寫在前面 上面文章我給大家介紹了Dapper這個ORM框架的簡單使用,大伙會用了嘛!本來今天這篇文章是要講Vue的快速入門的,原因是想在後面的文章中使用Vue進行這個CMS系統的後臺管理界面的實現。但是奈何Vue實現的SPA有一定的門檻,不太適合新手朋友,所以為了照顧大多數人,我準備還是採用asp. ...
寫在前面
上面文章我給大家介紹了Dapper這個ORM框架的簡單使用,大伙會用了嘛!本來今天這篇文章是要講Vue的快速入門的,原因是想在後面的文章中使用Vue進行這個CMS系統的後臺管理界面的實現。但是奈何Vue實現的SPA有一定的門檻,不太適合新手朋友,所以為了照顧大多數人,我準備還是採用asp.net core mvc+html+js+css+layui這個傳統的技術棧來實現。但是,不管怎麼說我還是會把Vue的基本使用給大伙介紹一下!
當然,如果這篇文章我也是抱著學習的態度跟大家一起來瞭解Vue的,如果你想通過這篇文章就能熟練的使用Vue那你就太天真了!目前,作為後端的我對Vue的掌握也僅僅停留在入門階段。後期再帶著大家一起把這個項目升級到Vue吧!
本篇文章已經收納入《.NET Core實戰項目之CMS 第一章 入門篇-開篇及總體規劃》另附上.NET Core實戰項目交流群:637326624 有興趣的朋友可以共同交流技術經驗。
作者:依樂祝
原文地址:https://www.cnblogs.com/yilezhu/p/10035275.html
Vue是什麼
Vue (讀音 /vjuː/,類似於 view) 是一套用於構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關註視圖層,不僅易於上手,還便於與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為複雜的單頁應用提供驅動。
說白了Vue.js就是當下很火的一個JavaScript MVVM庫(前端庫)。相比於Angular.js,Vue.js提供了更加簡潔、更易於理解的API,使得我們能夠快速地上手並使用Vue.js。
如果你之前已經習慣了用jQuery操作DOM,學習Vue.js時請先拋開手動操作DOM的思維,因為Vue.js是數據驅動的,你無需手動操作DOM。它通過一些特殊的HTML語法,將DOM和數據綁定起來。一旦你創建了綁定,DOM將和數據保持同步,每當變更了數據,DOM也會相應地更新。
當然了,在使用Vue.js時,你也可以結合其他庫一起使用,比如jQuery。
Vue.js的特點
簡潔: HTML 模板 + JSON 數據,再創建一個 Vue 實例,就這麼簡單。
數據驅動: 自動追蹤依賴的模板表達式和計算屬性。
組件化: 用解耦、可復用的組件來構造界面。
輕量: 生產版本刪除了警告後共30.90KB min+gzip,無依賴(2.5.17版本)。
快速: 精確有效的非同步批量 DOM 更新。
模塊友好: 通過 NPM 或 Bower 安裝,無縫融入你的工作流。
如何學習Vue.js
這裡介紹幾個比較好的Vue學習的網站,都是免費的!大伙可以跟著系統的學習下。畢竟我最開始也是看了下麵的官方教程以及菜鳥教程裡面的Vue教程的。
Vue的官方中文教程:https://cn.vuejs.org/v2/guide/index.html
Vue.js菜鳥教程:http://www.runoob.com/vue2/vue-tutorial.html
GitHub地址:https://github.com/vuejs/vue
Releases地址:https://github.com/vuejs/vue/releases
快速開始運行Vue.js
Vue的安裝
這裡需要註意的是Vue 不支持 IE8 及以下版本,因為 Vue 使用了 IE8 無法模擬的 ECMAScript 5 特性。但它支持所有相容 ECMAScript 5 的瀏覽器。目前最新穩定版本是:2.5.17。目前就兩種我認為常用的安裝方式羅列如下:至於NPM以及CLI的方式我就不推薦了,專業的前端玩的東西我感覺高大上,懶得折騰。
直接下載並用 標簽引入(像平時引入js一樣引入即可),Vue 會被註冊為一個全局變數。
在開發環境下不要使用壓縮版本,不然你就失去了所有常見錯誤相關的警告!
開發版本:https://vuejs.org/js/vue.js 包含完整的警告和調試模式
生產版本:https://vuejs.org/js/vue.min.js 刪除了警告,30.90KB min+gzip
CDN 方式直接引入csn地址即可
官方推薦鏈接到一個你可以手動更新的指定版本號:
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js"></script>你可以在 cdn.jsdelivr.net/npm/vue 瀏覽 NPM 包的源代碼。
Vue 也可以在 unpkg 和 cdnjs 上獲取 (cdnjs 的版本更新可能略滯後)。
請確認瞭解不同構建版本併在你發佈的站點中使用生產環境版本,把
vue.js換成vue.min.js。這是一個更小的構建,可以帶來比開發環境下更快的速度體驗。
Vue.js輸出一個Hello World
程式員界萬年不變的定理,開始一門語言就從Hello World開始。下麵就讓我們快速開始用Vue.js輸出一個“Hello World!”吧
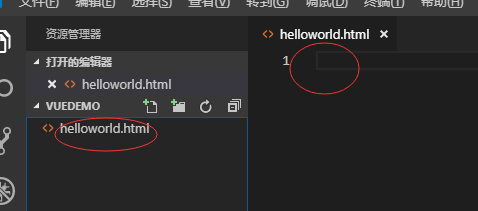
新建一個html文件,不要跟我說你不知道怎麼創建一個html文件,不然你會被“達絲蒂”。這裡我們用Visual Studio Code來進行代碼的編寫。

