1 開發環境: 1、eclipse(可替換) 2、jfreechart-1.0.19 2 說明: (1) source目錄:為 jfreechart的源碼目錄;不會的主要看這裡。因為他的文檔是收費的。 (2) lib目錄:為包目錄,我們需要關註的包為 jfreechart-1.0.10.jar、 g ...
1 開發環境:
1、eclipse(可替換)
2、jfreechart-1.0.19
2 說明:
(1) source目錄:為 jfreechart的源碼目錄;不會的主要看這裡。因為他的文檔是收費的。
(2) lib目錄:為包目錄,我們需要關註的包為 jfreechart-1.0.10.jar、 gnujaxp.jar和 jcommon-1.0.13.jar這三個包;
(3)根目錄下的 jfreechart-1.0.10-demo.jar是例子程式,大家雙擊後可看到其中有很多例子的運行結果。
3 JavaWeb開發流程
3.1 導入jar包
將jfreechart-1.0.19/lib下麵所有jar包導入到“/WEB-INF/lib”目錄下
3.2 修改配置文件
在 web.xml文件中增加如下配置,儘量配置在其他優先順序不高的servlet配置前面:
<servlet> <servlet-name>DisplayChart</servlet-name> <servlet-class> org.jfree.chart.servlet.DisplayChart <!--這個固定不變--> </servlet-class> </servlet> <servlet-mapping> <servlet-name>DisplayChart</servlet-name> <url-pattern>/DisplayChart</url-pattern> </servlet-mapping>
3.3 編寫jsp文件
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@ page import="org.jfree.data.general.DefaultPieDataset" %> <%@ page import="org.jfree.chart.ChartFactory" %> <%@ page import="org.jfree.chart.JFreeChart" %> <%@ page import="org.jfree.chart.servlet.*" %> <%@ page import="org.jfree.chart.StandardChartTheme" %> <%@ page import="java.awt.Font" %> <%@page import="org.jfree.chart.servlet.ServletUtilities"%> <%@ page import="org.jfree.chart.plot.PlotOrientation"%> <%@ page import="org.jfree.data.category.DefaultCategoryDataset"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>數據分析</title> </head> <body> <!-- 餅狀圖 --> <% DefaultPieDataset dpd = new DefaultPieDataset(); dpd.setValue("管理人員", 25); dpd.setValue("市場人員", 25); dpd.setValue("開發人員", 45); dpd.setValue("其他人員", 10); //這一段是防止亂碼使用的 StandardChartTheme standardChartTheme=new StandardChartTheme("CN"); //創建主題樣式 standardChartTheme.setExtraLargeFont(new Font("隸書",Font.BOLD,20)); //設置標題字體 standardChartTheme.setRegularFont(new Font("宋書",Font.PLAIN,15)); //設置圖例的字體 standardChartTheme.setLargeFont(new Font("宋書",Font.PLAIN,15)); //設置軸向的字體 ChartFactory.setChartTheme(standardChartTheme); //應用主題樣式 JFreeChart chart = ChartFactory.createPieChart("某公司組織結構圖",dpd, true, false, false); String fileName = ServletUtilities.saveChartAsPNG(chart,800,600,session); //ServletUtilities是面向web開發的工具類,返回一個字元串文件名,文件名自動生成,生成好的圖片會自動放在伺服器(tomcat)的臨時文件下(temp) String url = request.getContextPath() + "/DisplayChart?filename=" + fileName; //根據文件名去臨時目錄下尋找該圖片,這裡的/DisplayChart路徑要與配置文件里用戶自定義的<url-pattern>一致 %> <img src="<%= url %>" width="400" height="350"> <!-- 柱狀圖 --> <% DefaultCategoryDataset dataset = new DefaultCategoryDataset(); dataset.addValue(0.2, "廣州", "豬肉"); dataset.addValue(0.4, "廣州", "牛肉"); dataset.addValue(0.1, "廣州", "雞肉"); dataset.addValue(0.1, "廣州", "魚肉"); // 創建主題樣式 StandardChartTheme standardChartTheme1 = new StandardChartTheme("CN"); // 設置標題字體 standardChartTheme1.setExtraLargeFont(new Font("隸書", Font.BOLD, 20)); // 設置圖例的字體 standardChartTheme1.setRegularFont(new Font("宋書", Font.PLAIN, 15)); // 設置軸向的字體 standardChartTheme1.setLargeFont(new Font("宋書", Font.PLAIN, 15)); // 應用主題樣式 ChartFactory.setChartTheme(standardChartTheme1); JFreeChart chart1 = ChartFactory.createBarChart3D("肉類銷量統計圖", "肉類", "銷量百分比(%)", dataset, PlotOrientation.VERTICAL, false, false, false); String filename = ServletUtilities.saveChartAsPNG(chart1, 1200, 300, null, session); String graphURL = request.getContextPath() + "/DisplayChart?filename=" + filename; System.out.println(graphURL + "\n"+ filename); %> <img src="<%= graphURL %>"width=1200 height=300 border=0 usemap="#<%= filename %>"> </body> </html>
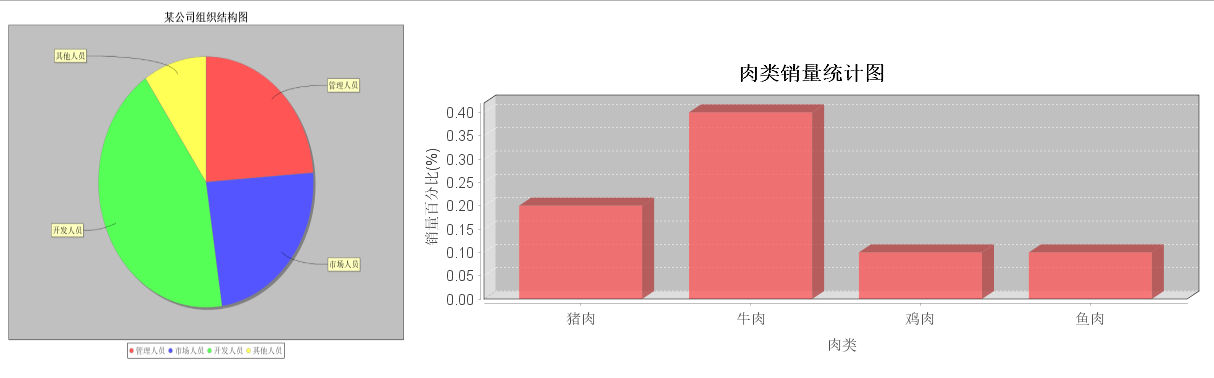
4 效果圖

附jar下載地址:http://www.java2s.com/Code/Jar/CatalogJar.htm



