在開發項目的時候,我們為了提高速度和質量,往往不是白手起家,需要基於一定的基礎上進行項目的快速開發,這樣可以利用整個框架的生態基礎模塊,以及成熟統一的開發方式,可以極大提高我們開發的效率。本篇隨筆就是介紹基於Winform開發框架或混合框架基礎上進行項目的快速開發,這個主題在之前的一些隨筆有一定的介... ...
在開發項目的時候,我們為了提高速度和質量,往往不是白手起家,需要基於一定的基礎上進行項目的快速開發,這樣可以利用整個框架的生態基礎模塊,以及成熟統一的開發方式,可以極大提高我們開發的效率。本篇隨筆就是介紹基於Winform開發框架或混合框架基礎上進行項目的快速開發,這個主題在之前的一些隨筆有一定的介紹,但是覺得都不是很全面、完整,因此本篇隨筆通過一些簡單的例子以及一個具體的項目案例來進行全流程的開發出來,希望讀者對基於我們開發框架的開發模式有一個更深入的瞭解。
1、基於框架開發簡單界面的過程
由於我們框架提供了很多基礎的模塊來給我們新業務開發提供便利,如公用類庫、分頁控制項、字典管理、許可權管理系統、自動升級、附件管理、人員管理、工作流管理等可以反覆重用的模塊。

有了這些模塊的加持,我們開發項目很多基礎的處理就不用所有的東西都從頭來過。
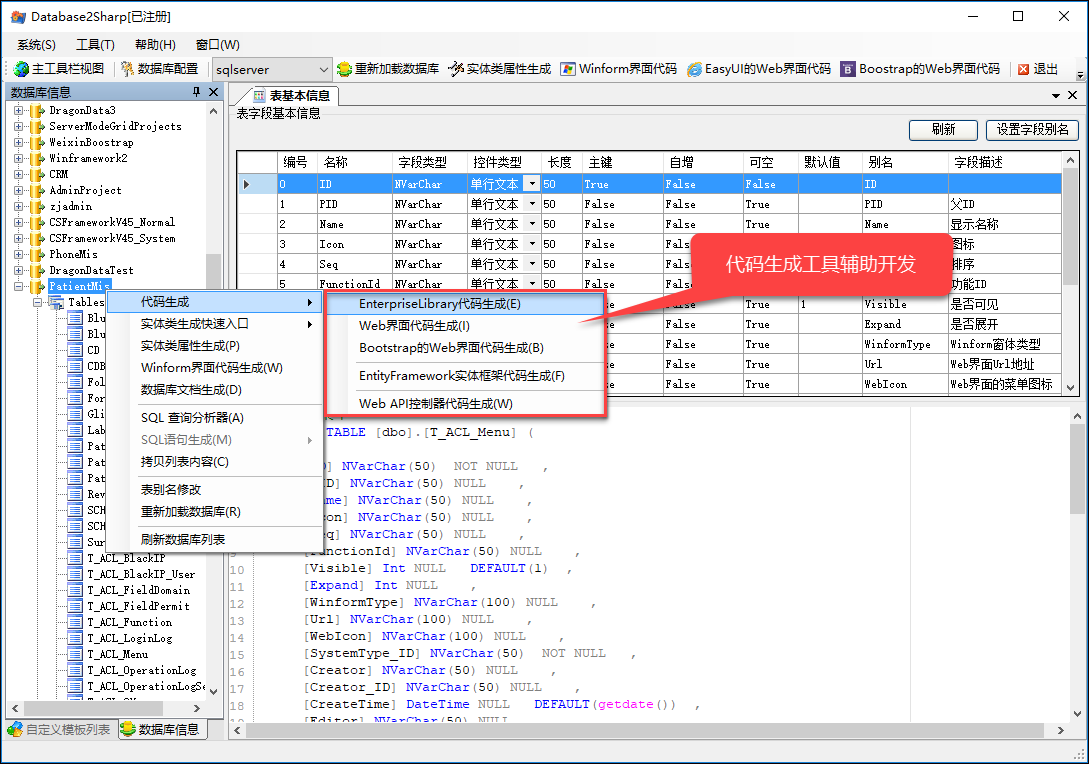
對於一個新建的業務表,我們需要開發的需要底層的實現和界面層的展示,這些工作量也是非常巨大的,如果基於控制項細粒度的處理,也是非常繁瑣的工作,因此基於這些開發過程的考慮,我們引入了提高效率開發的代碼生成工具Database2Sharp,專門為我們基於開發框架基礎上的框架實現代碼開發,和業務界面展示的快速開發。

代碼生成工具,不僅能夠讓它生成我們常規開發的界面層以下的實現代碼(包括BLL、DAL、Entity、IDAL等層,以及混合框架的WCF、Web API的實現層和調用封裝層),以及界面層的調用代碼。
有了這些的處理,我們可極大減輕工作量。
我們開發新業務表的處理沒有發生變化,需要設計好自己的業務表,然後利用代碼生成工具生成對應代碼,最後合併到項目裡面並調整界面為合適的展示方式。
我在之前的隨筆《循序漸進開發WinForm項目(3)--Winform界面層的項目設計》裡面簡單的介紹了一般簡單界面的處理過程。
我們首先需要使用PowerDesigner或者同類工具進行表的建模,如下所示。

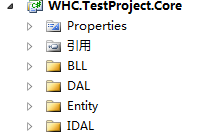
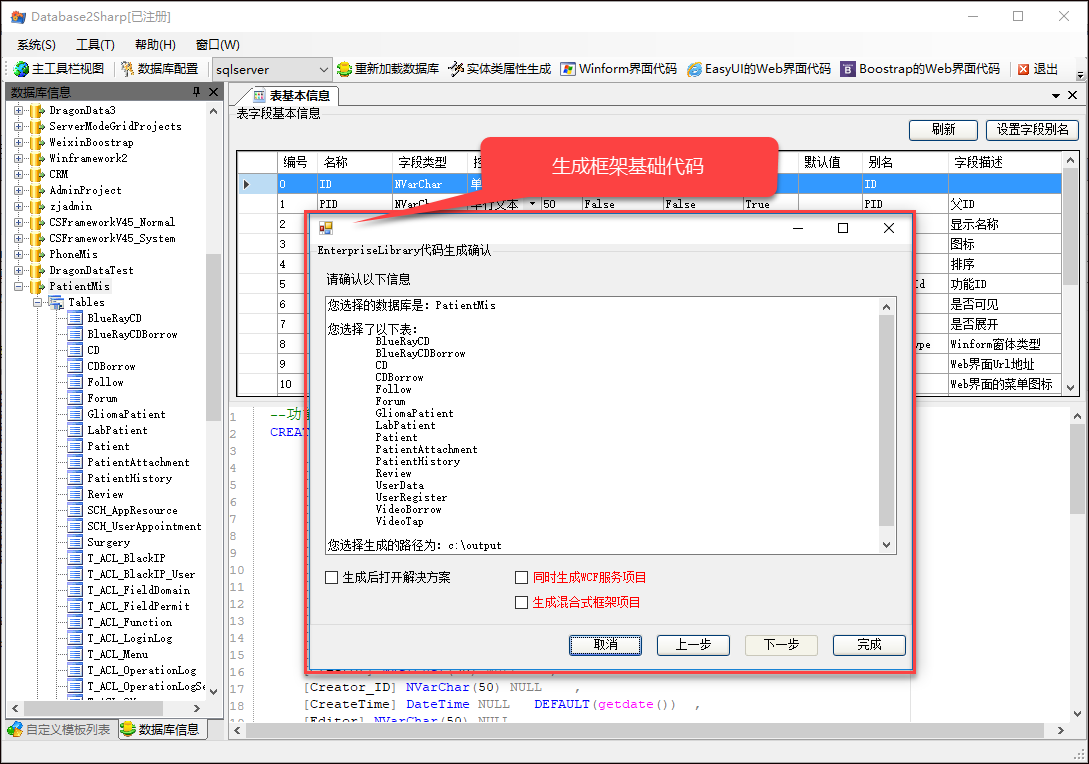
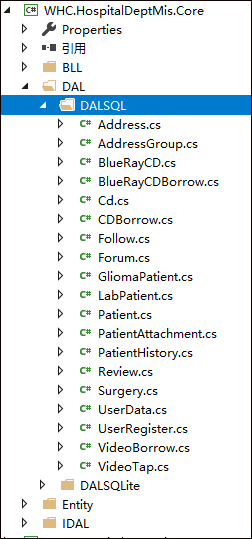
然後使用代碼生成工具生成框架代碼,如Winform框架生成下麵項目框架代碼。
這個分層,在Web項目或者WInform項目(包括WPF項目)這些分層都是可以重用的,這樣我們就不用重覆處理界面一下的邏輯,針對性的開發我們需要的界面層即可。
DAL層根據不同的需要,擴展支持不同的資料庫類型,每個資料庫類型,對應一個資料庫訪問實現層即可,它們實現IDAL層的介面,稱之為資料庫訪問介面實現層。

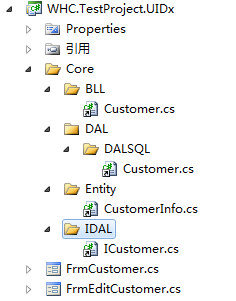
然後接著在代碼生成工具中單擊“Windows界面代碼生成”後,生成的窗體界面文件如下所示,分為了兩個部分,一個是列表界面,一個是數據編輯界面。

然後把相關的界面內容複製到剛纔創建的空項目工程上,最後界面層的項目截圖如下所示。

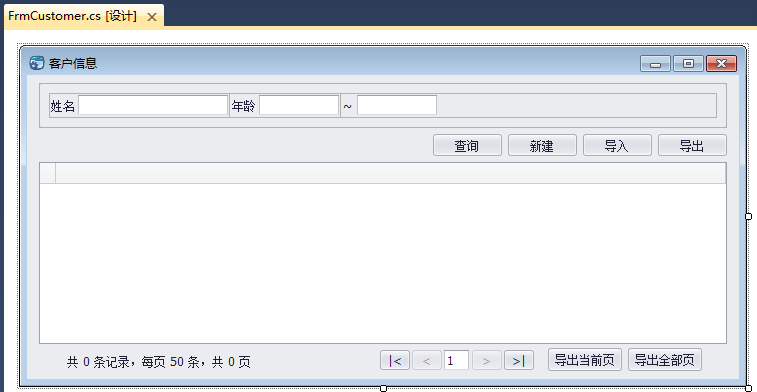
生成的界面打開就具有了常規的列表和數據編輯展示的界面,如下所示。
列表界麵包括了查詢、新建、導入、導出,以及分頁控制項的整合處理,分頁控制項裡面整合支持了各種右鍵操作,包括增加、編輯、刪除,以及各種調整設置功能。

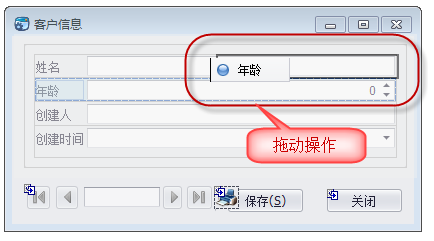
搞定列表界面,下麵我們再來看看數據的編輯界面部分,數據編輯界面生成的效果如下所示(由於版面的原因,我把它進行了一定的縮小)。

我們看到,裡面的欄位說明,控制項的名稱等內容,都已經合理安排好了,基本上設計資料庫的時候,指定的欄位備註就能正確生成出來了。
這裡演示的表欄位比較少,因此可能排版佈局方面沒有很好的演示效果,不過我們知道DevExpress本身的LayoutControl佈局很強大,我們可以隨意調整裡面控制項的位置。
對於控制項的類型,也可以進行不同類型的轉換,如可以吧文本類型,轉換為數值類型的輸入控制項等等。

如果對於複雜的界面,我們需要進行一定的合併拖動處理,以實現我們所需要的界面效果,如下所示。

對於界面層大量的處理操作,我們後臺的代碼基本上不需要調整,從而減少我們出錯和降低效率的問題。
以上就是我們在做一個簡單界面的過程中,一些開發思路過程。
2、實際的項目開發過程
以上介紹過程中,基本上設計到了核心的開發流程了,而我們實際的項目開發過程中,可能還需要涉及到更細節的一些過程。
1)基礎項目的生成
首先我們可能需要很多欄位在一個表裡面,需要設計到很多業務表,那麼也就是工作量的問題,和前面不會有本質的差異。

不管我們業務中涉及有多少個表,只要我們定義好表和它的備註信息,一切後面處理起來都會是那麼的愜意的了。

生成的項目中,我們已經有了對應框架支持的實現層了。

而界面層,我們可以考慮使用框架基於插件模式的動態載入配置菜單的啟動模塊項目,如下所示。

對於Winform的界面項目,我們一般建議將我們的業務獨立一個整體的項目,並包含所需要的引用文件,這個在利用代碼生成工具生成代碼的時候,就會有一個空白的UI項目可供使用的。
如對於普通的WInform項目,可以看到它的項目效果大概如下所示。

我們這裡實際的項目使用混合框架進行處理的,因此界面的內容比這個複雜一點,不過也是一個獨立的界面項目。

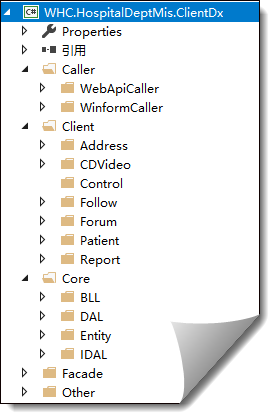
我們看到整個UI的界面部分是放在了Client目錄下麵,我在下麵進行了分門別類的放置一些目錄,區分不同的界面部分,方便尋找和處理的。
其他的Core層則是使用引用現有文件路徑的方式進行包含文件,目的是減少DLL的依賴。
對於混合框架部分,我們這裡需要多闡述一些項目,包括Web API的項目(或者WCF的項目),以及對Web API的調用封裝處理。
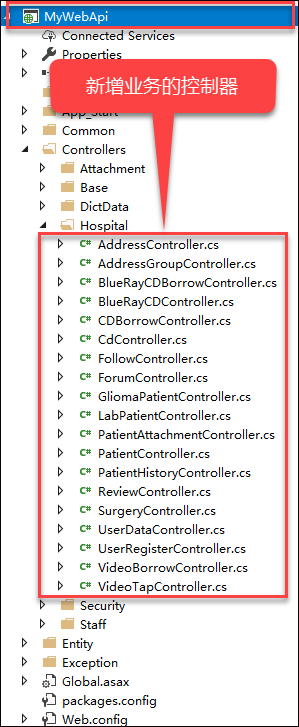
Web API項目我們可以從框架案例中把基礎的Web API項目拷貝過來使用,然後增加自己業務的Web API控制器就可以了。
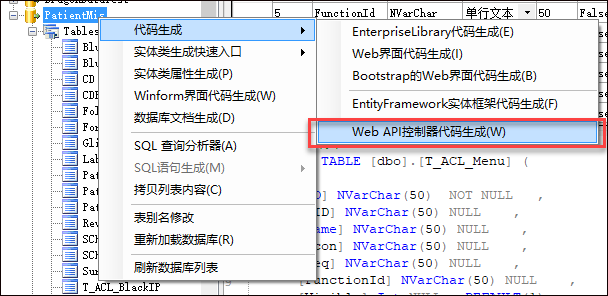
對於新增業務表的Web API控制器代碼,也可以利用代碼生成工具進行生成。

