jquery $.trim()去除字元串空格詳解 語法 jQuery.trim()函數用於去除字元串兩端的空白字元。 作用 該函數可以去除字元串開始和末尾兩端的空白字元(直到遇到第一個非空白字元串為止)。它會清除包括換行符、空格、製表符等常見的空白字元。 參數 如果參數str不是字元串類型,該函數將 ...
jquery $.trim()去除字元串空格詳解
語法
jQuery.trim()函數用於去除字元串兩端的空白字元。
作用
該函數可以去除字元串開始和末尾兩端的空白字元(直到遇到第一個非空白字元串為止)。它會清除包括換行符、空格、製表符等常見的空白字元。
參數
如果參數str不是字元串類型,該函數將自動將其轉為字元串(一般調用其toString()方法)。如果參數str為null或undefined,則返回空字元串("")。
返回值
jQuery.trim()函數的返回值為String類型,返回去除兩端空白字元串後的字元串。
示例&說明
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
</head>
<body>
<input type="text" name="" id="results" value=""/><br>
<button id="showBtn">showBtn</button>
<button id="showBtn1">showBtn1</button>
<script src="http://code.jquery.com/jquery-1.5.js"></script>
<script type="text/javascript">
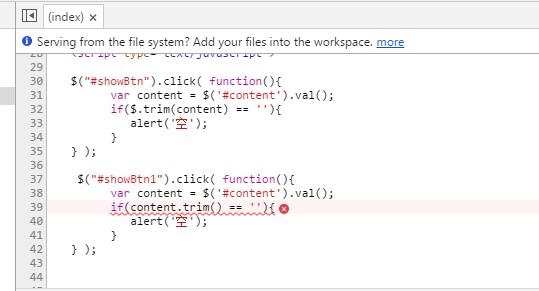
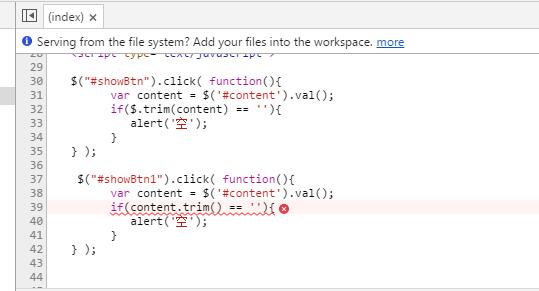
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
</script>
</body>
</html>


不能理所當然的想跟java一樣。用一個字元串點方法。
錯誤寫法:
$("#showBtn1").click( function(){
var content = $('#content').val();
if(content.trim() == ''){
alert('空');
}
} );
說明: 上面的寫法在firefox下不會報錯,在ie和谷歌下確會報錯。
正確寫法:
$("#showBtn").click( function(){
var content = $('#content').val();
if($.trim(content) == ''){
alert('空');
}
} );
參考過的資料
參考:http://www.365mini.com/page/jquery_trim.htm


