vue生命周期簡介 Vue實例有一個完整的生命周期,也就是從開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、卸載等一系列過程,我們稱這是Vue的生命周期。通俗說就是Vue實例從創建到銷毀的過程,就是生命周期。 在Vue的整個生命周期中,它提供了一系列的事件,可以讓我們在事件觸發時註冊j ...
vue生命周期簡介
Vue實例有一個完整的生命周期,也就是從開始創建、初始化數據、編譯模板、掛載Dom、渲染→更新→渲染、卸載等一系列過程,我們稱這是Vue的生命周期。通俗說就是Vue實例從創建到銷毀的過程,就是生命周期。
在Vue的整個生命周期中,它提供了一系列的事件,可以讓我們在事件觸發時註冊js方法,可以讓我們用自己註冊的js方法控制整個大局,在這些事件響應方法中的this直接指向的是vue的實例。
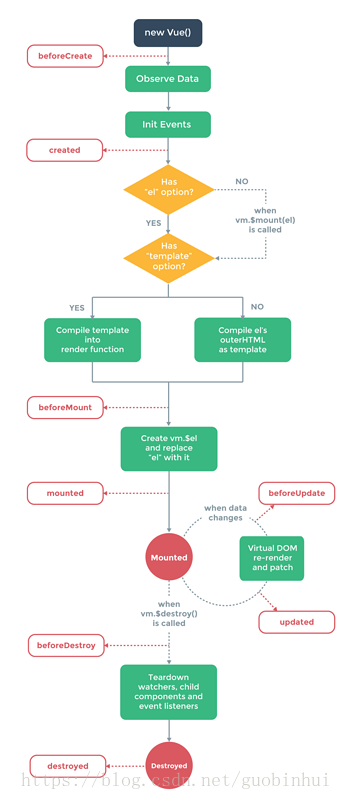
Vue.js生命周期通過下麵這個圖很容易理解,如下:

從上圖可以很明顯的看出現在vue2.0和vue1.0的主要區別以及vue2.0都包括了哪些生命周期的鉤子函數了。
生命周期探究
對於執行順序和什麼時候該執行哪個鉤子函數,看上面兩個圖基本有個瞭解了。下麵的案例將通過代碼去看看鉤子函數的執行,讓大家更清晰透徹的理解Vue的生命周期。
下麵代碼可以直接複製到項目中的html執行
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>vue的生命周期鉤子函數詳解</title> </head> <body> <div id="app"> <p>{{ message }}</p> </div> <script type="text/javascript" src="../js/vue.min.js"></script> <script type="text/javascript"> var app = new Vue({ el: '#app', data: { message : '這個vue生命周期鉤子函數講解的很棒,通俗易懂,值得關註,收藏 ' }, beforeCreate: function () { console.group('beforeCreate 創建前狀態===============》'); console.log("%c%s","color:red" , "el : " + this.$el); //undefined console.log("%c%s","color:red","data : " + this.$data); //undefined console.log("%c%s","color:red","message: " + this.message) }, created: function () { console.group('created 創建完畢狀態===============》'); console.log("%c%s","color:red","el : " + this.