想起自己已經在程式中設置LoginInterceptors(攔截器),就想請求可能被這個攔截器攔截.
解決辦法:
spring-mvc.xml(LoginInterceptors對verifyImage.do放行
<!-- 註冊登錄攔截器 --> <mvc:interceptors> <mvc:interceptor> <mvc:mapping path="/*/*.do"/> <mvc:mapping path="/*.do"/> <mvc:exclude-mapping path="/login.do"/> <mvc:exclude-mapping path="/tologin.do"/> <!-- 對驗證碼獲取請求放行 --> <mvc:exclude-mapping path="/verifyImage.do"/> <bean class="com.ahiki.epay.interceptors.LoginInterceptors" /> </mvc:interceptor> </mvc:interceptors>
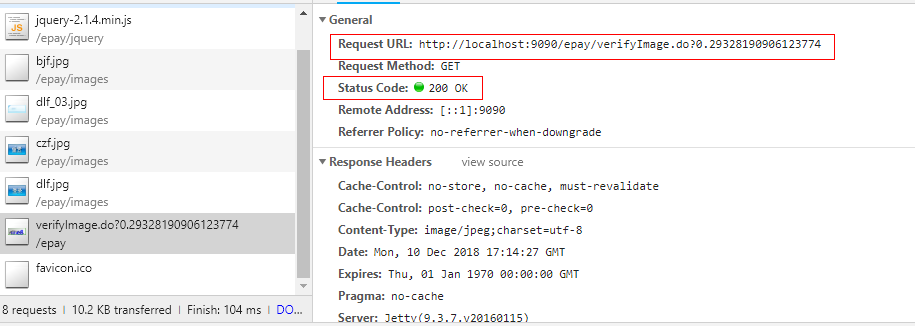
修改完成後訪問登錄頁面,驗證碼獲取成功!


到此,302 Found 問題解決!



