搞了一天多,才勉強搞出了一個不緊湊的六邊形統計圖,是真的菜。 這裡ECharts的用法與06說的同一種,直接使用帶all的js 先上個效果圖,用面積來表示人數的多少 1. 參數option的tooltip和title還是一樣設置 2. 還有一個grid,這是用來設置y軸的實際長度的。(我把y軸隱藏了 ...
搞了一天多,才勉強搞出了一個不緊湊的六邊形統計圖,是真的菜。
這裡ECharts的用法與06說的同一種,直接使用帶all的js
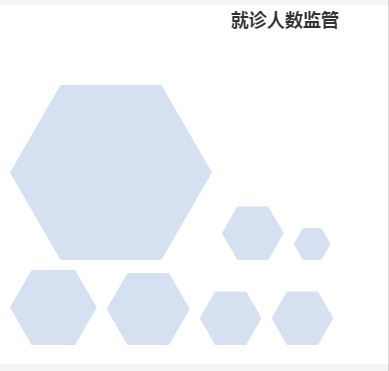
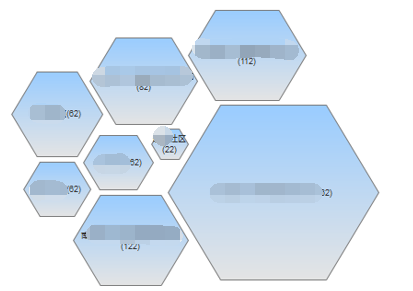
先上個效果圖,用面積來表示人數的多少

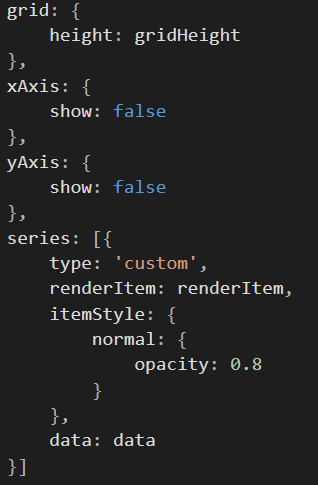
1. 參數option的tooltip和title還是一樣設置
2. 還有一個grid,這是用來設置y軸的實際長度的。(我把y軸隱藏了,所以設不設置沒看出來什麼)
3. xAxis和yAxis必須要有,即便是空也要有
4. 自定義多邊形的關鍵在於series!

根據官方文檔:在渲染階段,對於series.data中的每個數據項(為方便描述,這裡稱為 dataItem),會調用此randerItem函數。這個renderItem函數的職責,就是返回一個(或者一組)圖形元素定義,圖形元素定義中包括圖形元素的類型、位置、尺寸、樣式等。echarts會根據這些圖形元素定義來渲染出圖形元素。
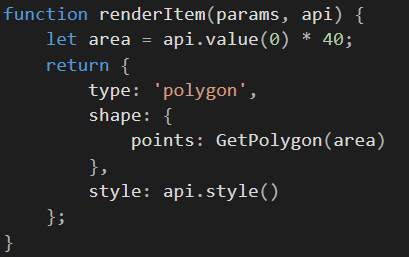
所以,關鍵就在於randerItem這個函數上,既然是函數那麼我就寫一個

主要就是return的這個返回值上,我這裡只寫我用到的。其他具體見官方文檔http://echarts.baidu.com/option.html#series-custom.renderItem.return
renderItem函數提供了兩個參數:
- params:包含了當前數據信息(如
seriesIndex、dataIndex等等)和坐標系的信息(如坐標系包圍盒的位置和尺寸)。 - api:是一些開發者可調用的方法集合(如
api.value()、api.coord())。
type設置為'polygon'表示多邊形
style可以通過api.style()設置itemStyle 的配置和視覺映射得到的顏色
shape就是用來設置多邊形形狀的,參數points傳入的是多邊形各個頂點的坐標列表。如[[344, 144], [388, 144], [421, 110], [388, 76], [344, 76], [311, 110]]
這個形狀自然是代表每個不同的數據,所以需要通過計算獲得。
這裡我自己寫了個演算法,一個簡單的演算法花了我好長時間。。。最後再附上代碼
註意:
1)圖表中坐標系的原點是在左上角,x軸往右遞增為正,y軸往下遞增為正!!!不要被眼前的現象所欺騙!
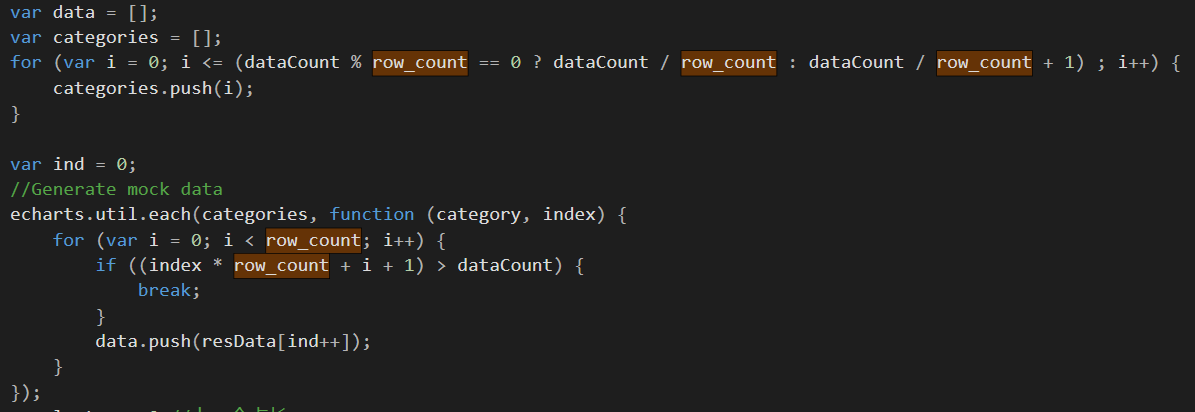
2)我是根據官方demo修改的,這個demo還需要引用min.js並且使用到echarts.util.each。但是我沒查到這個each是乾什麼用的,只是去掉後卻不顯示了,所以只好做些修改。有大神知道的麻煩教我一下,謝謝了

其實,有點遺憾,我的能力實在有限,寫出來的演算法不是緊湊的,只能分行顯示,暫時無法也沒時間做到插空顯示。
如果能實現到和下圖這個一樣就更好了。這樣就顯得緊湊多了。

不過,有點地方還是可以修改一下的,那就是把文字顯示在圖形中,這時需要用到series.label屬性(記得把data的value修改成列表[name, value],這樣encode才用的對):

生成六邊形各頂點的代碼如下。一行顯示4個。
var row_count = 4;//每行多少個
var sqrt_3 = Math.sqrt(3);//根號三
var last_x = 0;//上一個占長
var last_y = 0;//逐個篩選上一行占寬
var last_row_y = 0;//上一行占寬
var top_or_right = 0;//通過除以行顯示個數代表向上增或者向右增
function GetPolygon(area) {
//參數說明:area六邊形面積,上一個六邊形的標誌點(向上增時是左上頂點的y坐標,向右增時是最右頂點的x坐標)
let polygonP = [];//六邊形六個頂點的列表,代表六邊形
let side = Math.sqrt(area / (3 * sqrt_3 / 2));//六邊形邊長
let x = 75;//頂點x坐標 70左右才接近相當於x坐標原點 增大向右
let y = 75;//頂點y坐標 240左右才接近相當於y坐標原點 減小向上
if (last_row_y == 0) {
last_row_y = y;
}
var distance = 10;//兩個六邊形間的距離
let temp = top_or_right % row_count;
top_or_right += 1;
switch (temp) {
case 0://每行的第一個
x = x + side / 2;//六邊形左上頂點x坐標
y = last_row_y + distance;//六邊形左上頂點y坐標
last_x = x + side * 3 / 2;//因為下一個是向右增,故為最右頂點的x坐標
last_y = y + side * sqrt_3;
break;
case 1://每行的第二個
case 2://每行的第三個
x = last_x + distance + side / 2;//六邊形左上頂點x坐標
y = last_row_y + distance;//六邊形左上頂點y坐標
last_x = x + side * 3 / 2;//因為下一個是向右增,故為最右頂點的x坐標
last_y = y + side * sqrt_3 > last_y ? y + side * sqrt_3 : last_y;
break;
case 3://每行的最後個
x = last_x + distance + side / 2;//六邊形左上頂點x坐標
y = last_row_y + distance;//六邊形左上頂點y坐標
last_row_y = y + side * sqrt_3 > last_y ? y + side * sqrt_3 : last_y;//因為下一個是向上增,故為左上頂點的y坐標
break;
}
polygonP.push([x, y]);//添加左上頂點坐標
for (var i = 0; i < 5; i++) {
//剩下五個頂點
switch (i) {
case 0:
x += side;
break;
case 1:
x += side / 2;
y += side * sqrt_3 / 2;
break;
case 2:
x -= side / 2;
y += side * sqrt_3 / 2;
break;
case 3:
x -= side;
break;
case 4:
x -= side / 2;
y -= side * sqrt_3 / 2;
break;
}
polygonP.push([x, y]);
}
return polygonP;
}