打開上面新建的helloworld.html文件,並輸入如下的內容:
然後在瀏覽器中打開這個html文件看到如下的結果:

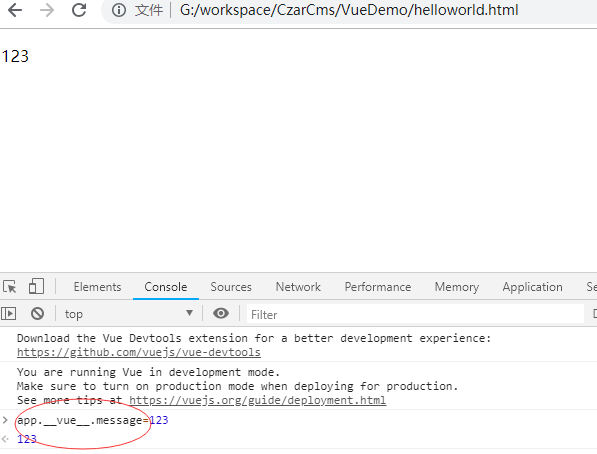
我們已經成功創建了第一個 Vue 應用!看起來這跟渲染一個字元串模板非常類似,但是 Vue 在背後做了大量工作。現在數據和 DOM 已經被建立了關聯,所有東西都是響應式的。我們要怎麼確認呢?打開你的瀏覽器的 JavaScript 控制台 (就在這個頁面打開),並修改
app.__vue__.message的值並按回車,你將看到上例相應地更新。
Vue.js常用的指令
Vue.js的指令是以v-開頭的,它們作用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
接下來我們就給大家分別來介紹一下Vue中比較常用的指令
v-mode
在Vue.js中可以使用v-model指令,它能輕鬆實現表單輸入和應用狀態之間的雙向綁定。
為了演示這個效果,我們新建一個sample02.html的文件,然後輸入如下的代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello World!'
}
})
</script>
</body>
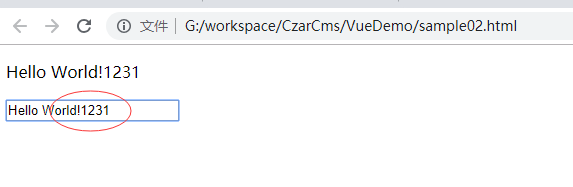
</html>可以看到文本框的內容發生變化後,對應的文本框上面的文本也發生了變化,這裡沒有截成動態圖,大家可以自行測試。

v-if ,v-else,v-else-if
條件判斷指令,大家看著是不是覺得很熟悉呢,簡直就跟c#中的if, else if,else 一毛一樣啊(當然又有些區別,不過用法一樣)下麵我們給出要一個實例代碼來進行演示
,這裡我們新建要給sample03.html的文件,然後輸入如下的代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ score }}</p>
<input v-model="score">
<div v-if="score>=90">
優秀
</div>
<div v-else-if="score>=80&&score<90">
優
</div>
<div v-else-if="score>=70&&score<80">
良
</div>
<div v-else-if="score>=60&&score<70">
及格
</div>
<div v-else>
不及格
</div>
</div>
<script>
new Vue({
el: '#app',
data: {
score: 100
}
})
</script>
</body>
</html>在瀏覽器中打開看到如下的界面,因為初始值我們設置的是100

當你在輸入框中改變值的時候,對應的文本框上面及下麵的值都會發生變化,大伙可以自己試一下。
v-show
v-show也是條件渲染指令,和v-if指令不同的是,使用v-show指令的元素始終會被渲染到HTML,它只是簡單地為元素設置CSS的style屬性。
下麵我們創建一個sample04.html的文件,然後輸入如下的代碼進行測試:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p v-show="score<60">成績為:{{ score }}不及格了!</p>
<p v-show="score>=60">成績為:{{ score }}及格了!</p>
<input v-model="score">
</div>
<script>
new Vue({
el: '#app',
data: {
score: 50
}
})
</script>
</body>
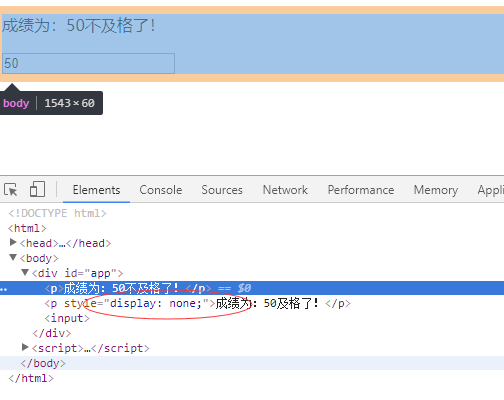
</html>然後在瀏覽器中看到如下的結果

這時候我們查看一下源文件,可以看到下麵的那個多了一些style="display:none" 的樣式。但是html代碼還是被渲染出來了

v-for
迴圈使用 v-for 指令。
v-for 指令需要以 site in sites 形式的特殊語法, sites 是源數據數組並且 site 是數組元素迭代的別名。
v-for 可以綁定數據到數組來渲染一個列表
下麵我們創建一個sample05.html的文件,然後輸入如下的代碼進行測試:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<h2>解決問題途徑</h2>
<ol>
<li v-for="method in methods">
{{ method.name }}
</li>
</ol>
</div>
<script>
new Vue({
el: '#app',
data: {
methods: [
{ name: '谷歌' },
{ name: '必應' },
{ name: '百度' },
{ name: '群里問別人'}
]
}
})
</script>
</body>
</html>然後再瀏覽器中打開,看到如下的結果:

v-bind
v-bind指令可以在其名稱後面帶一個參數,中間放一個冒號隔開,這個參數通常是HTML元素的特性(attribute),如:<div v-bind:class="{ active: isActive }"></div>
我們新建一個sample06.html的文件,然後輸入如下的代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.active {
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<div id="app">
<p v-bind:class="{active:isActive}">{{ message }}</p>
<input v-model="message">
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello World!',
isActive: true
}
})
</script>
</body>
</html>再瀏覽器中打開可以看到如下的結果

v-bind指令可以縮寫為一個冒號 ,
<div :class="{ active: isActive }"></div>
v-on
v-on指令用於監聽DOM事件,它的用語法和v-bind是類似的,例如監聽button元素的點擊事件:
<button v-on:click="doSomething">
下麵我們簡單的進行下代碼的演示,老規矩,新建一個sample07.html文件,然後輸入如下的代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
<!-- 開發環境版本,包含了有幫助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style>
.active {
font-size: 20px;
color: red;
}
</style>
</head>
<body>
<div id="app">
<p class="active">您點擊了{{counter}}次!</p>
<button v-on:click="addCounter">快點我看效果吧!</button>
</div>
<script>
new Vue({
el: '#app',
data: {
counter:0
},
methods:{
addCounter:function(){
this.counter++;
}
}
})
</script>
</body>
</html>然後在瀏覽器中打開,並點擊按鈕按下效果吧

註:v-on指令可以縮寫為@符號,如:
<button @click="addCounter">快點我看效果吧!</button>
總結
今天帶著大家學習了一下Vue.js這個前端框架。首先通過一個Hello World的實例開始,然後給大家介紹了Vue.js中常用的一些指令,並且每個指令都給出了一個實例代碼,大伙可以自己跑一下看下效果。當然這也僅僅是Vue的基礎,像涉及比較深的組件,路由,動畫等等內容沒有過多的講解。主要還是讓大家快速的瞭解一下Vue。同時為了照顧更多的朋友。有興趣的朋友可以加下我們的.NET Core實戰項目交流群637326624,跟大伙進行交流。好了,到這裡.NET Core實戰項目之CMS的入門篇就結束了。接下來我們就將進入設計篇的內容了!大家準備好了嘛?



