Bootstrap -- 表格樣式、表單佈局 1. 表格的一些樣式 舉例: <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Tes ...
Bootstrap -- 表格樣式、表單佈局
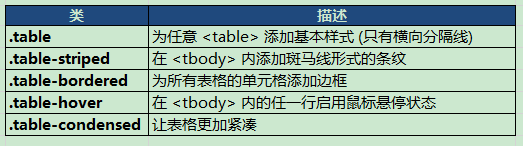
1. 表格的一些樣式

舉例:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>這是一個測試表格</caption> <thead> <tr> <th>姓名</th> <th>年齡</th> <th>地區</th> </tr> </thead> <tbody> <tr> <td>小鬍子</td> <td>26</td> <td>陝西</td> </tr> <tr> <td>大鬍子</td> <td>26</td> <td>北京</td> </tr> </tbody> </table> </body> </html>View Code
頁面效果:

2. 表格行或單元格的樣式

舉例:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <table class="table table-striped"> <caption>這是一個測試表格</caption> <thead> <tr> <th>姓名</th> <th>年齡</th> <th>地區</th> </tr> </thead> <tbody> <tr class="info"> <td>小鬍子</td> <td>26</td> <td>陝西</td> </tr> <tr class="warning"> <td>大鬍子</td> <td>26</td> <td>北京</td> </tr> </tbody> </table> </body> </html>View Code
頁面效果:

3. 表單佈局
(1)垂直表單:

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <form role="form"> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" placeholder="請輸入姓名"> </div> <div class="form-group"> <label for="inputfile">選擇文件</label> <input type="file" id="inputfile"> </div> <button type="submit" class="btn btn-default">提交</button> </form> </body> </html>View Code
效果:

(2)內聯表單:它的所有元素是內聯的,向左對齊的,標簽是併排的

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <form role="form" class="form-inline"> <div class="form-group"> <label for="name">姓名</label> <input type="text" class="form-control" id="name" placeholder="請輸入姓名"> </div> <div class="form-group"> <label for="inputfile">選擇文件</label> <input type="file" id="inputfile"> </div> <button type="submit" class="btn btn-default">提交</button> </form> </body> </html>View Code
效果:

(3)水平表單:水平表單與其他表單不僅標記的數量上不同,而且表單的呈現形式也不同

<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>My Test bootstrap</title> <link rel="stylesheet" href="./css/bootstrap.min.css"> <script type="text/javascript" src="./js/bootstrap.min.js"></script> </head> <body> <form role="form" class="form-horizontal"> <div class="form-group"> <label for="name" class="col-sm-2 control-label">姓名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="name" placeholder="請輸入姓名"> </div> </div> <div class="form-group"> <label for="inputfile" class="col-sm-2 control-label">選擇文件</label> <div class="col-sm-10"> <input type="file" id="inputfile"> <div> </div> <div class="form-group"> <div class="col-sm-12"> <button type="submit" class="btn btn-default">提交</button> </div> </div> </form> </body> </html>View Code
效果:




