一.先來研究下這個軟體-》Appicon and Launchimage Maker首先打開你電腦上的AppStore,然後搜索:AppIcon然後回車:這裡我們先使用免費版的點擊下載。(左上角那個)然後打開軟體,應該是這樣的:軟體好人性化,給我們標註了1,2,3該幹啥。1選圖片唄。2.選是要給什麼...
一.先來研究下這個軟體-》Appicon and Launchimage Maker
首先打開你電腦上的AppStore,然後搜索:AppIcon

然後回車:

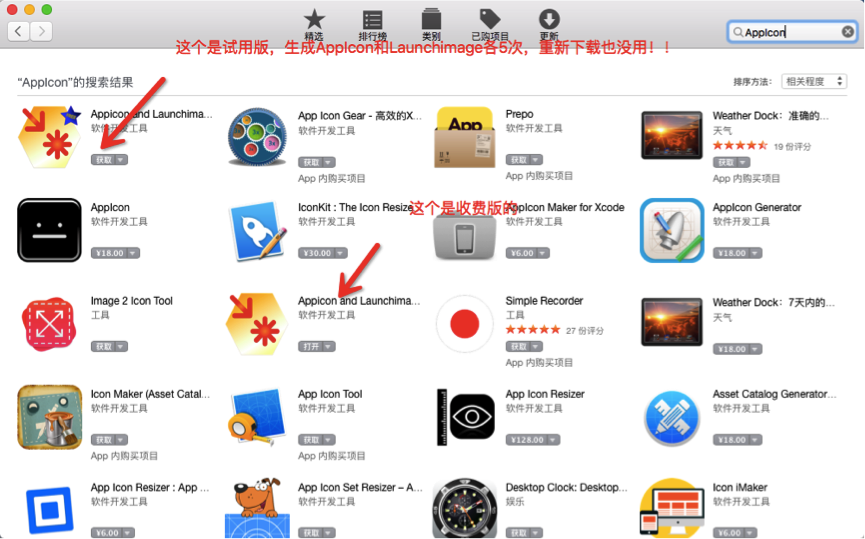
這裡我們先使用免費版的點擊下載。(左上角那個)
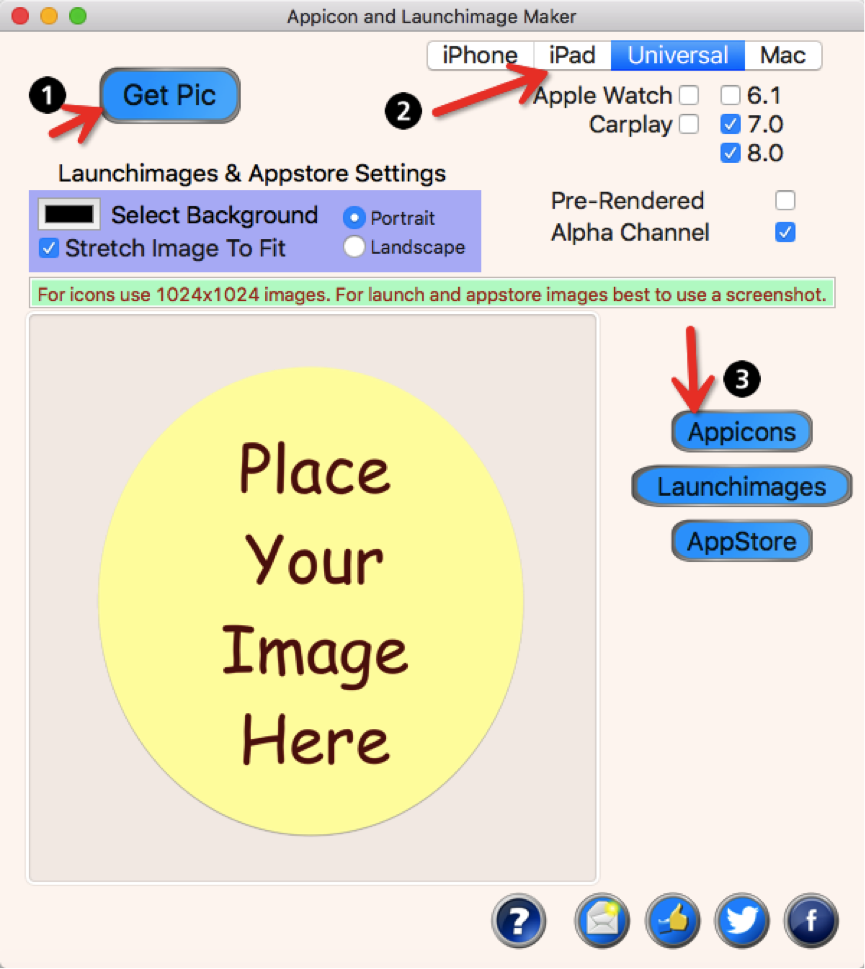
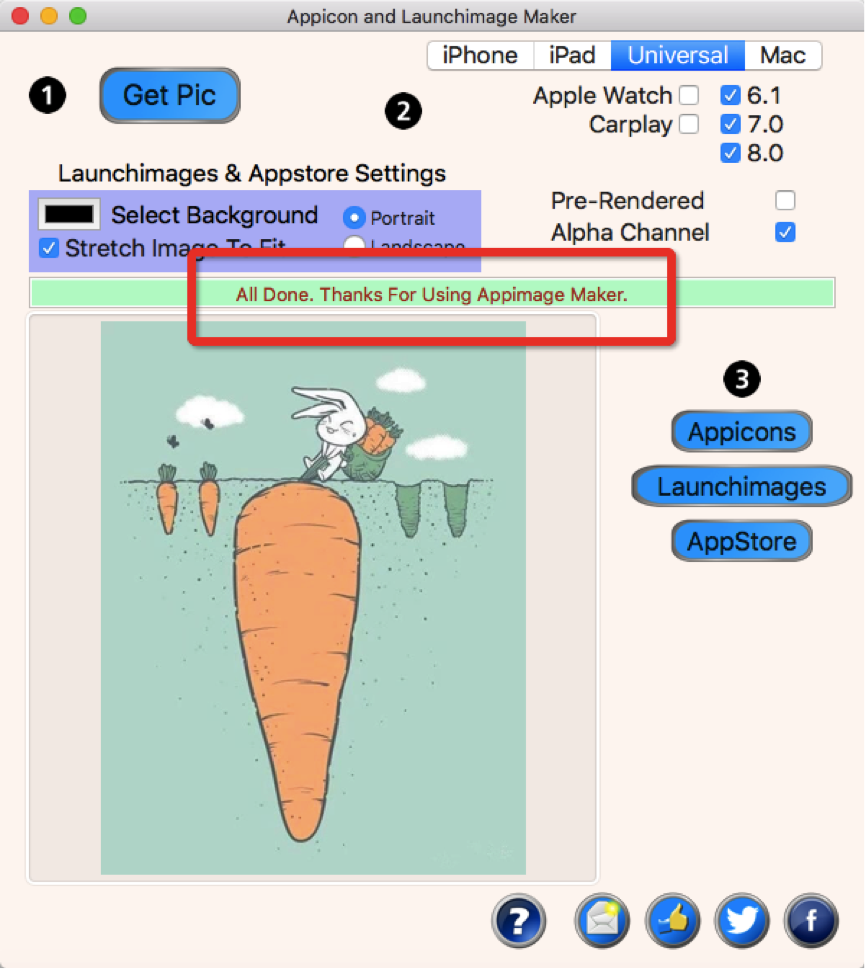
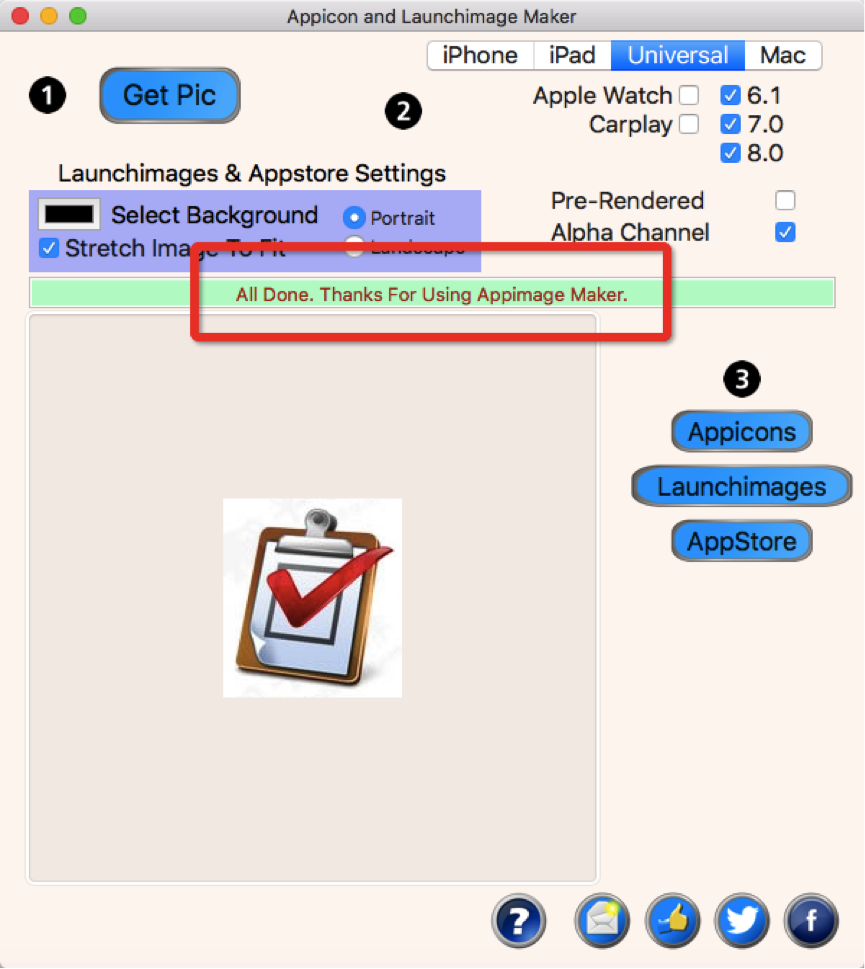
然後打開軟體,應該是這樣的:

軟體好人性化,給我們標註了1,2,3該幹啥。1選圖片唄。2.選是要給什麼設備以及iOS幾做。然後3.是選擇生成AppIcon還是Launchimages(啟動頁)
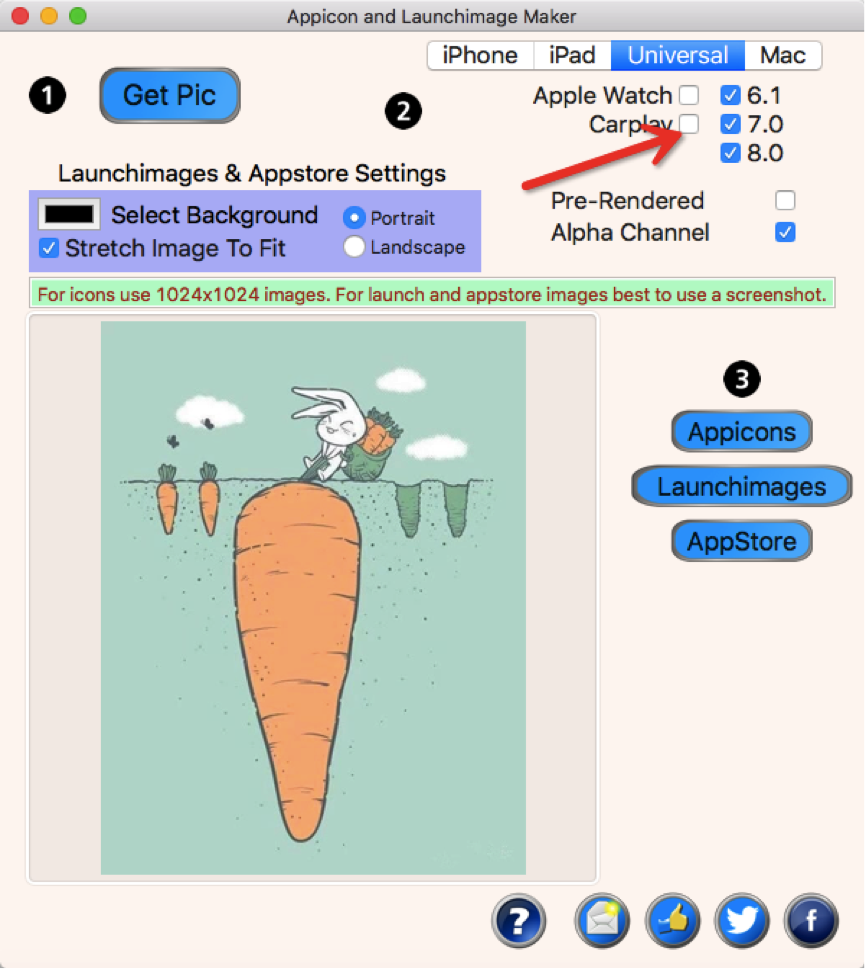
選擇一張圖片吧,開始我們的工作

選好圖片,右上角這裡索性就都選了吧,反正剩下的次數用一次少一次。
這裡我們先生成AppIcons圖標點擊。

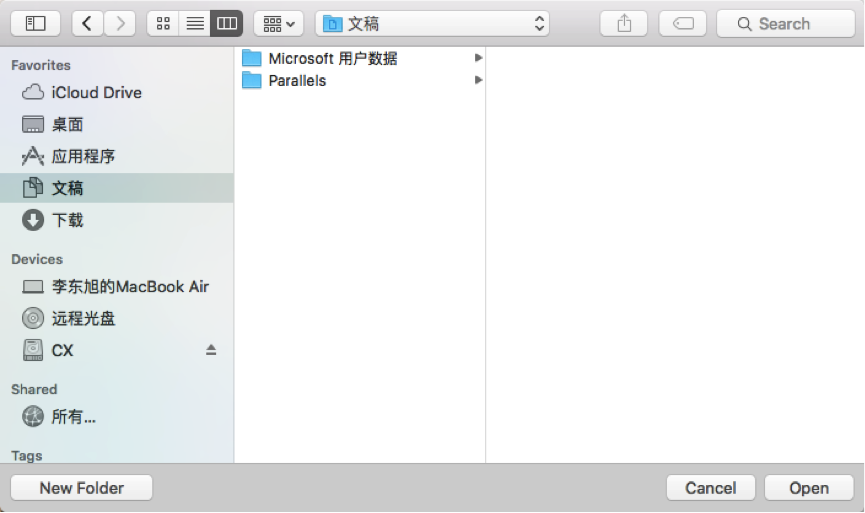
彈出個界面是吧?

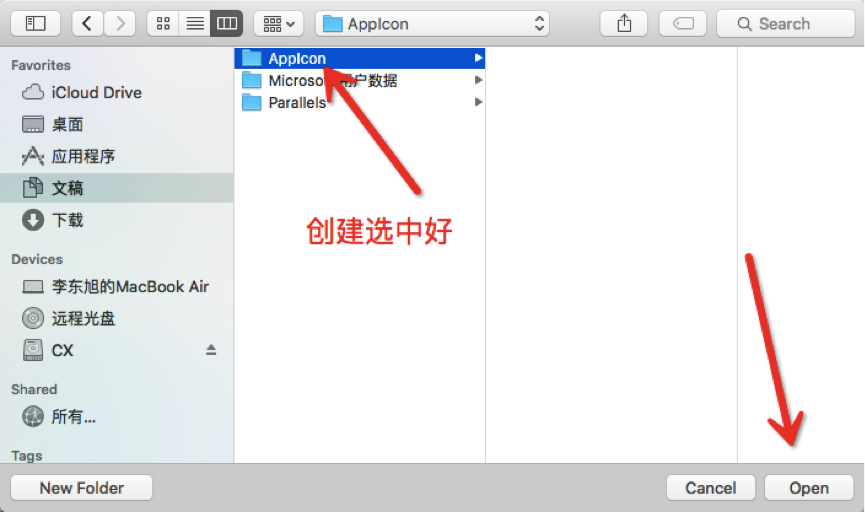
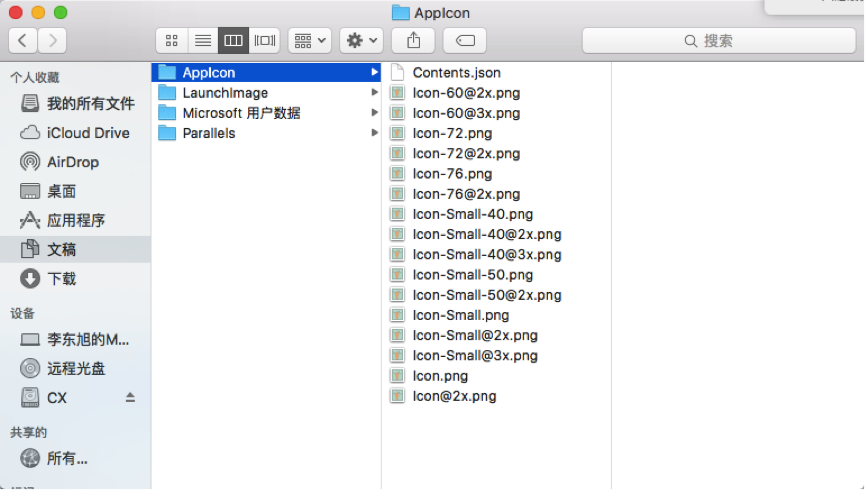
這是讓我們選擇生成的圖片放到哪裡,我們創建個文件夾AppIcon

然後

顯示All Done 就代表我們已經生成好了。如果彈出來其他東西或者提示別的就代表軟體次數到了哦!!
然後再選一張作為啟動頁的圖片

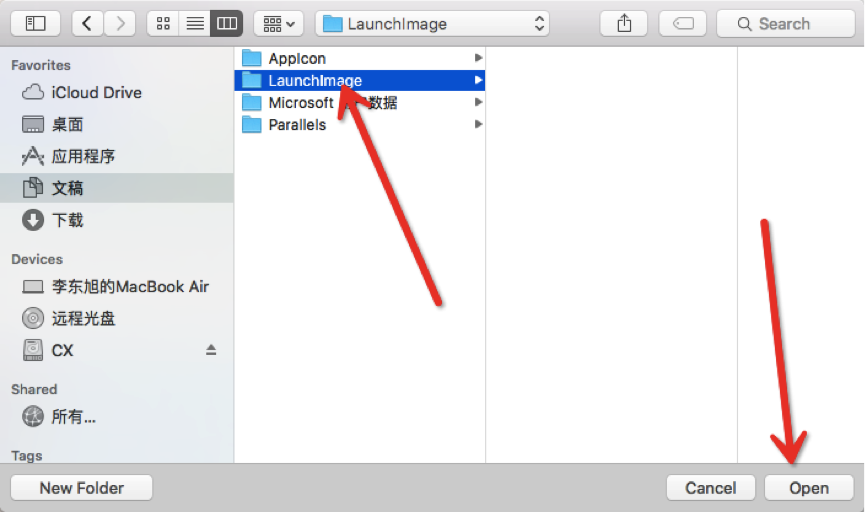
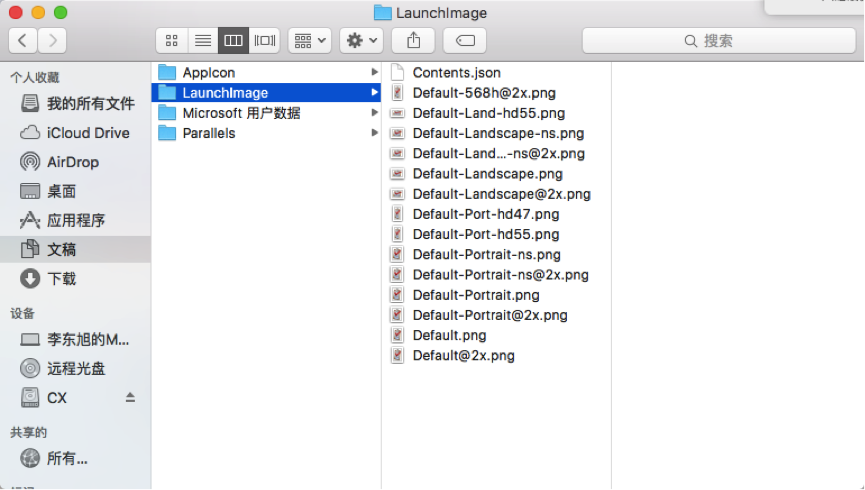
同樣創建個文件夾放圖片的

然後同樣的點擊open

好啦,去我們那個路徑看看有沒有相應的圖片啊


註意:如果你的圖片過少,可能是因為你在第二步沒選6.0
二.現在我們打開要設置啟動頁和圖片的Xcode工程吧。
(1)。設置AppIcon(應用程式圖標)
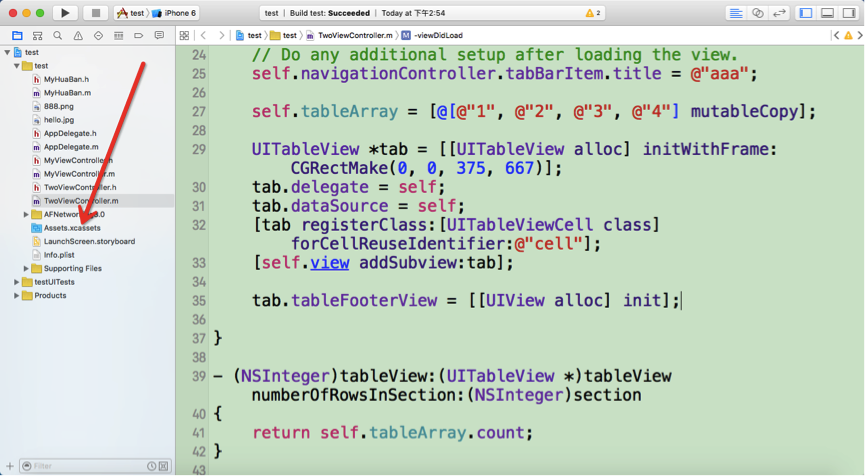
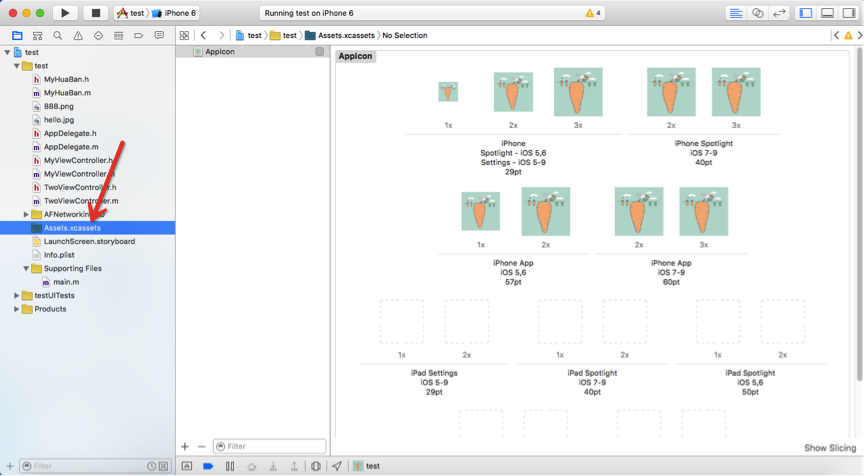
打開工程找到Assets.xcassets文件夾

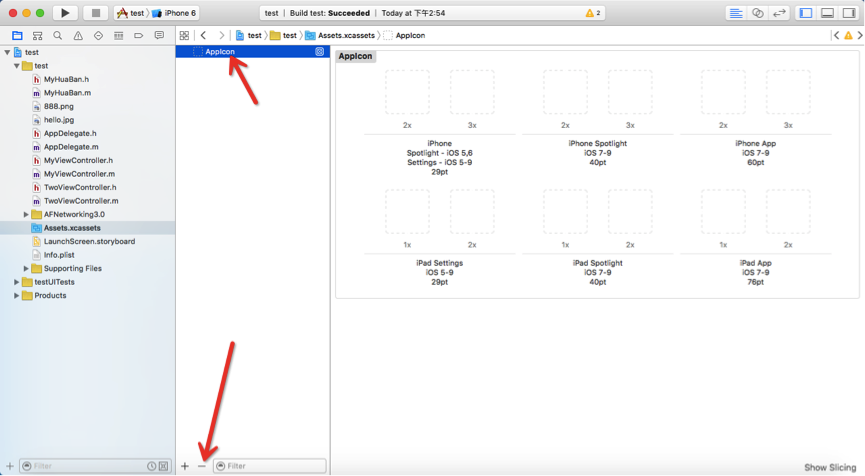
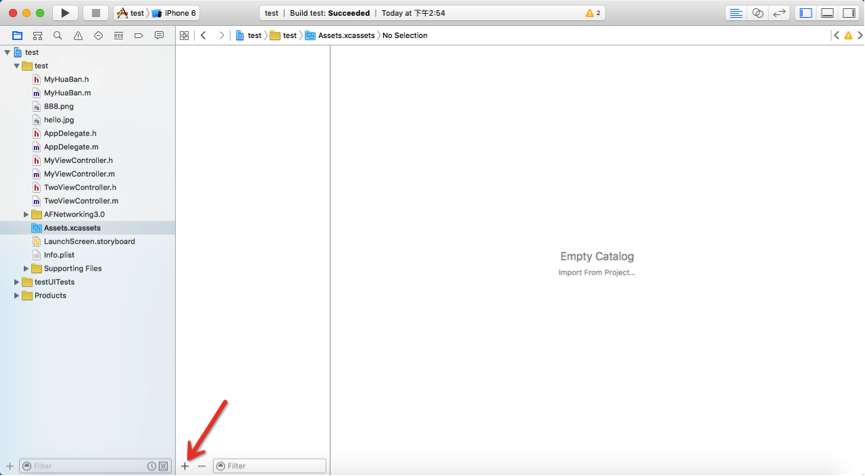
然後點擊它,之後刪除掉系統自帶的AppIcon文件夾(如下操作)(ps:選中後按delete也可以)

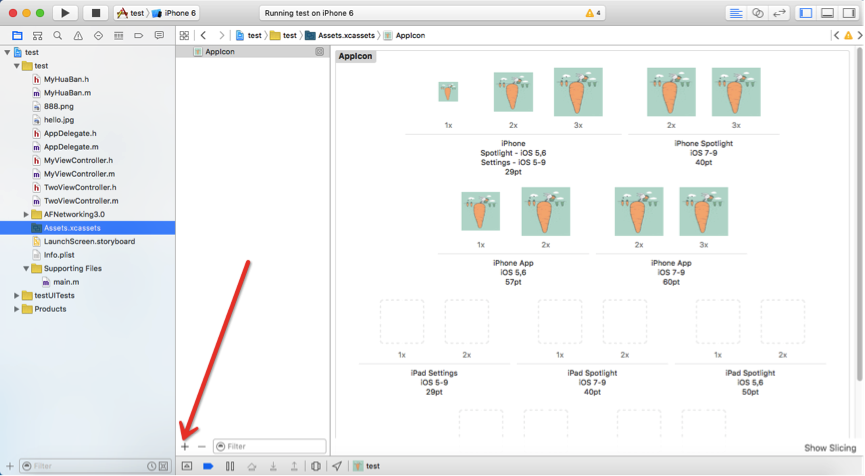
然後自己新建一個。

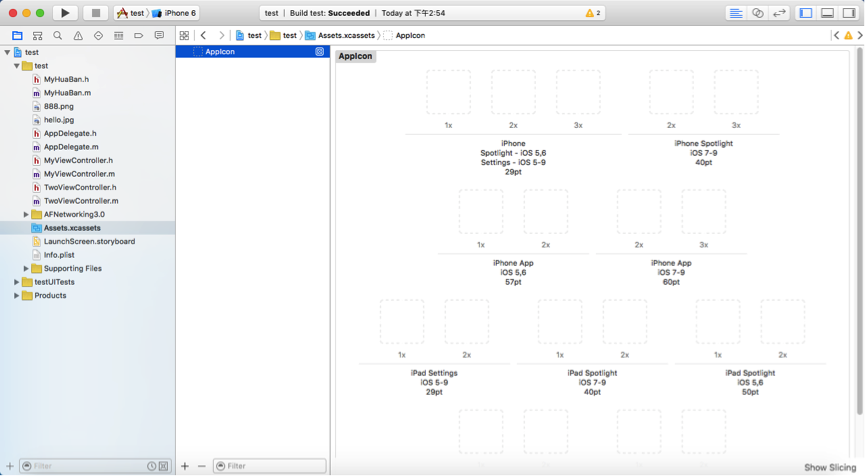
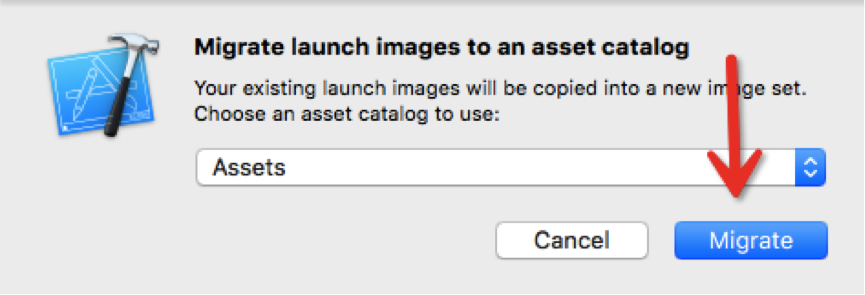
點擊後選擇App Icon & Launch Images-> New iOS App Icon

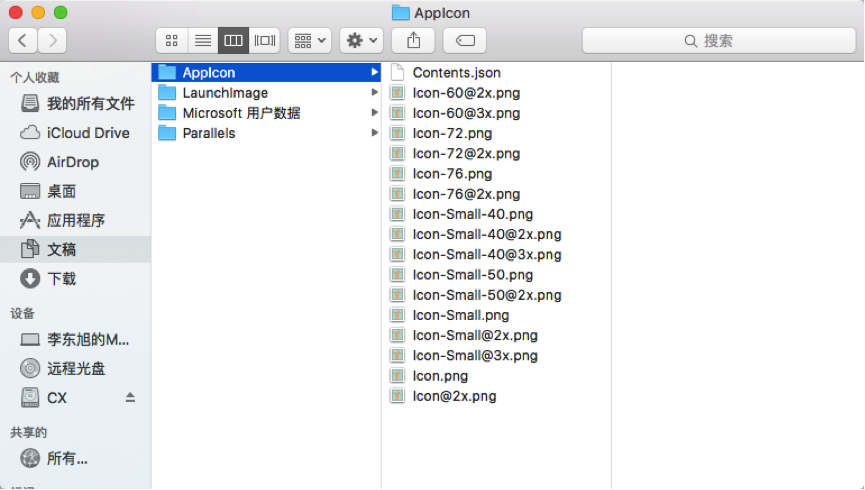
然後打開我們生成好圖片的文件夾

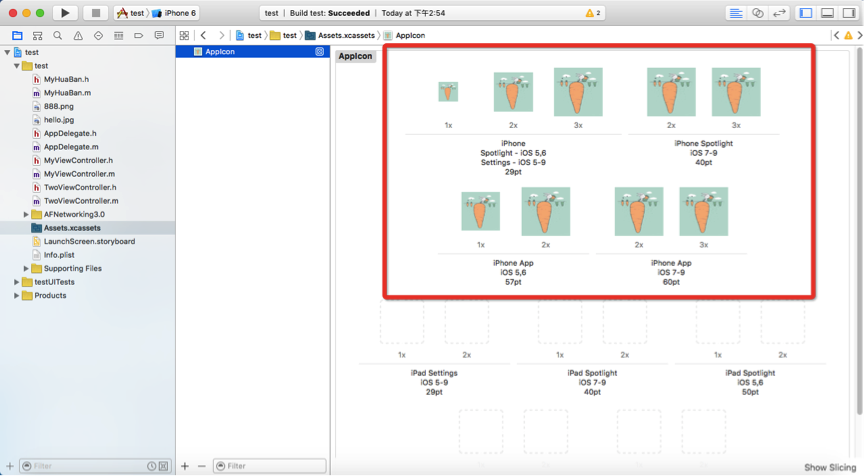
然後根據AppIcon空的底下的數字去找對應大小的圖片

註意:如果你的圖片不顯示詳情按照如下做

然後根據右下角的值,相應的扔到對應的坑裡。
註意:不要托錯了,托錯了。重新往裡拖一個就行了。
例如:29pt *3 是87吧。那麼我就找到87的

扔到對應坑裡,好啦我的都扔完啦!!

因為這裡我們只是對iPhone應用來說,所以圖標拖這些就可以了。
然後還沒完。
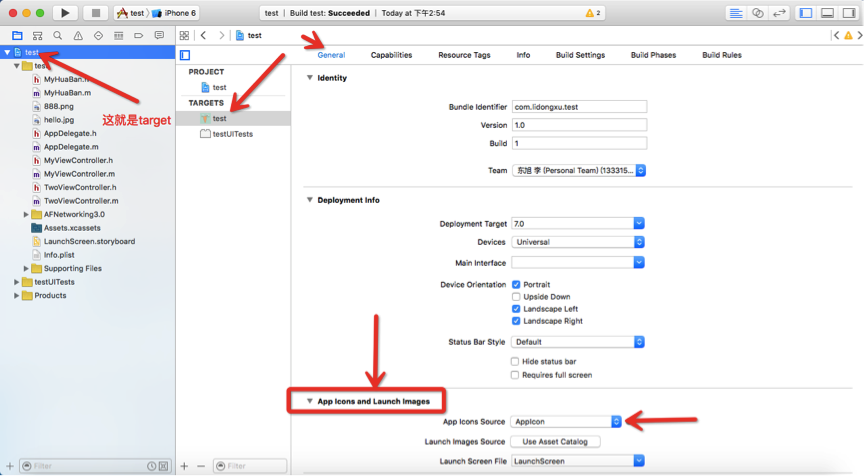
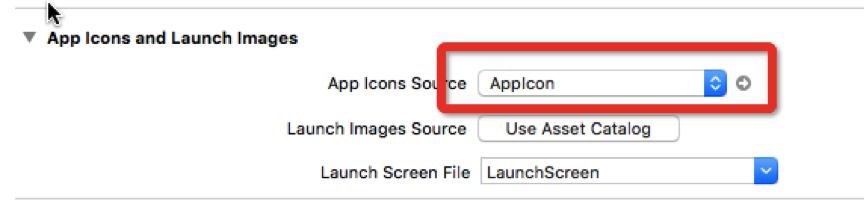
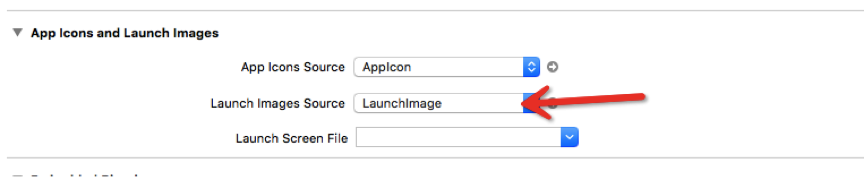
點擊target,然後找到這裡

選擇我們剛纔在Assets.xcassets創建對那個文件名AppIcon

然後運行程式吧。
應用程式圖標,變成大蘿蔔了吧??!!

(2).設置LaunchImage (開機啟動畫面)

然後

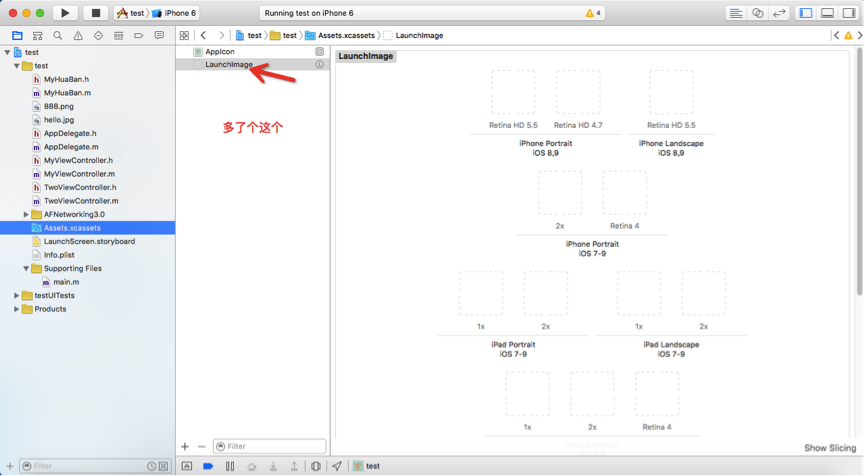
點擊後選擇App Icon & Launch Images-> New iOS Launch Image 多了個這個Launchimage文件夾吧?

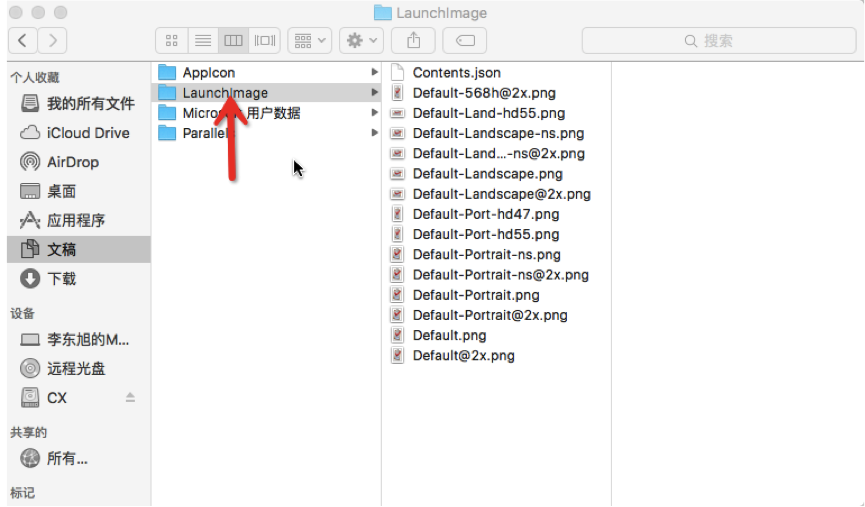
同樣打開我們準備好的圖片文件夾,註意這次是啟動圖了啊!

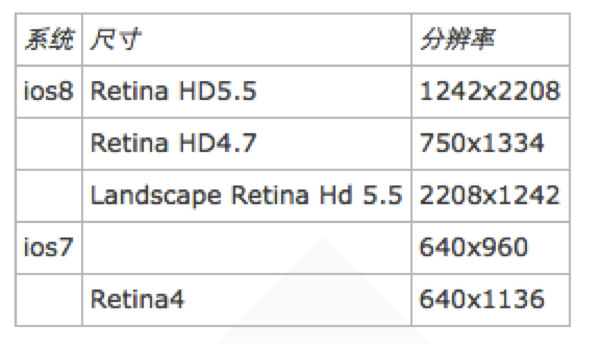
然後也是根據對應的大小拖到對應的坑裡(順序從左到右)(下表是對應後面解析度尺寸)

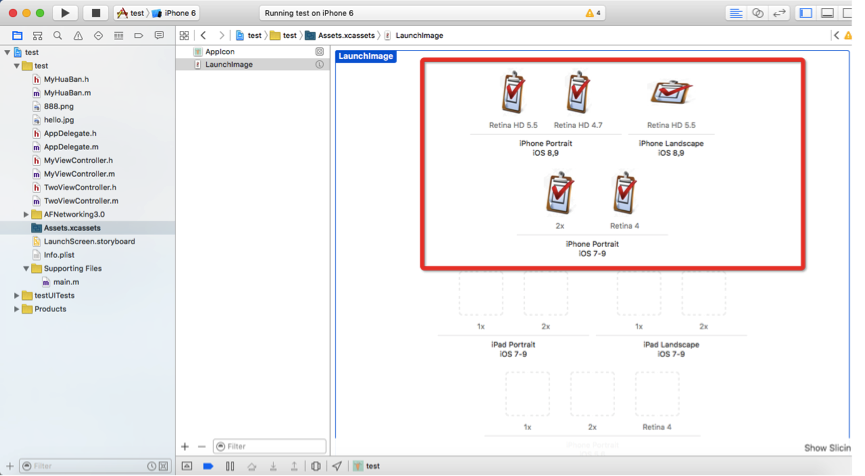
好啦,我的托完啦!

這裡也是只配置iPhone的
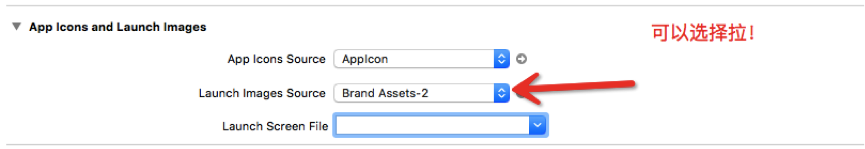
然後點擊target,找到

現在我們要設置的是這個,點擊




直接選擇就可以
然後運行程式吧。
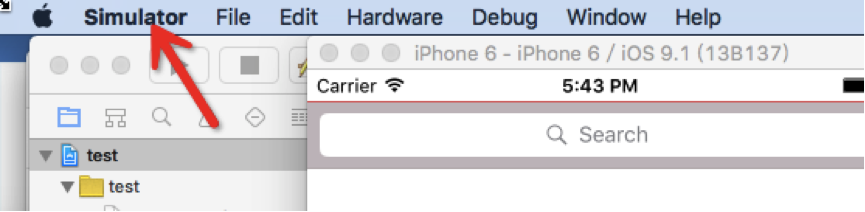
註意:如果沒有效果的話。(需要重置模擬器)
選中模擬器之後在屏幕左上角菜單

選擇第三項Reset Content and Settings。

等待模擬器重置完成後,重新啟動工程。效果如下