$el); //undefined console.log("%c%s","color:red","data : " + this.$data); //已被初始化 console.log("%c%s","color:red","message: " + this.message); //已被初始化 }, beforeMount: function () { console.group('beforeMount 掛載前狀態===============》'); console.log("%c%s","color:red","el : " + (this.$el)); //已被初始化 console.log(this.$el); console.log("%c%s","color:red","data : " + this.$data); //已被初始化 console.log("%c%s","color:red","message: " + this.message); //已被初始化 }, mounted: function () { console.group('mounted 掛載結束狀態===============》'); console.log("%c%s","color:red","el : " + this.$el); //已被初始化 console.log(this.$el); console.log("%c%s","color:red","data : " + this.$data); //已被初始化 console.log("%c%s","color:red","message: " + this.message); //已被初始化 }, beforeUpdate: function () { console.group('beforeUpdate 更新前狀態===============》'); console.log("%c%s","color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s","color:red","data : " + this.$data); console.log("%c%s","color:red","message: " + this.message); }, updated: function () { console.group('updated 更新完成狀態===============》'); console.log("%c%s","color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s","color:red","data : " + this.$data); console.log("%c%s","color:red","message: " + this.message); }, beforeDestroy: function () { console.group('beforeDestroy 銷毀前狀態===============》'); console.log("%c%s", "color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s","color:red","data : " + this.