什麼是ui-router ui-router是AngularUI庫最有用的組件之一(AngularUI庫由AngularJS社區構建)。它是一個第三方路由框架,允許通過狀態機制組織介面,而不是簡單的URL路由。 什麼是ocLoayLoad ocLoayLoad是AngularJS的模塊按需載入器。按 ...
什麼是ui-router
ui-router是AngularUI庫最有用的組件之一(AngularUI庫由AngularJS社區構建)。它是一個第三方路由框架,允許通過狀態機制組織介面,而不是簡單的URL路由。
什麼是ocLoayLoad
ocLoayLoad是AngularJS的模塊按需載入器。按需載入的對象
簡單說就是哪個頁面需要什麼資源,在載入哪個頁面的時候在載入,而不是把所有的資源放在模板里。
三個主要文件
- <script src="angular/1.4.8/angular/angular.min.js"></script>
- <script src="angular/ui-router/release/angular-ui-router.min.js"></script>
- <script src="angular/oclazyload/src/ocLazyLoad.min.js"></script>
推薦
1:首先下載插件 可以百度搜索,這裡我推薦線上測試的 https://www.bootcdn.cn/angular-ui-router/
2:github url :https://github.com/366065186/angularjs-oclazyload
3:Angularjs https://code.angularjs.org/
html文件(部分代碼)簡單說明
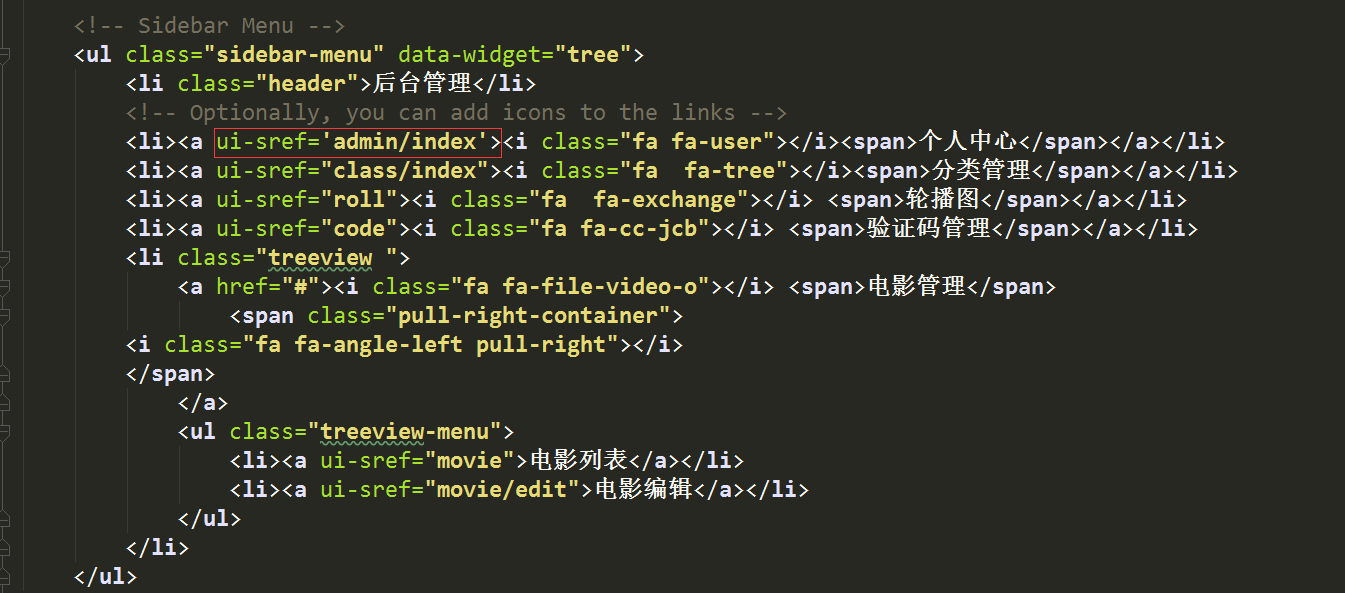
1:首先頁面引入上面三個文件
2:在a標簽中寫入 ui-sref='鏈接路徑' 標簽
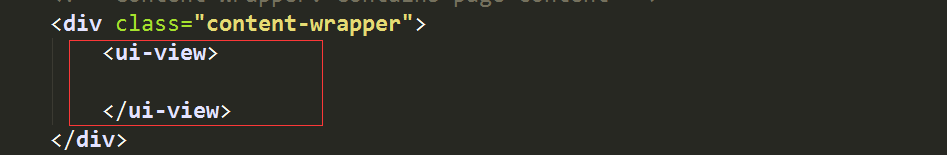
2:在頁面定義一塊區域用於顯示鏈接內容 <ui-view></ui-view>



js代碼:
首先在module中註入
'ui.router', 'oc.lazyLoad'然後在通過config進行路由配置。
(function () { var app = angular.module("app", ['ui.router', 'oc.lazyLoad']) // 配置路由 app.config(function ($stateProvider) { $stateProvider // 個人中心主頁 .state('admin/index', { url: '/admin/index', templateUrl: "/admin/index", // 載入頁面需要的js resolve: load(['/static/js/transfer/adminlte/index.js']) }) // 分類管理列表 .state('class/index', { url: '/class/index', templateUrl: "/class/index", resolve: load([ '/static/js/transfer/adminlte/classification/index.js' ]) }) // 輪播圖列表 .state('roll', { url: '/roll', templateUrl: "/roll", resolve: load([ '/static/js/transfer/adminlte/broadcat.js' ]) }) // 