平時在使用Vue框架的業務開發中,組件不僅僅要把模板的內容進行復用,更重要的是組件之間要進行通信。組件之間通信分為三種:父-子;子-父;跨級組件通信。下麵,就組件間如何通信做一些總結。 1.父組件到子組件通過props通信 在組件中,使用選項props來聲明需要從父級組件接受的數據,props的值可 ...
平時在使用Vue框架的業務開發中,組件不僅僅要把模板的內容進行復用,更重要的是組件之間要進行通信。組件之間通信分為三種:父-子;子-父;跨級組件通信。下麵,就組件間如何通信做一些總結。
1.父組件到子組件通過props通信
在組件中,使用選項props來聲明需要從父級組件接受的數據,props的值可以是兩種:一種是字元串數組,一種是對象。props中聲明的數據與組件data函數return的主要區別在於props來自父級,而data中的組件是自己的數據,作用域是組件本身,這兩種數據都可以在模板template及計算屬性computed和方法methods中使用。如以下例子:
// 父組件 ParentComponent <template> <div class="parent-component"> <h2>這是一個父組件</h2> <ChildComponent :parentMessage="parentMessage"/> </div> </template> <script> import ChildComponent from './ChildComponent' export default { name: "ParentComponent", data(){ return{ parentMessage:'這是來自父組件的數據' } }, components:{ ChildComponent } } </script>
// 子組件 ChildComponent <template> <div class="child-component"> <h2>這是一個子組件</h2> <h3>{{parentMessage}}</h3> </div> </template> <script> export default { name: "ChildComponent", props:["parentMessage"] } </script>

小結:父組件傳遞個子組件的數據可以寫死,也可以用父級的動態數據用v-bind來綁定props的值。
2.子組件到父組件通過$emit,$on通信
當子組件需要向父組件傳遞數據時,就要用到自定義事件,v-on指令除了監聽DOM事件外,還可以用於組件間的自定義事件,Vue組件有一套類似與觀察者模式的一套模式,子組件用$emit()來觸發事件,父組件用$on()來監聽子組件的事件。舉個例子如下:
// ParentComponent 父組件 <template> <div class="parent-component"> <h2>這是一個父組件total:{{total}}</h2> <ChildComponent :parentMessage="parentMessage" :total="total" @handleAdd10="getTotal"/> </div> </template> <script> import ChildComponent from './ChildComponent' export default { name: "ParentComponent", data(){ return{ parentMessage:'這是來自父組件的數據', total:10, } }, components:{ ChildComponent }, methods:{ getTotal(total){ this.total=total; console.log('ParentComponent total:',total); } } } </script>
// ChildComponent 子組件 <template> <div class="child-component"> <h2>這是一個子組件</h2> <h3>{{parentMessage}}</h3> <button @click="handleAdd10">+10按鈕</button> </div> </template> <script> export default { name: "ChildComponent", props:["parentMessage","total"], methods:{ handleAdd10(){ let total=this.total+10; console.log('ChildComponent $emit:'); this.$emit('handleAdd10',total); } } } </script>
結果:

上面例子中,子組件有一個按鈕,實現加10的效果,子組件通過props項來接收父組件傳入的total值,在改變total後,通過$emit把它傳給父組件,父組件定義事件@handleAdd10方法,子組件$emit()方法第一個參數是自定義事件的名稱,後面的參數是要傳的數據,對應的父組件通過getTotal(total)來接收子組件傳遞的數據,由此子組件到父組件通信完成。
3.表單子組件到父組件通過v-model來通信(語法糖)
// ParentComponent 改動如下 ** <h2>這是一個父組件total:{{total}}</h2> <ChildComponent :parentMessage="parentMessage" :total="total" @handleAdd10="getTotal"/> <InputComponent v-model="total"/> ** <script> import InputComponent from './InputComponent' </script> **
// InputComponent 子組件 <template> <input type="text" @input="updateValue($event)"> </template> <script> export default { name: "InputComponent", methods:{ updateValue(evt){ this.$emit('input',evt.target.value) } } } </script>
結果如下:
以上示例中:因為子組件的石建明是特殊的input,在使用組件的父級,可以通過v-model來綁定數據total,這種實現方式也可以稱作語法糖,大大減少了父組件代碼量。
4.非父子組件通過中央事件匯流排(bus)來通信
在vue.js2.x中推薦使用一個空的Vue實例作為中央事件匯流排(bus),先看一個例子:
// ParentComponent 父組件 <template> <div class="parent-component"> {{message}} <br> <br> <component-a/> </div> </template> <script> import Vue from 'vue' let bus=new Vue(); export default { name: "ParentComponent", data(){ return{ message:'', } }, components:{ componentA:{ template:'<button @click="handleClick">傳遞事件</button>', methods:{ handleClick(){ bus.$emit('on-message','來自子組件component-a的內容') } } } }, mounted(){ bus.$on('on-message',(msg)=>{ this.message=msg; }); } } </script>
結果如下:

以上例子中:首先創建了一個bus的空Vue實例,裡面沒有任何內容,然後全局定義了組件component-a,,在父組件ParentChild的生命周期mounted鉤子函數中監聽來自bus的事件on-message。而在組件component-a中,點擊按鈕會通過bus把事件on-message發出去,父組件會接受來自bus的事件,改變message的值。
這種方法巧妙輕量的實現了任何組件之間的通信,包括父子,兄弟,跨級組件。
5.狀態管理與Vuex與總結
在實際業務中,經常會有跨組件共用數據的需求,如果項目不複雜,使用bus就能簡單的解決問題,但是使用bus在數據的管理、維護、架構設計上還只是一個簡單的組件,在大型單頁應用,多然開發的項目中,Vuex能更加優雅和高效的完成狀態管理。

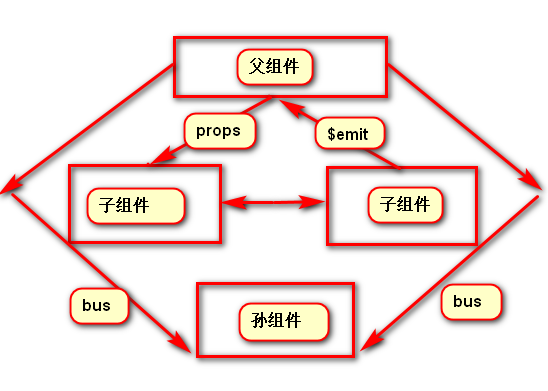
根據以上組件間通信的描述,用一張圖來表示組件間的通信示例,以上就是個人對於Vue組件間通信的實踐與理解,如果有紕漏不足的地方,請多指正。
參考資料:


