在我們很多的Web應用中會遇到需要從後端將指定的數據或消息實時推送到前端,通常的做法是前端寫個腳本定時到後端獲取,或者藉助WebSocket技術實現前後端實時通訊。因定時刷新的方法弊端很多(已不再採用),所以基於WebSocket技術實現的通訊方案正越來越受大家喜愛,於是在ASP.NET中就有了鼎鼎... ...
在我們很多的Web應用中會遇到需要從後端將指定的數據或消息實時推送到前端,通常的做法是前端寫個腳本定時到後端獲取,或者藉助WebSocket技術實現前後端實時通訊。因定時刷新的方法弊端很多(已不再採用),所以基於WebSocket技術實現的通訊方案正越來越受大家喜愛,於是在ASP.NET中就有了鼎鼎大名的Signalr。但Signalr不是咱們這裡的主角,這裡將給大家介紹另一套基於WebSocket的前後端通訊方案,可以給大家在應用中多一個選擇。
準備
在開始動手前,咱們先簡單介紹下方案的組成部分,如下:
RabbitMQ:是一個成熟的MQ隊列服務,由 Erlang 語言開發的 AMQP 的開源實現。這裡用來接收後端的指令並廣播到前端(基於topic模式)。關於更多RabbitMQ的實現可以查看我另一篇文章,傳送門
RabbitMQ插件stomp:是一個讓RabbitMQ支持stomp協議的插件,必需安裝後才能通過RabbitMQ實現前端通訊。安裝說明在此:http://www.rabbitmq.com/stomp.html
stomp.js:是一個基於stomp協議的客戶端實現,底層基於WebSocket通訊協議。這裡用於前端實現WebSocket通訊。官網地址:https://github.com/jmesnil/stomp-websocket
Lezhima.Rest:是一個基於ASP.NET Core2的Web Api後端程式,用來模擬向前端發送指令。
Lezhima.Site:是一個純前端技術的前端程式,用來模擬前端實時接收後臺的指令。
實現
如上面所述,我們已經清楚了整個實現思路,那麼下麵就來看看具體的代碼實現吧。
1、首先來看看Lezhima.Rest的MQ生產者代碼,如下:
1 /// <summary> 2 /// MQ生產者,採用topic模式推送指定內容 3 /// </summary> 4 /// <param name="objText"></param> 5 public static void PushMessage(string objText) 6 { 7 //創建MQ連接工廠 8 var factory = new ConnectionFactory() 9 { 10 HostName = "localhost", 11 Port = 5672, 12 UserName = "fans", 13 Password = "123456" 14 }; 15 //創建MQ連接 16 using (var connection = factory.CreateConnection()) 17 using (var channel = connection.CreateModel()) 18 { 19 //綁定交換器 20 channel.ExchangeDeclare(exchange: "topic/test", type: "topic"); 21 var body = Encoding.UTF8.GetBytes(objText); 22 //對指定routingkey發送內容 23 channel.BasicPublish(exchange: "amq.topic", 24 routingKey: "test", 25 basicProperties: null, 26 body: body); 27 } 28 }
2、Lezhima.Site的前端代碼,如下:
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <link href="main.css" rel="stylesheet" type="text/css" /> 6 <script src="Script/jquery.js"></script> 7 <script src="stomp.js"></script> 8 <style> 9 10 .box { 11 width: 440px; 12 float: left; 13 margin: 0 20px 0 20px; 14 } 15 .box div, .box input { 16 border: 1px solid; 17 -moz-border-radius: 4px; 18 border-radius: 4px; 19 width: 100%; 20 padding: 5px; 21 margin: 3px 0 10px 0; 22 } 23 24 .box div { 25 border-color: grey; 26 height: 300px; 27 overflow: auto; 28 } 29 30 div code { 31 display: block; 32 } 33 34 #first div code { 35 -moz-border-radius: 2px; 36 border-radius: 2px; 37 border: 1px solid #eee; 38 margin-bottom: 5px; 39 } 40 </style> 41 </head> 42 <body lang="en"> 43 <div id="first" class="box"> 44 <h2>接收來自後端的消息</h2> 45 <div></div> 46 </div> 47 <script> 48 var has_had_focus = false; 49 //封裝個接收呈現方法 50 var pipe = function (el_name) { 51 var div = $(el_name + ' div'); 52 var print = function (m) { 53 div.append($("<code>").text('後端的指令:'+ m)); 54 div.scrollTop(div.scrollTop() + 10000); 55 }; 56 return print; 57 }; 58 59 //RabbitMQ的服務地址 60 var mqUrl = "ws://localhost:15674/ws"; 61 //聲明個Stompjs客戶端 62 var client = Stomp.client(mqUrl); 63 64 var print_first = pipe('#first', function (data) { 65 client.send('/topic/test', { "content-type": "text/plain" }, data); 66 }); 67 68 //監聽連接事件 69 var on_connect = function (x) { 70 id = client.subscribe("/topic/test", function (d) { 71 print_first(d.body); 72 }); 73 }; 74 var on_error = function () { 75 console.log('error'); 76 }; 77 //連接MQ 78 client.connect('fans', '123456', on_connect, on_error, '/'); 79 80 </script> 81 </body> 82 </html> 83
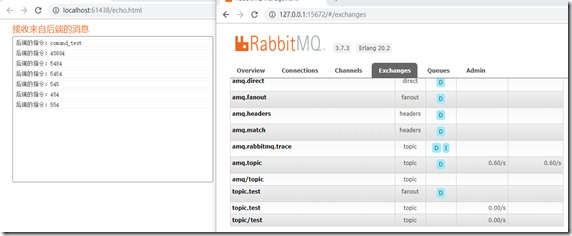
3、分別運行“Lezhima.Rest”與“Lezhima.Site”程式後,效果是這個樣子的,如下:
總結
1、藉助RabbitMQ實現前後端通訊功能時,必需先安裝RabbitMQ插件stomp,通過該插件可使RabbitMQ支持WebSocket通訊能力。而我們的後端開發人員只需通過“生產者”方法按需向MQ發送數據即可,MQ將根據routingKey廣播給所有客戶端(消費者)。
2、前端藉助stomp.js可以簡便的實現與RabbitMQ通訊,並綁定相應的routingKey後承擔MQ消費者的能力,以達到前後端即時推送的效果。
聲明
本文為作者原創,轉載請備註出處與保留原文地址,謝謝。如文章能給您帶來幫助,請點下推薦或關註,感謝您的支持!