緣起 前端開發離不開Chrome的開發者工具,尤其是調試Android WebView時。然而,如果使用chrome://Inspect的方法,國內的開發者會驚奇地發現“空白啊”!為此,我發佈過這個離線包的解決方案!已經可以無需Fan牆就能調試了。但是,在使用過程中發現了以下問題: 解決 基於以上問 ...
緣起
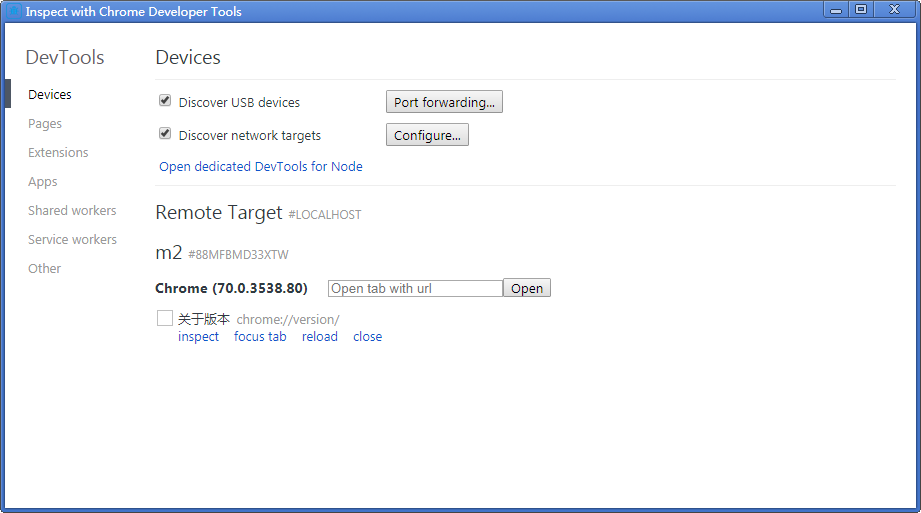
前端開發離不開Chrome的開發者工具,尤其是調試Android WebView時。然而,如果使用chrome://Inspect的方法,國內的開發者會驚奇地發現“空白啊”!為此,我發佈過這個離線包的解決方案!已經可以無需Fan牆就能調試了。但是,在使用過程中發現了以下問題:
- 頻繁覆蓋的問題。合併版太大,chrome直接清除。專用版只能同時調試一款手機,會把前一個版本覆蓋掉。
- 過期問題。chrome會定時清除掉離線包,空白了又要重新覆蓋。
- 操作麻煩
解決
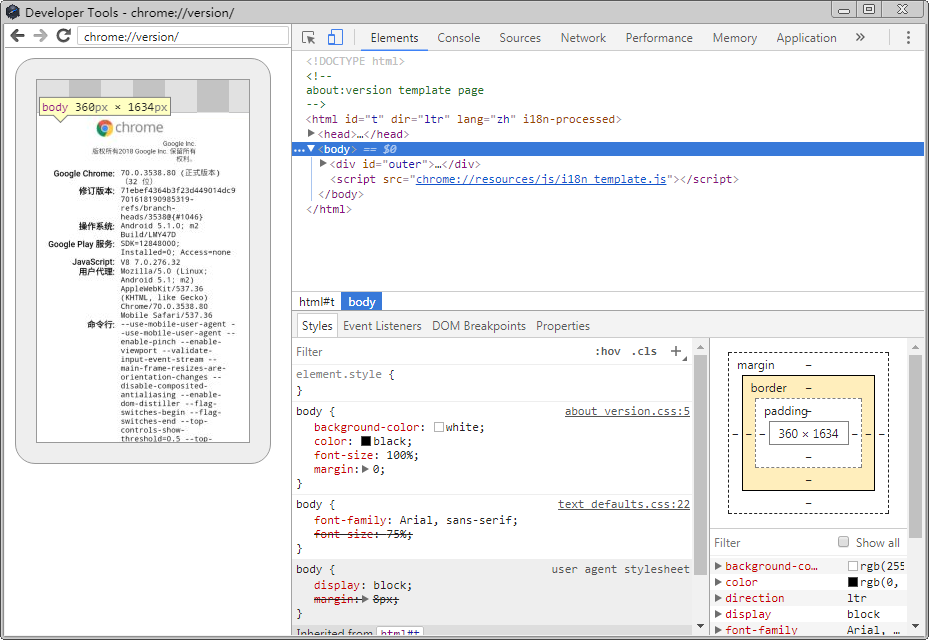
基於以上問題,我付出了大量的時間和精力,研究了大量Chrome調試方面的資料。終於找到了更好的離線調試WebView的方法:
- 無需Fan牆
- 可同時調試多個設備
- 永不過期
- 支持微信、釘釘、android瀏覽器和H5開發的App等等,只要是使用WebView的app都可以。
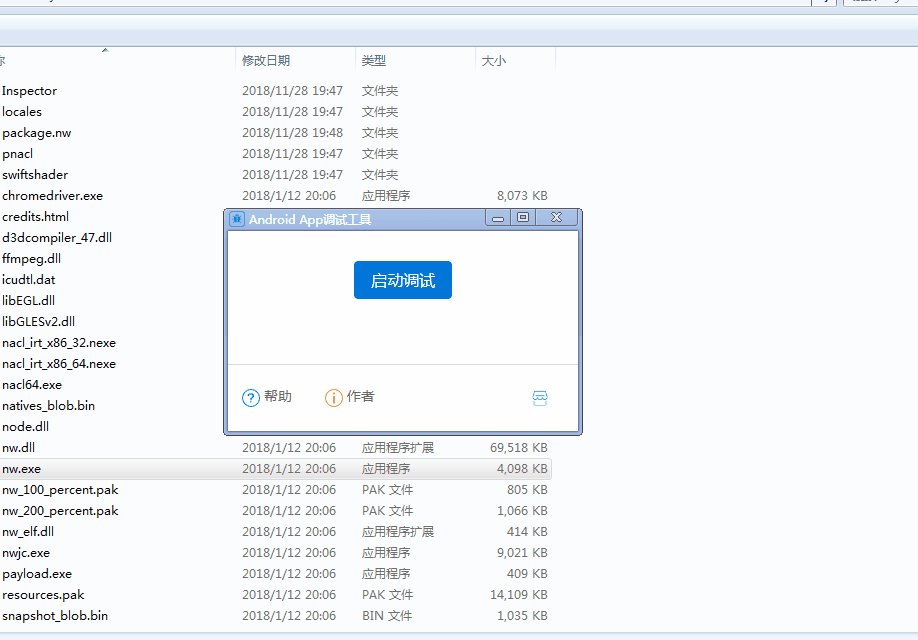
- 操作簡單,一鍵啟動調試