$data); console.log("%c%s","color:red","message: " + this.message); }, destroyed: function () { console.group('destroyed 銷毀完成狀態===============》'); console.log("%c%s","color:red","el : " + this.$el); console.log(this.$el); console.log("%c%s","color:red","data : " + this.$data); console.log("%c%s","color:red","message: " + this.message) } }) </script> </body> </html>
created 和 mounted 相關
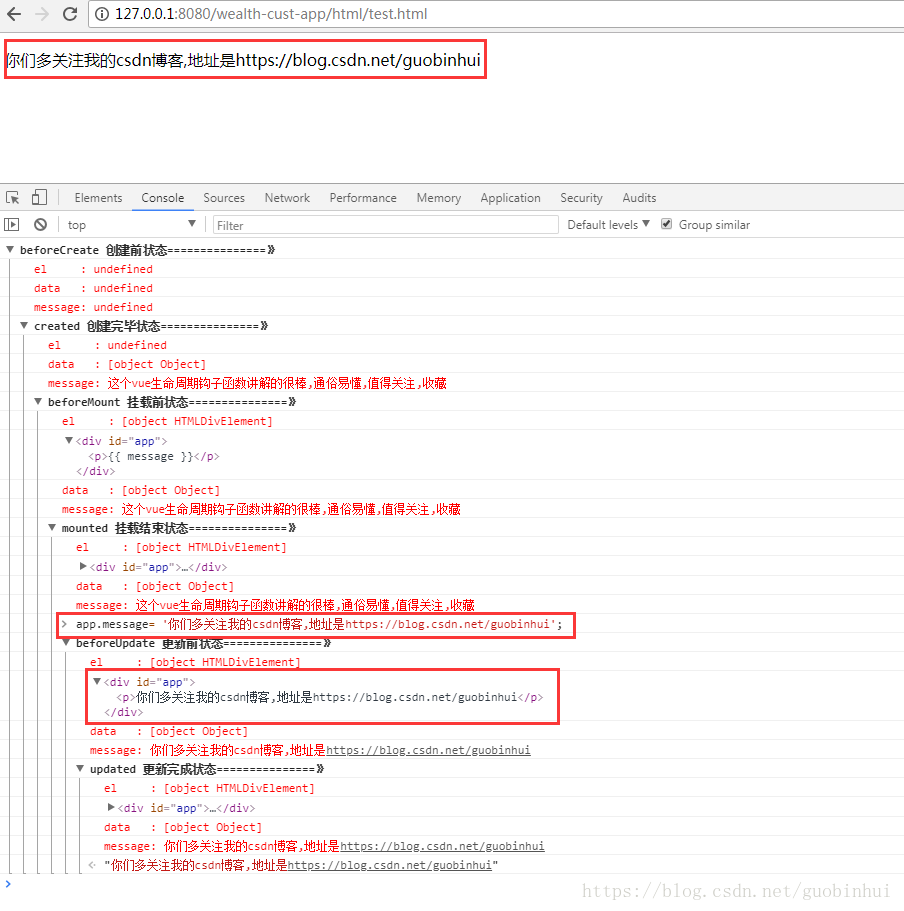
咱們在chrome瀏覽器里打開,F12看console就能發現
beforecreated:el 和 data 並未初始化
created:完成了 data 數據的初始化,el沒有
beforeMount:完成了 el 和 data 初始化
mounted :完成掛載
另外在標紅處,我們能發現el還是 {{message}},這裡就是應用的 Virtual DOM(虛擬Dom)技術,先把位置占住了。到後面mounted掛載的時候再把數據渲染進去。
update 相關
這裡我們在 chrome console里執行以下命令
app.message= '你們多關註我的csdn博客,地址是https://blog.csdn.net/guobinhui';
下麵就能看到data里的值被修改後,將會觸發update的操作。

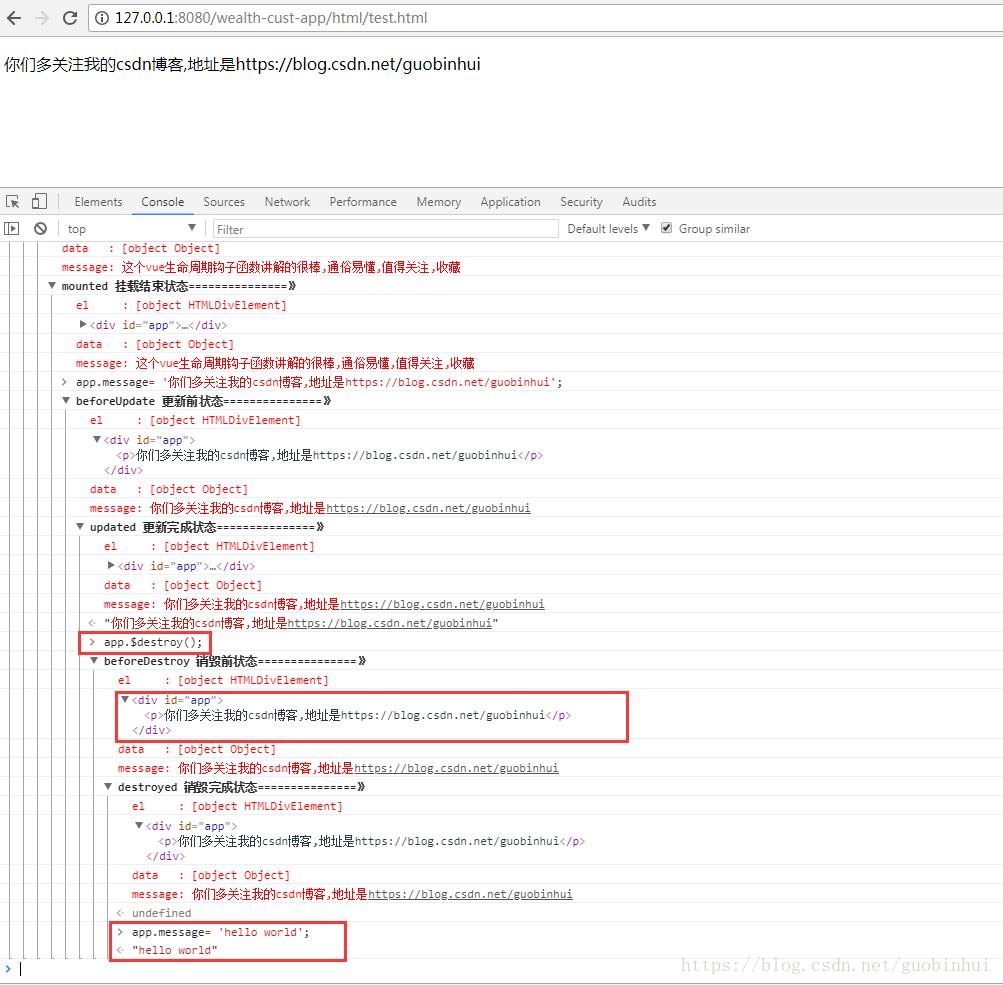
destroy 相關
有關於銷毀,暫時還不是很清楚。我們在console里執行下命令對 vue實例進行銷毀。銷毀完成後,我們再重新改變message的值,vue不再對此動作進行響應了。但是原先生成的dom元素還存在,可以這麼理解,執行了destroy操作,後續就不再受vue控制了。

生命周期總結
這麼多鉤子函數,我們怎麼用呢,我想大家可能有這樣的疑問吧,我也有,哈哈哈。
beforecreate : 舉個慄子:可以在這加個loading事件
created :在這結束loading,還做一些初始化,實現函數自執行
mounted : 在這發起後端請求,拿回數據,配合路由鉤子做一些事情
beforeDestroy: 你確認刪除XX嗎? destroyed :當前組件已被刪除,清空相關內容
當然,還有更多,繼續探索中......
本文是筆者參考官方資料整理的Vue生命周期詳解,如有錯誤還請大牛指正。希望對大家有所幫助。