驗證碼列表 .state('code', { url: '/code', templateUrl: "/code", resolve: load([ '/static/js/transfer/adminlte/code.js' ]) }) // 電影列表 .state('movie', { url: '/movie', templateUrl: "/movie", resolve: load([ '/static/js/transfer/adminlte/movie/movie.js' ]) }) // 電影編輯 .state('movie/edit', { url: '/movie/edit', templateUrl: "/movie/edit", resolve: load([ '/static/js/transfer/adminlte/movie/movieedit.js' ]) }) }); // 在載入該模塊的時候調用$state.go('admin/index');,以激活admin/index狀態。 app.run(function ($state) { $state.go('admin/index'); });
/*
* 通過$ocLazyLoad載入頁面對應的所需的JS數據
* 通過$q非同步載入JS文件數據其中使用的是promise【保護模式】
*/
function load(srcs, callback) {
return {
deps: [
'$ocLazyLoad', '$q',
function ($ocLazyLoad, $q) {
var deferred = $q.defer();
var promise = false;
srcs = angular.isArray(srcs) ? srcs : srcs.split(/\s+/);
if (!promise) {
promise = deferred.promise;
}
angular.forEach(srcs,
function (src) {
promise = promise.then(function () {
angular.forEach([],
function (module) {
if (module.name === src) {
src = module.module ? module.name : module.files;
}
});
return $ocLazyLoad.load(src);
});
});
deferred.resolve();
return callback ? promise.then(function () {
return callback();
}) : promise;
}
]
};
}
})();
AngularJS路由設置對象參數規則:
| 屬性 | 類型 | 描述 |
| template | string | 在ng-view中插入簡單的html內容 |
| templateUrl | string | 在ng-view中插入html模版文件 |
| controller | string,function / array | 在當前模版上執行的controller函數 |
| controllerAs | string | 為controller指定別名 |
| redirectTo | string,function | 重定向的地址 |
| resolve | object | 指定當前controller所依賴的其他模塊 |
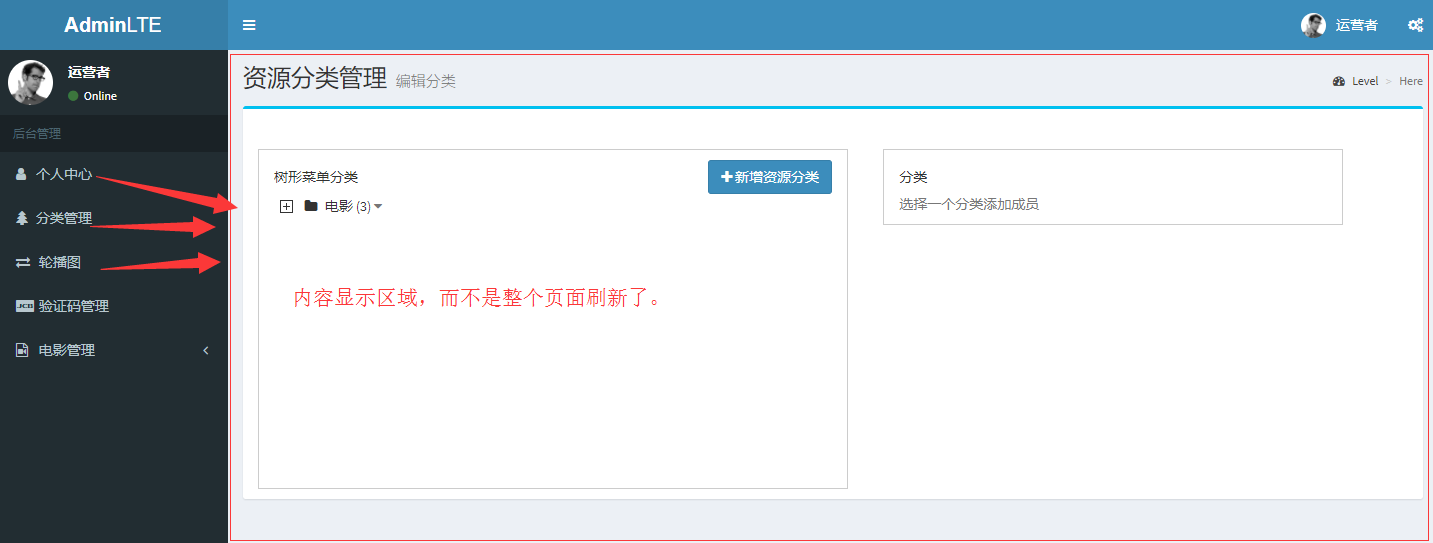
效果圖: