本文由雲+社區發表 這段時間有幸加入了一個關於微信小程式的項目開發組,從無到有的根據文檔自行學習了小程式的開發過程,前面已經有幾位前輩的文章珠玉在前,我這裡就先從前端界面的開發方面談一談小程式以及我所遇到的問題吧。 在結構和樣式方面,小程式提供了一些常用的標簽與控制項,比如: view,小程式主要的布 ...
本文由雲+社區發表
這段時間有幸加入了一個關於微信小程式的項目開發組,從無到有的根據文檔自行學習了小程式的開發過程,前面已經有幾位前輩的文章珠玉在前,我這裡就先從前端界面的開發方面談一談小程式以及我所遇到的問題吧。
在結構和樣式方面,小程式提供了一些常用的標簽與控制項,比如:
view,小程式主要的佈局元素,類似於html標簽的div,你也完全可以像控制div那樣去控制view。
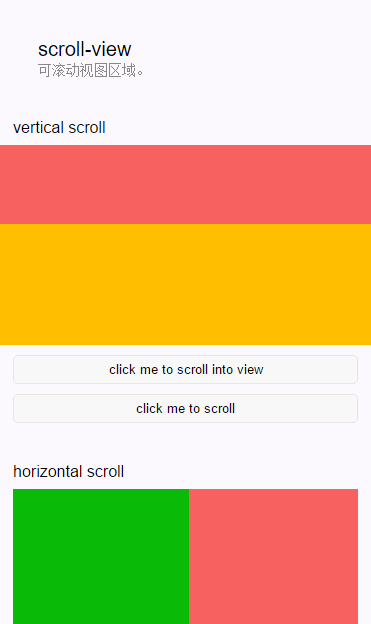
scroll-view,你要滾動內容的話,沒必要用view去做overflow,scroll-view提供了更為強大的功能,通過參數的調整,你可以控制滾動方向,觸發的事件等等


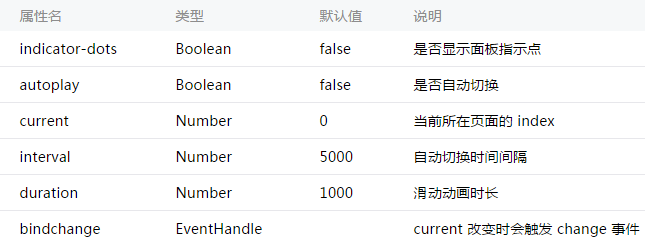
swiper,滑塊視圖容器,對於新手來說,再也不用為選用哪個滾動插件傷腦筋了

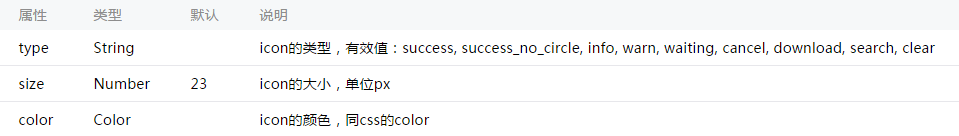
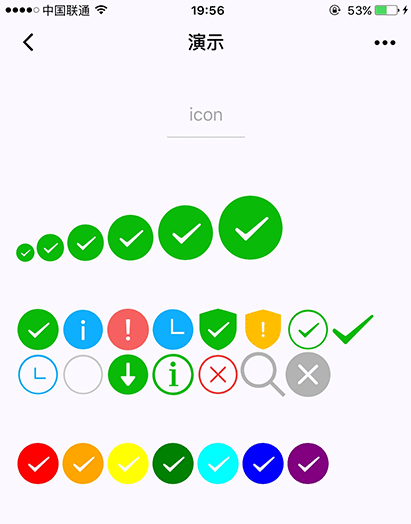
icon,小程式提供了多種圖標供你直接使用


text,文本,唯一可以通過長按被選中內容的一個組件。
progress,進度條


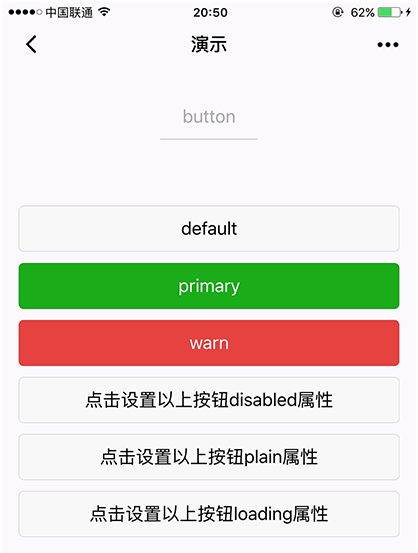
button 按鈕,儘量使用小程式提供給你的幾種樣式參數


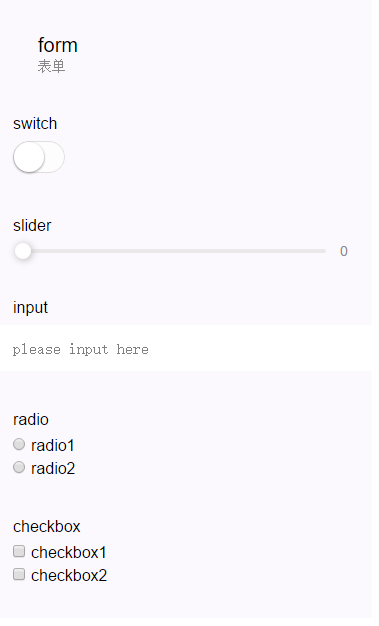
表單以及常用表單組件 :form,input,checkbox,label,picker,radio,slider,switch

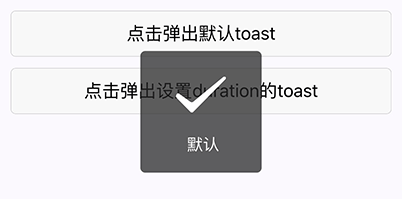
各種操作反饋,消息提示框:action-sheet,modal,toast,loading




以及一些媒體組件,video、audio,image,canvas等等
這些東西在幾位前輩的文章里,以及微信的開發文檔里都有更詳細的介紹,我這裡就不再一一介紹。
那麼我們就快速的跑通一個小程式的demo先。
在開發之前你要有微信開發者工具。
這裡我要假設大家有已經拿到了內測或者公測的資格,因為沒有拿到的話下麵的步驟是沒法進行的。

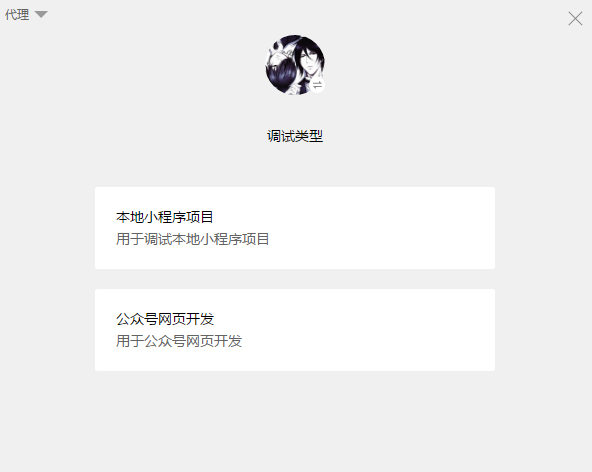
打開以後你會看到這樣的界面,我們選擇小程式進入

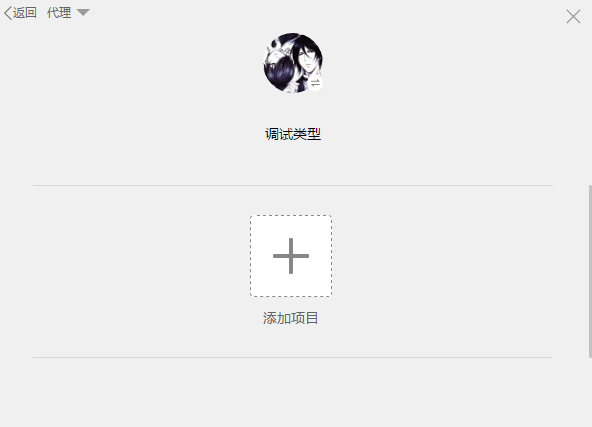
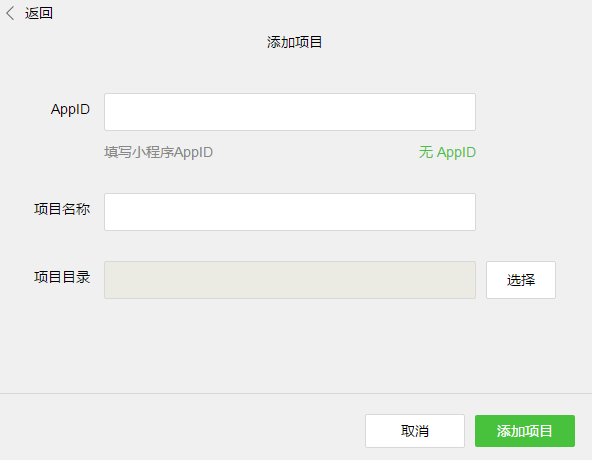
這時候就可以創建項目了

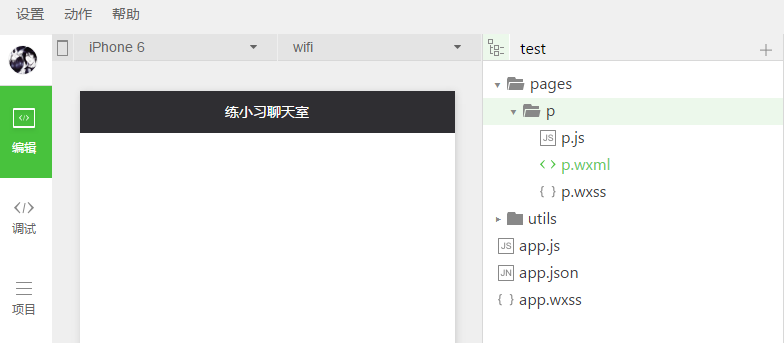
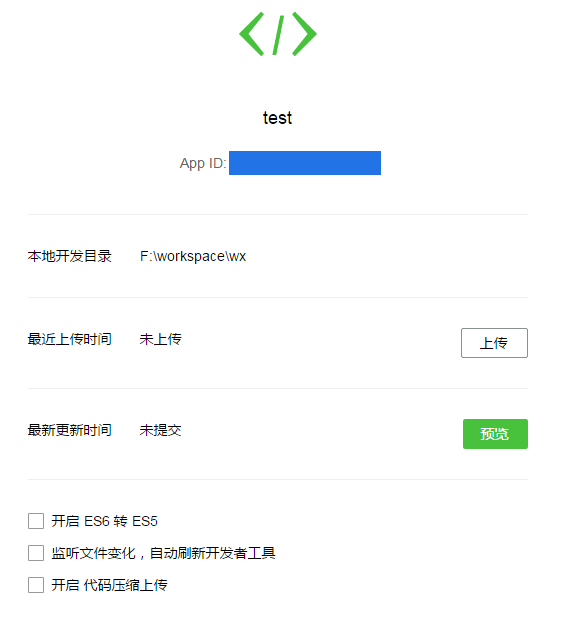
填寫你拿到的appid,和自己的項目名稱以及目錄,然後就可以打開自己的項目了。界面如下:

左側菜單欄就不說了,中間是編譯後的預覽界面,新的開發者工具已經可以做到實時更新,不需要每次都去點編譯了。
右側是你的項目目錄,其中pages就是你的頁面結構目錄了,每個頁面下麵必須要有 js,wxml,wxss這三個文件,缺少任何一個的話都無法上傳預覽。
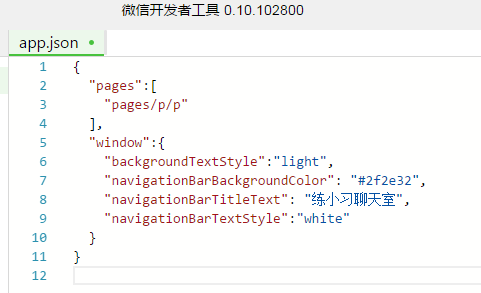
然後就是那個當前態的app.json文件,app.json 是對整個小程式的全局配置。我們可以在這個文件中配置小程式是由哪些頁面組成,配置小程式的視窗背景色,配置導航條樣式,配置預設標題。註意該文件不可添加任何註釋。,我們簡單的配置一下:

這裡比較好的一點是,navigationbar的背景顏色支持自定義任意顏色了,不再有隻能黑白透明的限制,還是很不錯的。
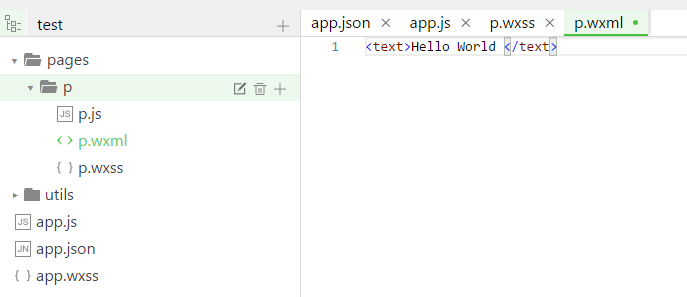
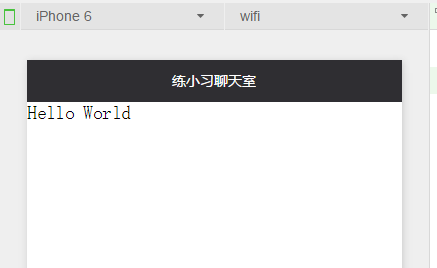
然後我們在頁面p里簡單的寫個Hello World

保存以後預覽界面已經立即刷新出來

如果想真機測試(個人建議一定要真機測試,特別是給上下游預覽的時候,pc上的樣式還原程度較差,包括字體等等,畢竟系統不同。),只需要選中項目選項

然後在界面上點擊預覽

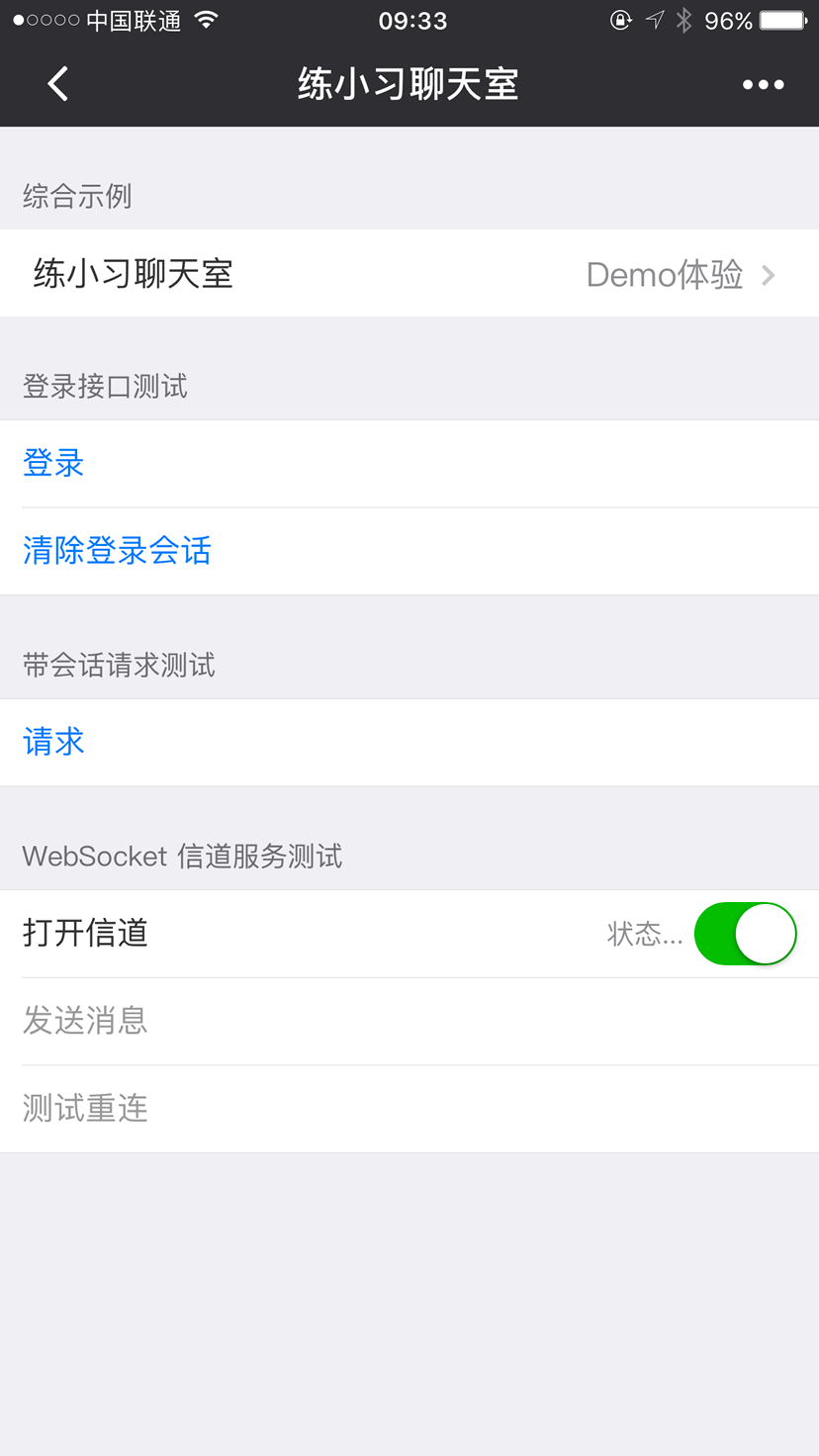
下麵的三個選項都比較實用,可以根據需要點選。然後就會彈出可以用註冊過的微信號真機預覽的二維碼,如圖:

這樣一個簡單的小程式demo就完全跑通了。
上面和配置文件app.json平級的還有一個app.js文件,是小程式的腳本代碼。我們可以在這個文件中監聽並處理小程式的生命周期函數、聲明全局變數,在每個page目錄里的js做當前頁面的業務操作。但是小程式的頁面的腳本邏輯是在JsCore中運行,JsCore是一個沒有視窗對象的環境,所以不能在腳本中使用window,也無法在腳本中操作組件,所以我們常用的zepto/jquery 等類庫也是無法使用的。
另一個app.wxss文件,這個是全局的樣式,所有的頁面都會調用到,每個項目目錄下麵的wxss是局部樣式文件,不會和其他目錄產生污染,可以放心使用樣式名。
他提供的WXSS(WeiXin Style Sheets)是一套樣式語言,具有 CSS 大部分特性,可以看作一套簡化版的css。
同時為了更適合開發微信小程式,還對 CSS 進行了擴充以及修改,直接幫我們把適配的一部分工作都做了,比如他的rpx(responsive pixel),可以根據屏幕寬度進行自適應,規定屏幕寬為750rpx。如在 iPhone6 上,屏幕寬度為375px,共有750個物理像素,則750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
這個很贊,很方便。你可以簡單的理解為就是你平時按照750設計稿開發的流程,只不過你不需要再去做rem的轉換和適配工作了,所以小程式的視覺稿,最好也是按照750來出。
但是!在不同的屏幕上多多少少會有一些差異,只能根據大家的經驗去規避和解決,通過媒體查詢也好,還是其他方法也好。
而且,在wxss里不能引用本地資源,說起來這個坑,滿眼都是淚。那天晚上寫小程式demo的時候,沒有仔細的去查去問,自己悶頭邊寫邊預覽,突然真機預覽就不行了,毫無預兆,我也完全不會想到是一個背景圖造成的問題,折騰了大半夜終於知道了問題所在,於是很開心的把圖片都轉換成base64,心裡想著這下沒問題了吧?結果預覽上傳又失敗了,繼續折騰了下半夜,才知道小程式對整個包的大小有嚴格要求,不可以超過1M,最後把所有的靜態資源都放到了騰訊雲的cdn,才算解決了這個問題。所以如果你要寫背景圖,那麼需要引用一個線上的圖片在這裡極不推薦使用base64!極不推薦使用base64!極不推薦使用base64!
另外一個應用同時只能打開5個頁面,當已經打開了5個頁面之後,wx.navigateTo不能正常打開新頁面。請避免多層級的交互方式。
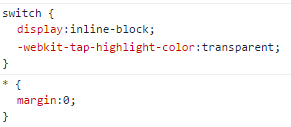
在開發的過程中也不可避免的遇到了一些小坑,舉個例子,比如一個簡單的switch控制項,你可以通過查看元素的方式輕易得知他的自身樣式

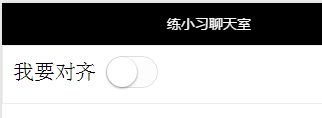
那麼我要做一個簡單的和文本垂直劇中對齊,從以往的css經驗,只要vertical-align: middle就可以輕鬆解決了,在本地預覽的時候也是這樣好好的

可是在真機測試的時候,各種設備就開始出現偏差了


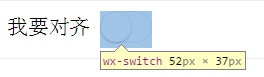
然後簡單的審查元素之後發現問題在於

這個控制項是存在空白區域的,根據設備,屏幕大小的不一,空白區域大小也不一致。
受於時間緊迫,可翻閱文檔有限,感覺是因為預設的行高原因,於是我只好發揮老司機的狡猾本質,可以通過行高或者overflow的控制,幹掉多餘的部分,最終真機界面顯示還算統一

如果你要按照像素級別設計稿來做小程式開發的話,控制項的小差異還是需要自己來做一些控制(也有可能從根本上就是我個人用錯了方法或者理解錯了,鑒於文檔太少,以後開發者多了大家會有更清晰的認識。)
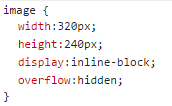
還有另一個遇到的問題,就是小程式對 image 的預設渲染,這是通過工具查看預設圖像的樣式

經過多方打聽發現小程式的image是按照background-image來實現的,所以所有圖像會得到一個初始寬高320 240,而且無法通過auto重置,只可以通過具體的值來重寫。
好在微信提供了3種縮放模式,9種裁剪模式,在大多數場景可以滿足我們對圖片的控制:
例如原圖:

scaleToFill 模式
不保持縱橫比縮放圖片,使圖片完全適應

aspectFit
保持縱橫比縮放圖片,使圖片的長邊能完全顯示出來

aspectFill
保持縱橫比縮放圖片,只保證圖片的短邊能完全顯示出來

top
不縮放圖片,只顯示圖片的頂部區域

bottom
不縮放圖片,只顯示圖片的底部區域

center
不縮放圖片,只顯示圖片的中間區域

left
不縮放圖片,只顯示圖片的左邊區域

right
不縮放圖片,只顯示圖片的右邊邊區域

top left
不縮放圖片,只顯示圖片的左上邊區域

top right
不縮放圖片,只顯示圖片的右上邊區域

bottom left
不縮放圖片,只顯示圖片的左下邊區域

bottom right
不縮放圖片,只顯示圖片的右下邊區域

如果你有更嚴格的圖片設計展示方式,那麼可以嘗試用一些特殊的方式去控製圖像的寬高吧。
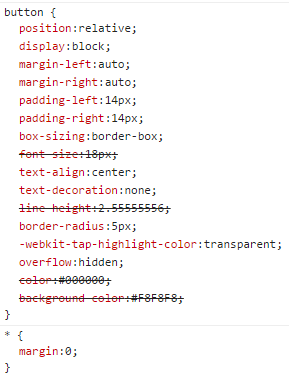
還有小程式的button控制項,


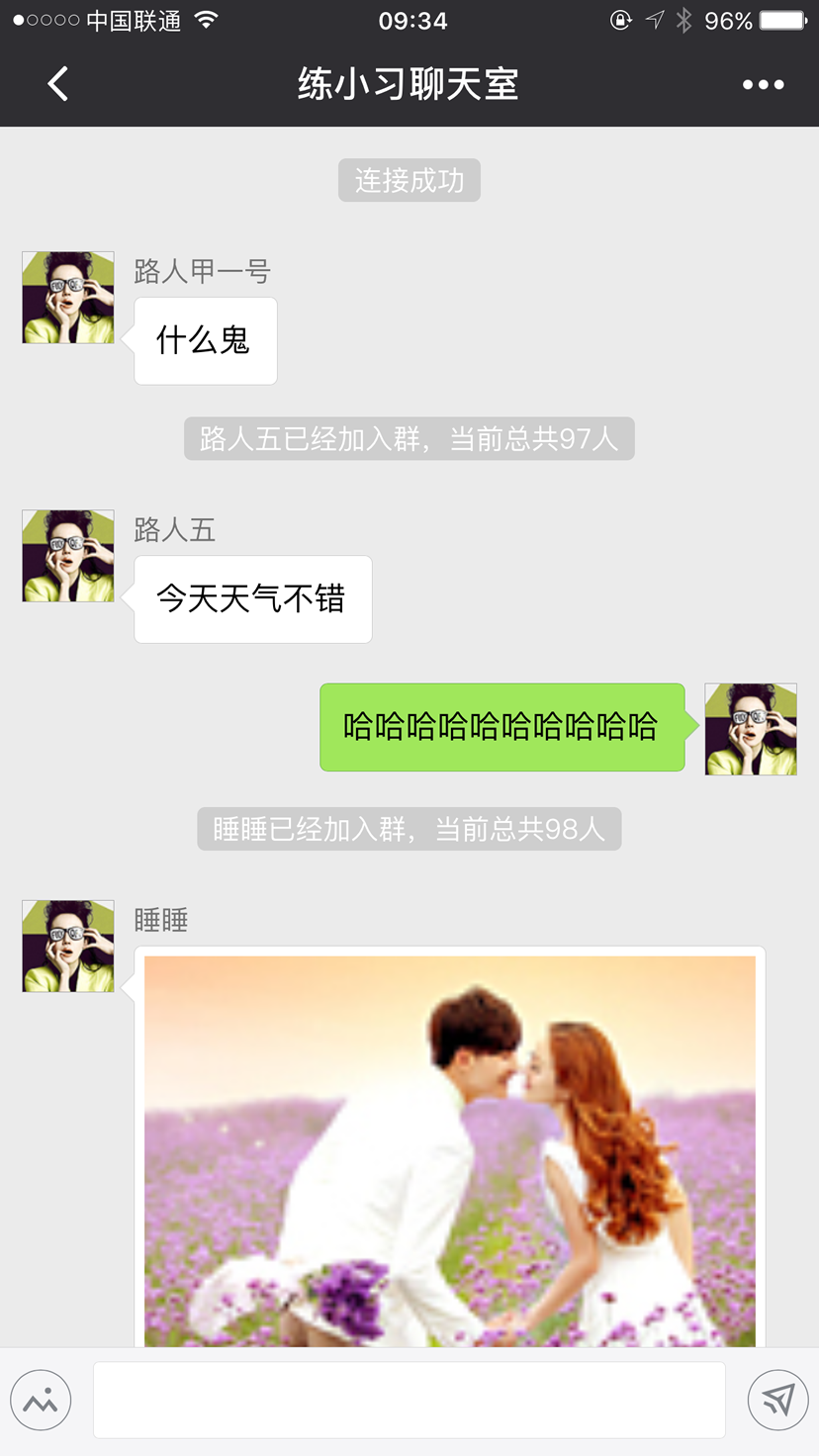
他的初始樣式里並沒有border,所以我費盡心思也沒能把他重寫為一個無邊無背景的設計形式,最終為了滿足設計稿,個別語義化為按鈕的元素,我是用其他更可控的元素來實現的,比如這個界面的發送圖片按鈕

但是到後來才知道button是通過after來寫的樣式,開發者工具的調試里完全看不到這個after(┬_┬).....
除了這些UI開發上的體會,大家也都知道,小程式誕生就不是為了展示,他不適合做純展示型的東西,主要是做一些功能型的應用。
而微信所提供的小程式現有的SDK和DEMO,缺乏對服務端的支持,依賴開發者逐個模塊搭建服務;而且必須通過HTTPS完成與服務端通信,依賴開發者自行完成證書申請部署;鑒權流程安全性要求高,開發者高效安全的完成會話管理難度會比較大;提供了WebSocket長連接通信的客戶端API,但缺乏服務端配套支持,開發者自行實現難度還是較大的。並且具備快速傳播,流量突增的特點,要求架構具備彈性伸縮能力。
這些都是微信方面所沒有提供的,需要自己來處理,這裡可以推薦一下這套解決方案(避免廣告嫌疑,發github連接 ),很完善的解決了以上問題。當然你也可以根據自己的需求去用不同的方案。
除了一站式的解決方案,還針對不同的場景做了更細緻的demo
1.會話管理demo
微信小程式框架提供了wxml/wxss/js api便於開發者快速創建小程式。但微信小程式本質上與web開發模式存在區別,尤其是微信小程式採用程式包上傳的方式提交,微信載入程式包到本地,使用時微信直接從本地啟動小程式,運行模式與web模式大不相同,小程式使用框架提供的wx.request介面發送https請求不會攜帶cookie信息,傳統webserver的會話管理能力(session)在微信小程式無法直接使用,在這點上微信小程式更像CS架構的開發模式,開發者需要自己實現會話管理功能。
2.上傳下載demo
微信小程式框架提供了文件上傳下載的介面,用於將本地資源上傳到指定的伺服器,或者將指定Url的資源下載到本地。但微信小程式框架只提供了客戶端的解決方案,缺少服務端的對應實現,這裡通過一個小相冊來實現這個demo
3.WebSocket長連接
微信小程式框架提供了WebSocket請求建立、數據通信、連接關閉等一系列客戶端介面,用於與遠程支持WebSocket協議的伺服器通信,以便小程式能實現伺服器主動push等更接近native的體驗。但微信只提供了客戶端的解決方案,缺少服務端的對應實現。這裡通過一個剪刀石頭布小游戲的demo來實現
4.視頻應用 Demo
微信小程式框架具備豐富的wxml/wxss/js api以及配套的文檔幫助開發者快速地搭建時下熱門的視頻類應用。但微信只提供了客戶端的解決方案,缺少服務端的對應實現,尤其是流媒體轉碼集群和流媒體播放服務集群。這個實例里有具體的實現
礙於篇幅和時間,就先對小程式做一些簡單的認識以及一些粗略的開發體驗,有些點可能不一定對,畢竟也是剛開始接觸學習,只是有的分享就儘量分享吧,這是我一貫的想法,希望和大家一起學習進步!
此文已由作者授權騰訊雲+社區發佈
搜索關註公眾號「雲加社區」,第一時間獲取技術乾貨,關註後回覆1024 送你一份技術課程大禮包!