生成後的控制器代碼,我們整合到主體的Web API項目中就可以使用了(對於WCF項目,一樣的方式,不在贅述)。

控制器裡面,基本上就是封裝對常規BLL層的調用,不過Web API的介面都需要token參數,或者一些特殊的介面需要簽名信息(如登陸的介面等)
關於Web API的封裝調用介紹,這裡不准備詳細進行介紹,有興趣可以瞭解下我的其他隨筆《Web API應用架構在Winform混合框架中的應用(3)--Winfrom界面調用WebAPI的過程分解》、《Web API應用架構在Winform混合框架中的應用(4)--利用代碼生成工具快速開發整套應用》、《Web API應用架構設計分析(1)》、《Web API應用架構設計分析(2)》、《Web API介面設計經驗總結》、《Winform混合式開發框架訪問Web API介面的處理》、《Web API項目中使用Area對業務進行分類管理》,還是蠻多的,呵呵。
原則上,我們有了啟動界面項目WHC.Framework.StarterDx2,有了基於插件模塊界面項目的WHC.HospitalDeptMis.ClientDx,以及一些框架的支持模塊,那麼我們就基本上可以跑起來了。
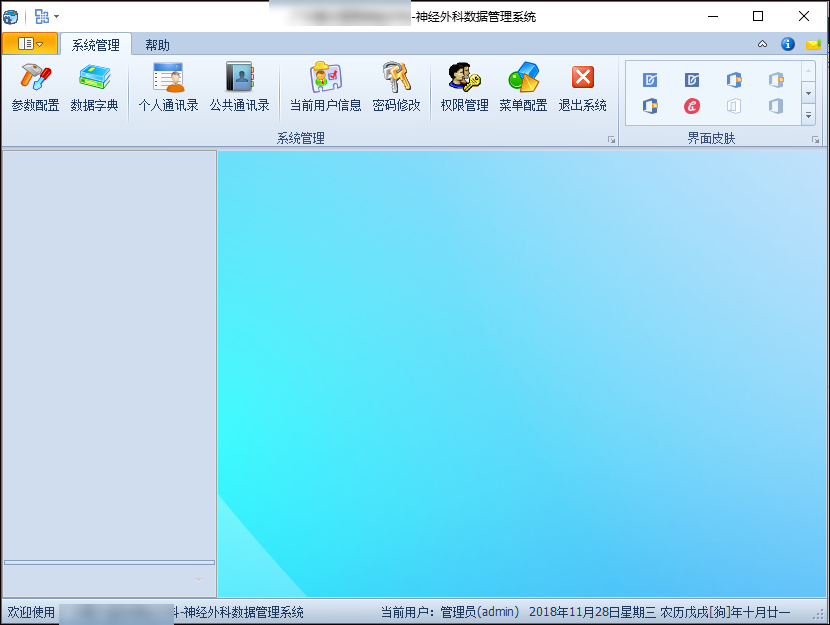
如果編譯沒問題,順利的話,我們登陸後可以看到界面如下所示。

我們沒有看到任何業務的菜單,那些在頂端的系統管理菜單是固定的菜單項,我們應該如何才能顯示我們需要的菜單項呢?
2)菜單配置
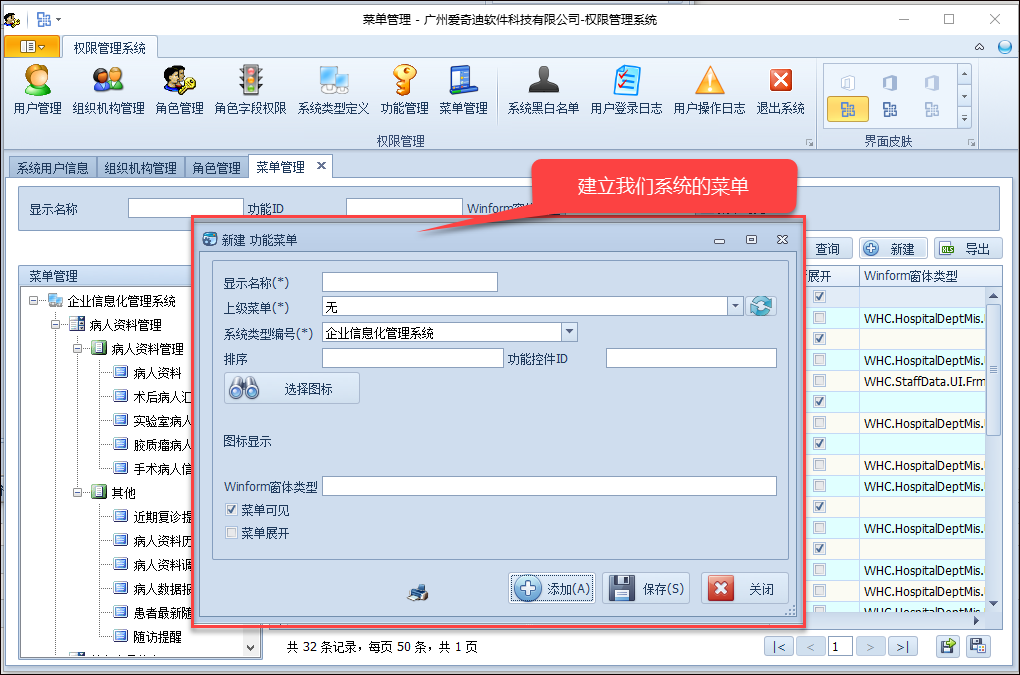
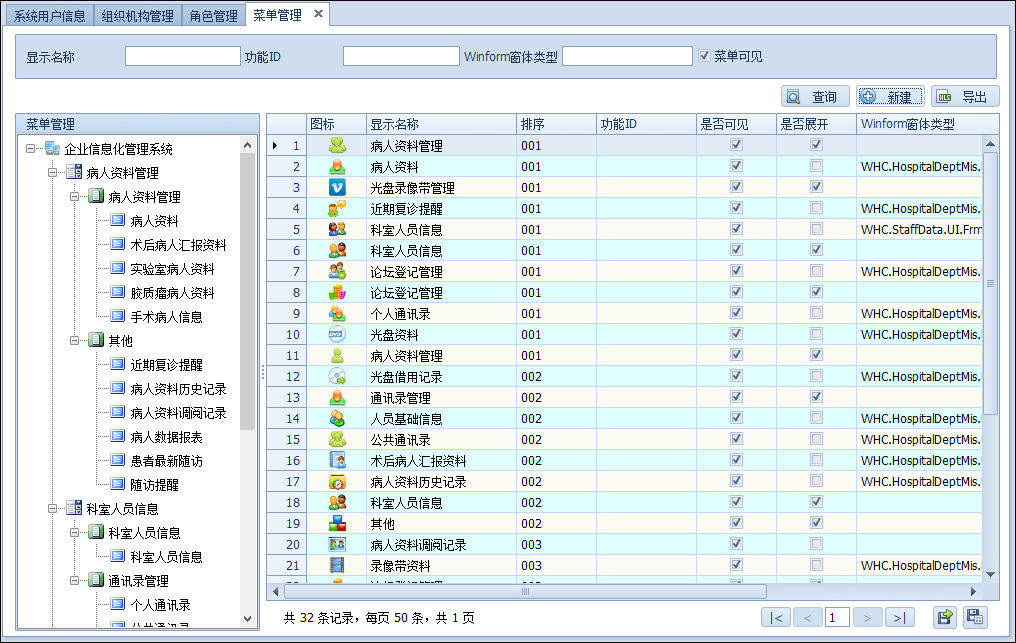
我們根據我們實際的需要,創建業務界面的菜單,我們在許可權管理系統的菜單管理界面裡面,新建我們的菜單信息。


