背景 隨著博客越寫越多,難免會遇到需要插入圖片來說明的情況。 圖床選擇 首先調研了市面上的圖床服務,本著穩定長期的目標,過濾掉了打一槍換一個地方的野雞小網站,剩餘比較靠譜的優缺點如下。 |圖床|優點|缺點| | | | | |騰訊雲|免費 無需功能變數名稱|未來可能會收費| |七牛|免費|需要功能變數名稱和備案| ...
背景

隨著博客越寫越多,難免會遇到需要插入圖片來說明的情況。
圖床選擇
首先調研了市面上的圖床服務,本著穩定長期的目標,過濾掉了打一槍換一個地方的野雞小網站,剩餘比較靠譜的優缺點如下。
| 圖床 | 優點 | 缺點 |
|---|---|---|
| 騰訊雲 | 免費 無需功能變數名稱 | 未來可能會收費 |
| 七牛 | 免費 | 需要功能變數名稱和備案 |
| 又拍雲 | 免費 無需功能變數名稱 | 未來可能會收費 |
| 阿裡雲 | 目前最完備 | 收費 需要功能變數名稱 |
| 微博 | 免費 無需功能變數名稱 | 不穩定 匿名上傳 |
作為一個剛起步的小博客,應該把精力更多關註於內容,以後再考慮功能變數名稱備案或者大流量套餐,因此儘量選擇免費的圖床。 其實是窮
微博作為國內首屈一指的流量大戶,其圖床的CDN和質量肯定沒有問題,但是上傳圖片會自帶水印,且匿名上傳總覺得不靠譜。
剩下的選擇還有兩個,又拍雲進軍對象存儲領域比騰訊雲早而且更成熟,但是就規模和技術來說,我還是更願意相信騰訊。
工具
註冊完騰訊雲賬號後,下一個問題就是怎麼更方便的將圖床與 MarkDown 結合起來使用,提高效率和體驗。

iPic 完美符合我的需求,這是一款 Mac 上的狀態欄軟體,支持上傳本地圖片到設定的圖床,獲取圖片地址後按照  格式複製到剪貼板。
那麼好的應用為啥不用呢?
因為不想按年交錢。應用預設是微博圖床,如果要使用其他圖床就需要購買專業版,每年60元。如果是一次買斷的話,也就買了,年費心裡總有疙瘩 矯情。
突然,我就想到! 自己開發一個! 閑的蛋疼
開發iPhone應用已經好多年了,還從未開發過Mac上的狀態欄軟體,正好還能鍛煉下Swift,於是說乾就乾。沒想到開發了一個月
需求設計
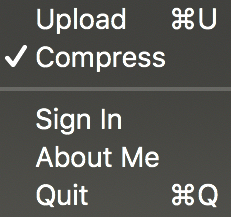
產品使用邏輯基本與 iPic 一致,基於狀態欄交互,選擇png jpg文件上傳。
可以設置是否壓縮圖片,壓縮會壓到500K以下。

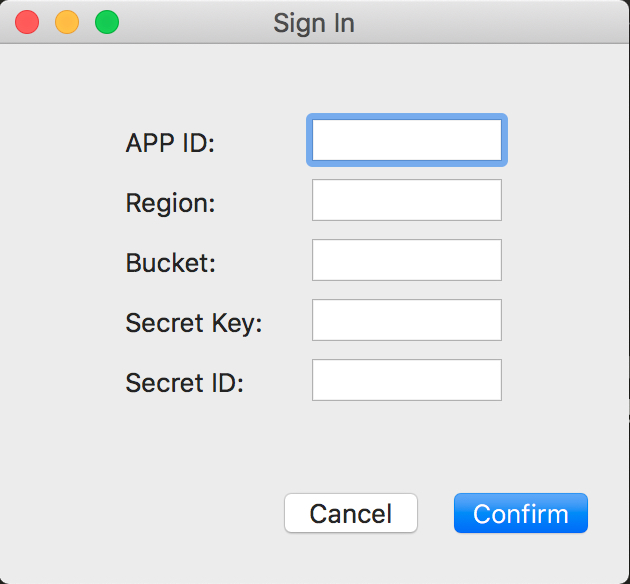
還需要有一個登錄界面記錄騰訊雲的賬號和存儲庫信息。

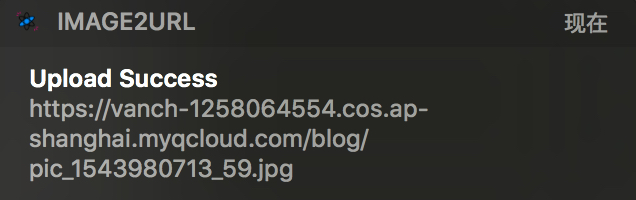
文件上傳成功後,彈出通知提醒,並複製到剪貼板。

如果不慎複製了其他文本導致丟失了鏈接,再點擊一次通知就可以重新獲取。
遇到的難題
Swift
第一關就是編程語言。
雖然也曾系統的學過Swift,但由於常年使用Objective-C 開發,思維方式還轉不過來。
嚴格的空變數
比較明顯的區別就是處理空變數的方式。
在ObjC中,指針變數可以是nil(也就是0),對nil執行方法不會發生任何事情,因此可以算是部分安全。
Swift對待空變數更嚴格,!修飾的變數必須有具體值,?修飾的變數才具有空值的可能性。
nil不再表示為空對象,而是一個空值,向空值調用方法會導致閃退。對待?修飾的變數必須要小心,最好先判斷是否有值再使用,好在有語法糖可以解決這類問題。
//預設為nil
var money : String?
//變數有值
money = "million"
//判斷肯定有值後再使用
if money != nil {
print("I have \(money!) dollars.")
}
//保證變數有值並賦值給安全變數後執行
if let account = money {
print("I have \(account) dollars.")
}
//變數如果沒有值就執行else事件並return
guard let account = money else {
print("I have no money.")
}
print("I have \(account) dollars.") 合理使用! ? 會使我們的代碼更安全與簡潔。
Swift 的 nil 和 Objective-C 中的 nil 並不一樣。在 Objective-C 中,nil 是一個指向不存在對象的指針。在 Swift 中,nil 不是指針——它是一個確定的值,用來表示值缺失。任何類型的可選狀態都可以被設置為 nil,不只是對象類型。
拋出警告
ObjC 有 @throw 的用法,但是根據蘋果官方的描述,執行的成本很大。究其原因在於 ObjC 基於 C 語言而不是 C++,所以只能使用 setjmp()和longjmp() 方法實現,因此可能會造成記憶體泄漏。
Important: Exceptions are resource-intensive in Objective-C. You should not use exceptions for general flow-control, or simply to signify errors (such as a file not being accessible)
Swift 從根本解決了這個問題,並結合枚舉優化了整個流程。
enum CompressError : Error {
case NoImage
case OverSize(size : Int)
}
func compressImage(_ imageData: Data?) throws -> Data? {
guard var compressData = imageData else {
throw CompressError.NoImage
}
if compressData.count > maxSize {
throw CompressError.OverSize(size: compressData.count)
}
}
func uploadImage(_ imageData: Data?) {
var compressData : Data? = nil
do {
compressData = try self.compressImage(imageData)
} catch CompressError.NoImage {
print("Image Not Exist")
} catch CompressError.OverSize(let size) {
print("Image over size of \(size)")
} catch _ {}
//簡潔的方式,忽略處理警告
let compressData = try? self.compressImage(imageData)
}
利用Swift強大的枚舉類型,可以定製化警告從而傳遞出我們需要的信息,使得整個流程更為順暢。
語法還支持 try?忽略警告獲取一個可能為空值的變數,如果自信絕對不會拋出異常的話,還能使用try!獲取一個肯定值。
Mac OS 開發
實際編寫Cocoa代碼過程中,發現與UIKit相差還是比較多的。
控制項邏輯
UIKit 的層級一般是 UINavigationController -> UIViewController
Cocoa 的層級則不太一樣,NSWindowController -> NSViewController
原因也很簡單,手機上一般只有一個視窗,依靠導航欄進行頁面跳轉。但是桌面端邏輯就不太一樣,新頁面一般都是以新視窗的形式彈出。
其次桌面端擁有特定的狀態欄控制項NSMenu,在其中操作菜單項也是一個新的挑戰。
騰訊雲相關
由於騰訊雲只提供了iOS的庫,所以我還需要先把庫文件重新調整為Cocoa代碼。
這一部分也是吃了不少苦頭,需要把設備相關的代碼與應用、進出後臺的通知等都去除,還要處理類似功能的轉換(比如UIImage -> NSImage)。
同時還有第二個坑,騰訊雲的庫都是ObjC代碼,所以需要混編。
創建一個工作空間後拖入兩個工程,在主工程的 Targets / Build Phases / Embed Frameworks 中加入SDK庫。
接著在Swift工程中創建Project-Bridging-Header.h 頭文件,在其中引用SDK庫。
最後在 Targets / Build Settings / Objective-C Bridging Header 設置頭文件,就可以解決代碼混編的問題。
其原理在於自動創建了基於頭文件的pch,把頭文件中引用到的ObjC代碼,都橋接到工程中。
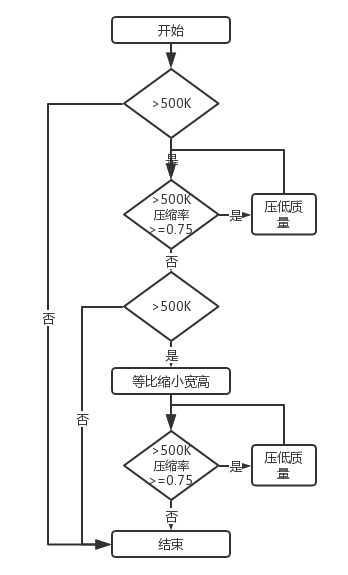
圖片壓縮演算法
之所以不使用現成的軟體還有一個原因,就是我想自己控制壓縮圖片的參數和效果。
通過調研和實驗圖片壓縮效果,最終我選擇壓製成jpg格式,500k大小限制,壓縮率限製為最小0.75,等比寬度限製為1280px。

文首那張美女圖,初始是1.9M 5087x3661,由於尺寸過大,第一次壓縮圖片質量後,容量反而增加到了2.4M。
將寬高等比縮小到1280x922,圖片又變大了,這次增加到了4.7M。(改變寬高需要新建一張畫布,創建時必須要有alpha通道等其他設置,所以會變大)
我們接著壓縮,最終在壓縮率為0.9的情況下把圖片壓到了260K,成功達到了目標。
總結
距離上一次博客已經有兩個月的間隔,其中一部分原因在於生活上的一些變故,另一個原因就在於不熟悉 Cocoa + Swift 開發。
好在最終還是啃出來了,Github項目已開源,歡迎大家指點與吐槽。
這次項目最大的收穫在於脫離自己的舒適區。人的本性包含惰性,總是趨向於在熟悉的領域乾熟悉的活。但是就和企業一樣,不創新就死,技術不斷在發展,如果沒有跟上潮流,最終就會被淘汰。以此共勉!



