博主之前做過移動端app嵌入網頁,與Android和IOS有交互,一直沒有時間分享過程。這裡不多說Android交互啦~很簡單,詳細瞭解IOS與h5的交互吧。 IOS不同語法和h5的交互所建立的JSBrige是不一樣的,但是大致思想是一樣。這裡粘出swift與h5交互創建JSBrige。 這是js部 ...
博主之前做過移動端app嵌入網頁,與Android和IOS有交互,一直沒有時間分享過程。這裡不多說Android交互啦~很簡單,詳細瞭解IOS與h5的交互吧。
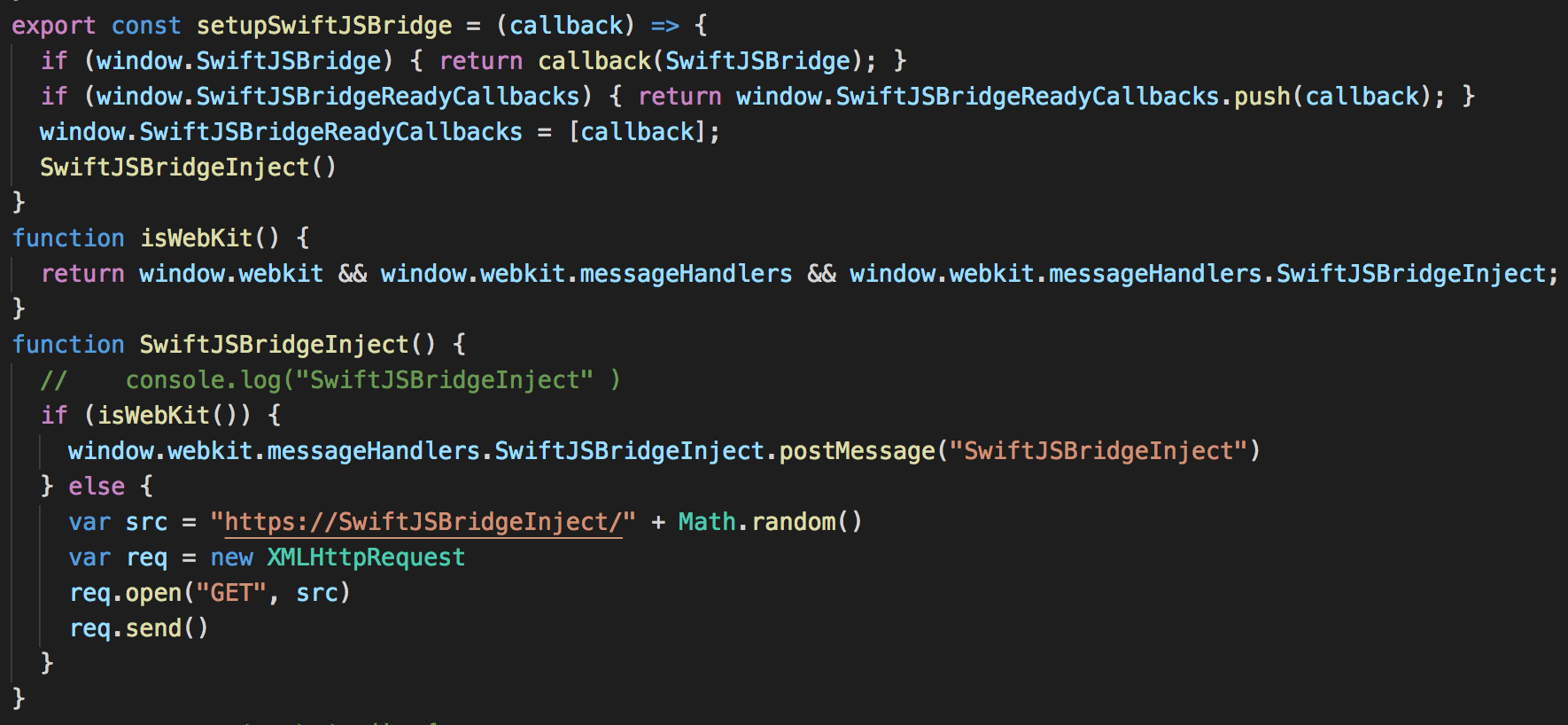
IOS不同語法和h5的交互所建立的JSBrige是不一樣的,但是大致思想是一樣。這裡粘出swift與h5交互創建JSBrige。

這是js部分基礎搭建橋,可以將其固定封裝成單獨的js文件,然後在main.js中引入,我們可以通過SwiftJSBridge.callNativeBridge傳輸數據。
假設網頁端需要從ios端拿到token,便可以約定一個名為getToken的方法,{}里寫著與ios約定好的JSON對象
window['first']=function() { if(window.SwiftJSBridge){ SwiftJSBridge.callNativeBridge("getToken",{"data":"give me token"},function(data){ if(data.token){ //操作token axios.defaults.headers.common['psstoken'] = data.token; localStorage.setItem('token',data.token); } return; }) } }交互方面其實是簡單的。但是關於ios版本不相容插件問題會有很多麻煩之處。
ios9不相容jquery.mobile 1.4.5以下,並且不相容es6語法糖,所以會導致如果使用原生js寫項目,在ios9版本的手機,會沒有任何js的交互功能出現。改用jquery.mobile 1.4.5之後,的確可以相容了,但是卻出現了ios其他版本請求後臺沒有反應的情況,經過一系列排查發現jquery.mobile 1.4.5是不被ios其他版本相容的,因此當這種相容問題出現時,可以考慮從客戶端拿版本進行判斷,也可以無腦式將兩種插件載入。。沒想到這招可以。。爬坑艱難
---zyy小媛醬---