上面的WInform窗體類型,就是用於定位我們的窗體對象類的,前面部分為類的全名,後者為DLL的文件名稱,中間用逗號分隔。
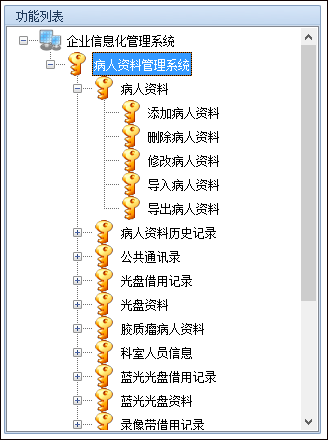
一般菜單最好分為三層,便於區分展示,如下界面所示

定義好菜單後,我們需要為對應的角色分配對應的菜單資源,這樣用戶登錄系統後才能看到對應的菜單,如下是角色分配菜單的界面。

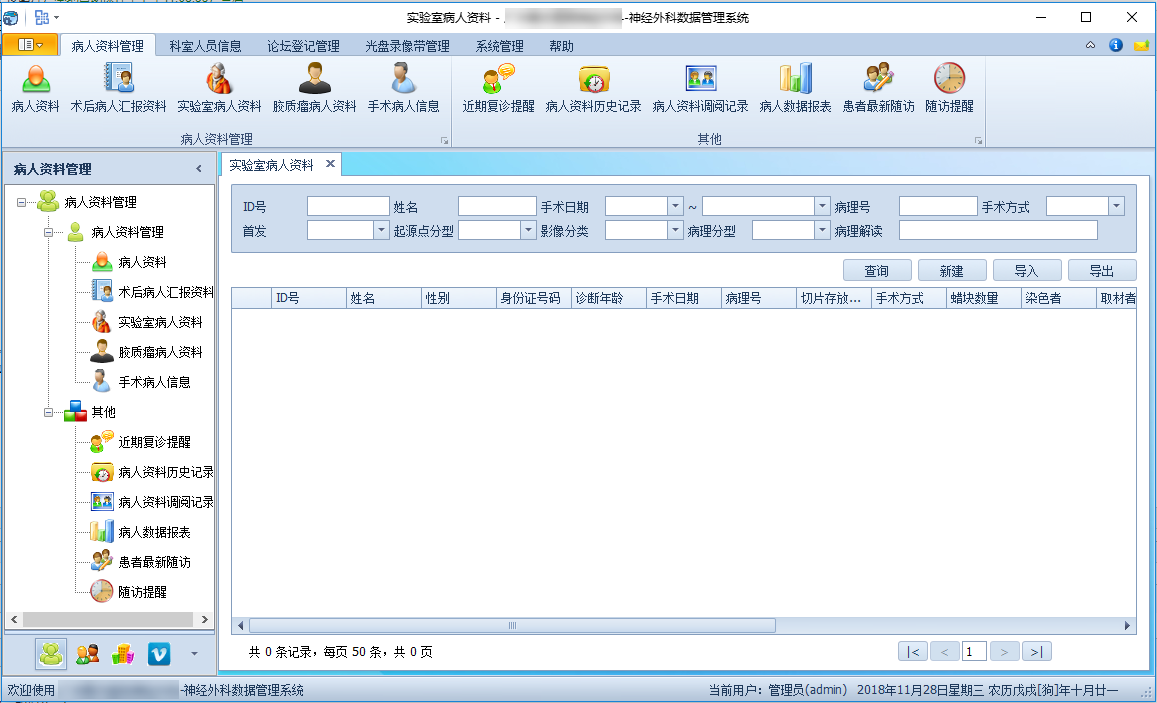
登錄系統界面,可以看到菜單信息的展示了。

3)許可權的配置
前面介紹了菜單的創建和配置,其中角色包含菜單資源也可以看做是菜單許可權的配置,不過我們知道,系統還是有很多功能操作需要進行控制的,如新增、編輯、刪除,導出、導入等,這些是如何實現許可權的控制的呢?
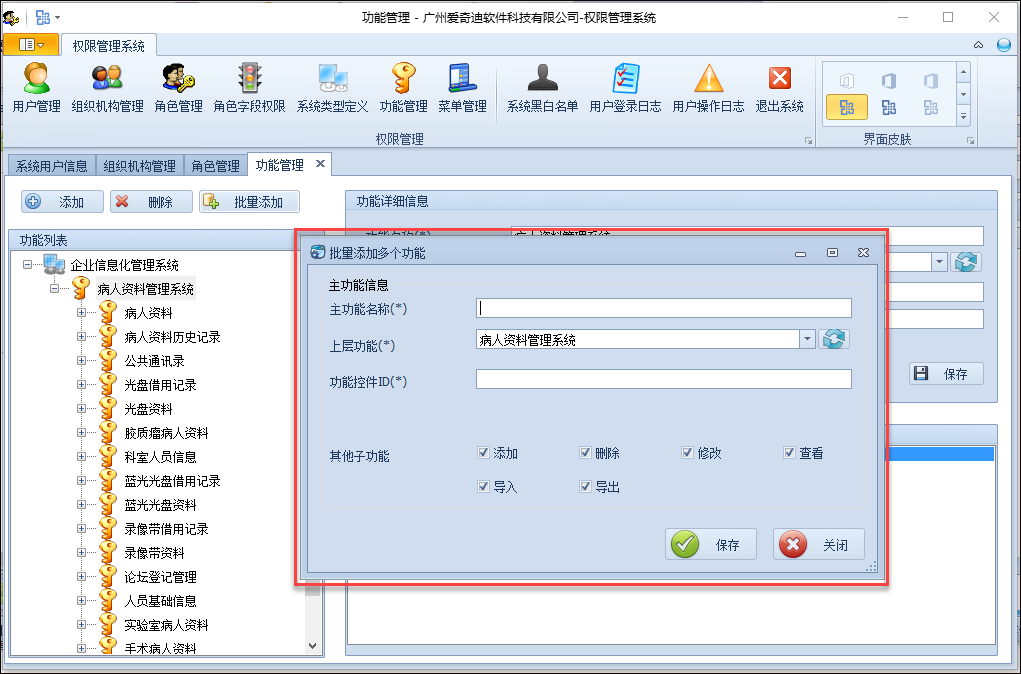
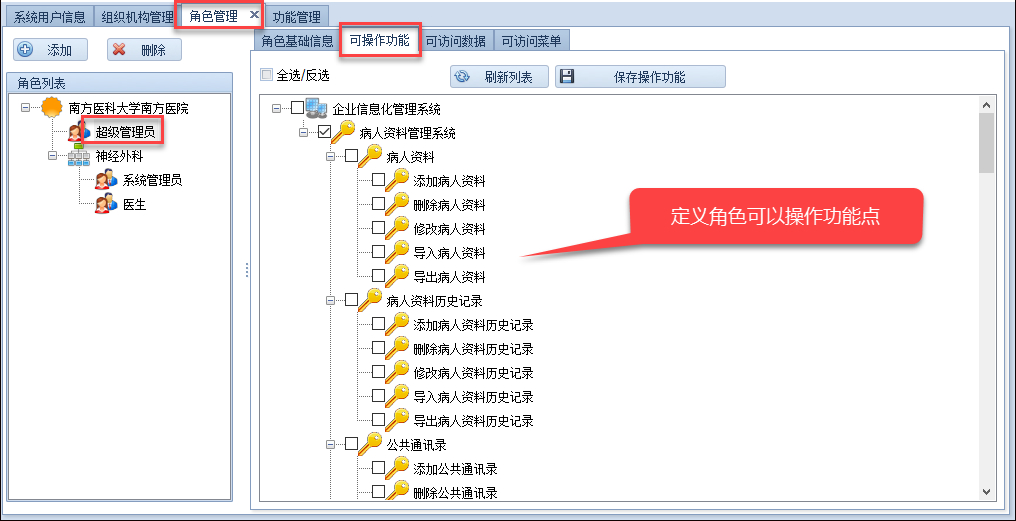
這些依然是在許可權系統裡面進行控制管理的,首先我們需要定義需要控制的功能點,如下界面所示,可以批量錄入某個業務的相關處理操作。

