十五、首頁全局配置 1、首頁前端頁面配置 將index.html繼承base.html頁面,修改繼承的block地方: 修改base.html頁面中導航欄選中狀態的代碼: 2、全局搜索功能 首頁的全局搜索功能可以對課程,機構,教師進行全局搜索,搜索的代碼放在deco-common.js文件中: 只需 ...
十五、首頁全局配置
1、首頁前端頁面配置
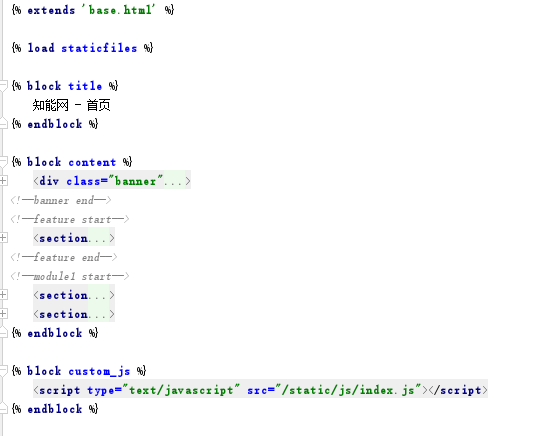
將index.html繼承base.html頁面,修改繼承的block地方:

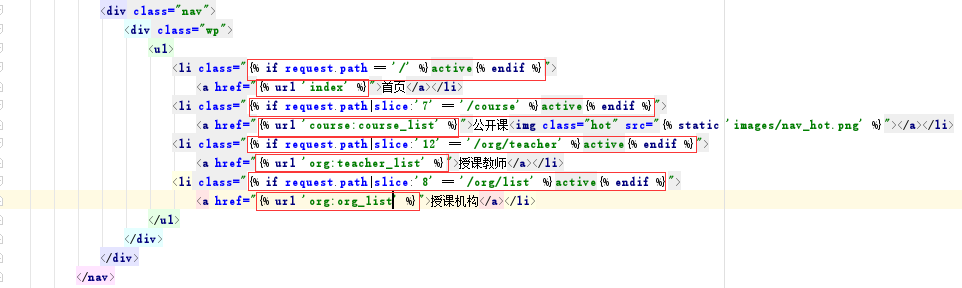
修改base.html頁面中導航欄選中狀態的代碼:

2、全局搜索功能
首頁的全局搜索功能可以對課程,機構,教師進行全局搜索,搜索的代碼放在deco-common.js文件中:
1 //頂部搜索欄搜索方法 2 function search_click(){ 3 var type = $('#jsSelectOption').attr('data-value'), 4 keywords = $('#search_keywords').val(), 5 request_url = ''; 6 if(keywords == ""){ 7 return 8 } 9 if(type == "course"){ 10 request_url = "/course/list?keywords="+keywords 11 }else if(type == "teacher"){ 12 request_url = "/org/teacher/list?keywords="+keywords 13 }else if(type == "org"){ 14 request_url = "/org/list?keywords="+keywords 15 } 16 window.location.href = request_url 17 }
只需要在課程列表介面、機構列表介面、講師列表介面中加入搜索的邏輯即可:

1 class CourseListView(View): 2 """課程列表頁""" 3 def get(self, request): 4 # 獲取所有的課程 5 all_courses = Course.objects.all() 6 7 # 排序(學習人數,點擊數) 8 sort = request.GET.get('sort', '') 9 if sort: 10 if sort == 'students': 11 all_courses = all_courses.order_by('-students') 12 elif sort == 'hot': 13 all_courses = all_courses.order_by('-click_nums') 14 15 # 熱門課程 16 hot_courses = all_courses.order_by('-click_nums')[:2] 17 18 # 搜索 19 search_keywords = request.GET.get('keywords', '') 20 if search_keywords: 21 all_courses = all_courses.filter(Q(name__icontains=search_keywords)| 22 Q(desc__icontains=search_keywords)| 23 Q(detail__icontains=search_keywords)) 24 25 # 分頁 26 try: 27 page = request.GET.get('page', 1) 28 except PageNotAnInteger: 29 page = 1 30 p = Paginator(all_courses, 3, request=request) 31 courses = p.page(page) 32 33 return render(request, 'course-list.html', { 34 'all_courses': courses, 35 'sort': sort, 36 'hot_courses': hot_courses 37 })課程列表介面

1 class OrgView(View): 2 """機構列表""" 3 def get(self, request): 4 # 取出所有的機構 5 all_orgs = CourseOrg.objects.all() 6 7 # 取出所有的城市 8 all_citys = CityDict.objects.all() 9 10 # 搜索 11 search_keywords = request.GET.get('keywords', '') 12 if search_keywords: 13 all_orgs = all_orgs.filter(Q(name__icontains=search_keywords)| 14 Q(desc__icontains=search_keywords)) 15 16 # 排名篩選(根據點擊量排名) 17 hot_orgs = all_orgs.order_by('-click_nums')[:3] 18 19 # 學習人數和課程數排名篩選 20 sort = request.GET.get('sort', '') 21 if sort: 22 if sort == 'students': 23 all_orgs = all_orgs.order_by('-students') 24 elif sort == 'courses': 25 all_orgs = all_orgs.order_by('-course_nums') 26 27 # 城市篩選(從request中獲取城市的id) 28 city_id = request.GET.get('city', '') 29 if city_id: 30 all_orgs = all_orgs.filter(city_id=int(city_id)) 31 32 # 類別篩選(從request中獲取機構類別ct) 33 category = request.GET.get('ct', '') 34 if category: 35 all_orgs = all_orgs.filter(category=category) 36 37 # 篩選完再統計數量 38 org_nums = all_orgs.count() 39 40 # 分頁 41 try: 42 page = request.GET.get('page', 1) 43 except PageNotAnInteger: 44 page = 1 45 p = Paginator(all_orgs, 5, request=request) 46 orgs = p.page(page) 47 48 return render(request, 'org-list.html', { 49 'all_orgs': orgs, 50 'all_citys': all_citys, 51 'org_nums': org_nums, 52 'city_id': city_id, 53 'category': category, 54 'hot_orgs': hot_orgs, 55 'sort': sort 56 })機構列表介面

1 class TeacherListView(View): 2 """講師列表頁面""" 3 def get(self, request): 4 # 獲取所有的講師 5 all_teachers = Teacher.objects.all() 6 7 # 搜索 8 search_keywords = request.GET.get('keywords', '') 9 if search_keywords: 10 all_teachers = all_teachers.filter(name__icontains=search_keywords) 11 12 # 統計講師的總數 13 teacher_nums = all_teachers.count() 14 15 # 排序,按點擊數排序 16 sort = request.GET.get('sort', '') 17 if sort: 18 if sort == 'hot': 19 all_teachers = all_teachers.order_by('-click_nums') 20 21 # 講師排行版 22 teacher_sorted = all_teachers.order_by('-click_nums')[:3] 23 24 # 分頁 25 try: 26 page = request.GET.get('page', 1) 27 except PageNotAnInteger: 28 page = 1 29 p = Paginator(all_teachers, 5, request=request) 30 teachers = p.page(page) 31 32 return render(request, 'teachers-list.html', { 33 'all_teachers': teachers, 34 'teacher_nums': teacher_nums, 35 'sort': sort, 36 'teacher_sorted': teacher_sorted 37 })講師列表介面
十六、個人中心
1、個人中心頁面
1.1 個人中心前端頁面配置
在templates目錄下新建usercenter-base.html文件,作為個人中心頁面的母版,然後將usercenter-info.html頁面拷貝到該目錄下,並把其中的內容拷貝到母版中,修改其中需要block的地方:

1 {% load staticfiles %} 2 3 <!DOCTYPE html> 4 <html> 5 6 <head> 7 <meta charset="UTF-8"> 8 <meta name="renderer" content="webkit"> 9 <meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1" > 10 <title>{% block title %}個人信息- 知能網{% endblock %}</title> 11 <link rel="stylesheet" type="text/css" href="{% static 'css/reset.css' %}"> 12 <link rel="stylesheet" type="text/css" href="{% static 'css/animate.css' %}"> 13 <link rel="stylesheet" type="text/css" href="{% static 'css/style.css' %}"> 14 <link rel="stylesheet" type="text/css" href="{% static 'js/plugins/queryCity/css/cityLayout.css' %}"> 15 16 <link rel="stylesheet" type="text/css" href="{% static 'css/lq.datetimepick.css' %}"/> 17 {% block custom_css %}{% endblock %} 18 19 20 <script src="{% static 'js/jquery.min.js' %}" type="text/javascript"></script> 21 <script src="{% static 'js/jquery-migrate-1.2.1.min.js' %}" type="text/javascript"></script> 22 23 </head> 24 <body> 25 <section class="headerwrap headerwrap2"> 26 <header> 27 <div class="header2 header"> 28 <div class="top"> 29 <div class="wp"> 30 <div class="fl"><p>服務電話:<b>13993601652</b></p></div> 31 <!--登錄後跳轉--> 32 33 34 <div class="personal"> 35 <dl class="user fr"> 36 <dd>bobby<img class="down fr" src="{% static 'images/top_down.png' %}"/></dd> 37 <dt><img width="20" height="20" src="{% static 'media/image/2016/12/default_big_14.png' %}"/></dt> 38 </dl> 39 <div class="userdetail"> 40 <dl> 41 <dt><img width="80" height="80" src="{% static 'media/image/2016/12/default_big_14.png' %}"/></dt> 42 <dd> 43 <h2>django</h2> 44 <p>bobby</p> 45 </dd> 46 </dl> 47 <div class="btn"> 48 <a class="personcenter fl" href="usercenter-info.html">進入個人中心</a> 49 <a class="fr" href="/logout/">退出</a> 50 </div> 51 </div> 52 </div> 53 <a href="usercenter-message.html"> 54 <div class="msg-num"><span id="MsgNum">0</span></div> 55 </a> 56 57 58 </div> 59 </div> 60 61 <div class="middle"> 62 <div class="wp"> 63 <a href="index.html"><img class="fl" src="{% static 'images/logo2.png' %}"/></a> 64 <h1>我的知能網</h1> 65 </div> 66 </div> 67 </div> 68 </header> 69 </section> 70 71 72 73 <!--crumbs start--> 74 {% block custom_bread %} 75 76 {% endblock %} 77 78 79 <section> 80 <div class="wp list personal_list"> 81 <div class="left"> 82 <ul> 83 <li class="active2"><a href="usercenter-info.html">個人資料</a></li> 84 <li ><a href="usercenter-mycourse.html">我的課程</a></li> 85 <li ><a href="usercenter-fav-course.html">我的收藏</a></li> 86 <li > 87 <a href="usercenter-message.html" style="position: relative;"> 88 我的消息 89 </a> 90 </li> 91 </ul> 92 </div> 93 94 95 {% block custom_right_content %} 96 97 {% endblock %} 98 99 100 </div> 101 </section> 102 103 <!--sidebar start--> 104 <section> 105 <ul class="sidebar"> 106 <li class="qq"> 107 <a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2023525077&site=qq&menu=yes"></a> 108 </li> 109 <li class="totop"></li> 110 </ul> 111 </section> 112 <!--sidebar end--> 113 <!--header start--> 114 115 <div class="dialog" id="jsDialog"> 116 <div class="successbox dialogbox" id="jsSuccessTips"> 117 <h1>成功提交</h1> 118 <div class="close jsCloseDialog"><img src="../images/dig_close.png"/></div> 119 <div class="cont"> 120 <h2>您的需求提交成功!</h2> 121 <p></p> 122 </div> 123 </div> 124 <!--提示彈出框--> 125 <div class="bidtips dialogbox promptbox" id="jsComfirmDialig"> 126 <h1>確認提交</h1> 127 <div class="close jsCloseDialog"><img src="../images/dig_close.png"/></div> 128 <div class="cont"> 129 <h2>您確認提交嗎?</h2> 130 <dd class="autoTxtCount"> 131 <div class="button"> 132 <input type="button" class="fl half-btn" value="確定" id="jsComfirmBtn"/> 133 <span class="fr half-btn jsCloseDialog">取消</span> 134 </div> 135 </dd> 136 </div> 137 </div> 138 <div class="resetpwdbox dialogbox" id="jsResetDialog"> 139 <h1>修改密碼</h1> 140 <div class="close jsCloseDialog"><img src="../images/dig_close.png"/></div> 141 <div class="cont"> 142 <form id="jsResetPwdForm" autocomplete="off"> 143 <div class="box"> 144 <span class="word2" >新 密 碼</span> 145 <input type="password" id="pwd" name="password1" placeholder="6-20位非中文字元"/> 146 </div> 147 <div class="box"> 148 <span class="word2" >確定密碼</span> 149 <input type="password" id="repwd" name="password2" placeholder="6-20位非中文字元"/> 150 </div> 151 <div class="error btns" id="jsResetPwdTips"></div> 152 <div class="button"> 153 <input id="jsResetPwdBtn" type="button" value="提交" /> 154 </div> 155 <input type='hidden' name='csrfmiddlewaretoken' value='DaP7IUKm9FA9nELA9YUlYYWpyIDdCiIP' /> 156 <input type='hidden' name='csrfmiddlewaretoken' value='799Y6iPeEDNSGvrTu3noBrO4MBLv6enY' /> 157 </form> 158 </div> 159 </div> 160 <div class



