為了能在以後的工作學習中少寫 BUG ,我覺得還是有必要認真複習一下所有的設計模式, 為了後續系列博客做技術儲備, 杠精 請出門右拐點擊 關閉 按鈕即可。需要說明一點的是,設計模式與語言無關,所以還請各位萌新不要陷入語言妄想症。 前言 關於什麼是設計模式,這裡簡單描述描述一下: 所謂設計模式,是指軟 ...
為了能在以後的工作學習中少寫 BUG,我覺得還是有必要認真複習一下所有的設計模式, 為了後續系列博客做技術儲備,杠精 請出門右拐點擊 關閉 按鈕即可。需要說明一點的是,設計模式與語言無關,所以還請各位萌新不要陷入語言妄想症。
前言
關於什麼是設計模式,這裡簡單描述描述一下:
所謂設計模式,是指軟體開發人員在長時間的軟體開發過程中通過對以往問題的總結和概括,並加以實踐,設計出來的一套行之有效的解決方法。在恰當的時機使用合適的設計模式往往能事半功倍。同時也使整個項目結構清晰易懂。
設計模式代表了最佳實踐。主張基於以下的面向對象設計原則:
- 對介面編程而不是對實現編程;
- 有限使用對象組合而不是繼承;
同時,設計模式也具有以下六大原則:
- 開閉原則(Open Close Principle)
- 里氏代換原則(Liskov Substitution Principle)
- 依賴倒轉原則(Dependence Inversion Principle)
- 介面隔離原則(Interface Segregation Principle)
- 迪米特法則,又稱最少知道原則(Demeter Principle)
- 合成復用原則(Composite Reuse Principle)
系列博文
這些設計模式提供了一種在創建對象的同時隱藏創建邏輯的方式,而不是使用 new 運算符直接實例化對象。這使得程式在判斷針對某個給定實例需要創建哪些對象時更加靈活。
這些設計模式關註類和對象的組合。繼承的概念被用來組合介面和定義組合對象獲得新功能的方式。
這些設計模式特別關註對象之間的通信。
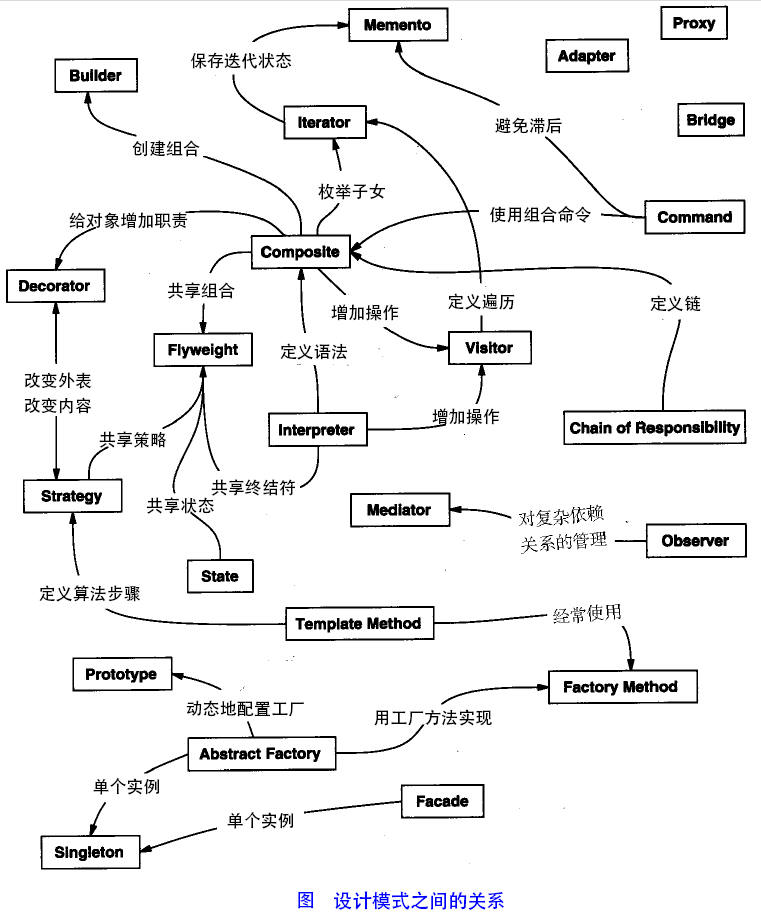
下圖整體描述了設計模式之間的關係

為了對設計模式進行重新的梳理認識,同時後期對 DotNetCore 系列進行進一步學習。所以這裡我打算藉助 DotNetCore 的進行相關的學習。並記錄下來,方便各位感興趣的朋友共同學習和指正。