最後我們可以看到展開的功能點

定義好這些功能點後,我們可以為對應的角色分配對應的功能點許可權,和前面的菜單許可權分配類似。

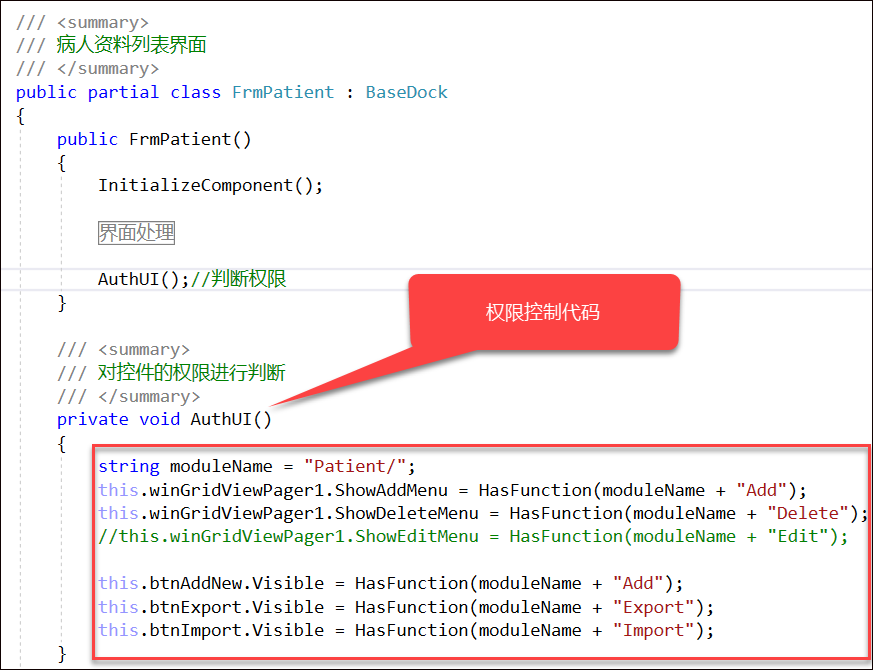
做完這些,剩下最後一步就是需要在界面中綁定許可權控制邏輯,我們來看看列表界面和詳細界面如何進行控制的。
列表界面的許可權控制處理如下:

編輯詳細界面許可權控制處理如下所示。

有了界面模塊的許可權通用處理,以及許可權管理系統的信息配置,那麼整個系統跑起來就能夠實現我們對菜單的控制,以及對系列度的功能點進行控制處理的了。
這個是在實際開發過程中,我們需要註意的處理步驟。



