要說頁面佈局的話,那就必須說說margin,padding,和background。這三個屬性其實都是前面講過的,這裡還是再次講解以下,為什麼呢?因為是這樣的,光靠前面的css樣式來設置,你很可能會遇到以下的問題,而且還不知道怎麼解決,所以,這裡再拿出來講解下 margin margin幹嘛的不再... ...
要說頁面佈局的話,那就必須說說margin,padding,和background。這三個屬性其實都是前面講過的,這裡還是再次講解以下,為什麼呢?因為是這樣的,光靠前面的css樣式來設置,你很可能會遇到很多的問題,而且還不知道怎麼解決,所以,這裡再拿出來講解下
margin
margin幹嘛的不再多說了,margin屬性有個很有名很經典的現象:
塌陷現象
塌陷現象里又有兩種:
- 垂直方向
- 層級嵌套
垂直方向:
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: cadetblue;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
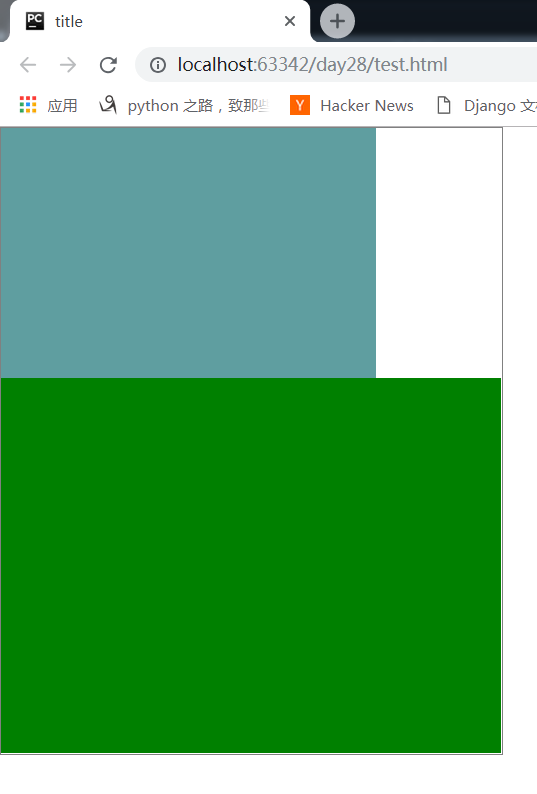
效果:

首先,這個效果沒什麼,我給上面的盒子加個margin-bottom屬性,給下麵的盒子加個margin-top屬性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.father{
width: 400px;
overflow: hidden;
border: 1px solid gray;
}
.box1{
width: 300px;
height: 200px;
background-color: cadetblue;
margin-bottom: 20px;
}
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 40px;
}
</style>
</head>
<body>
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
</body>
</html>
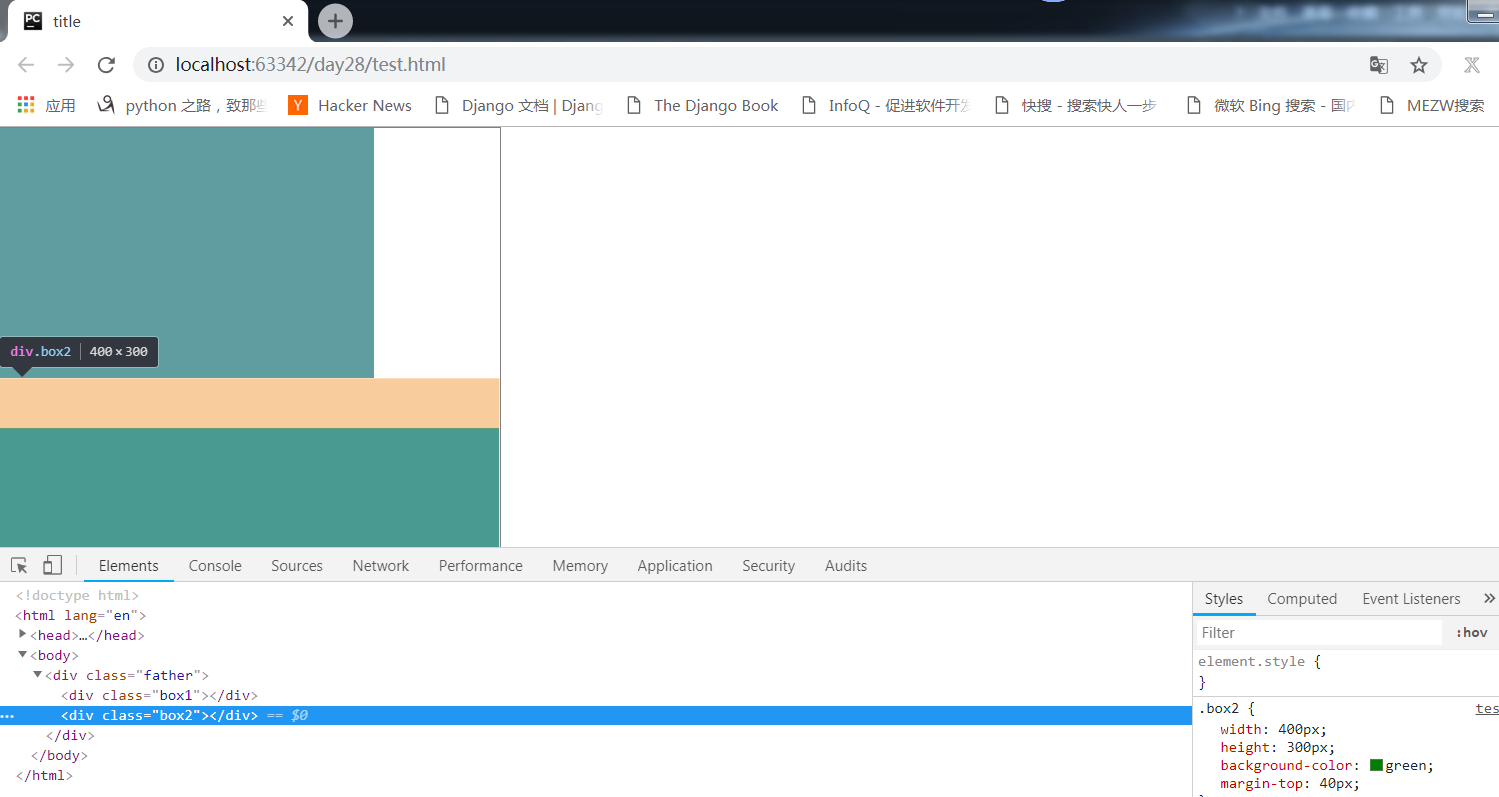
效果:

上面和下麵的盒子間距並不是我們以為的間距為60px,而是40px。這個怎麼回事呢?
還是標準文檔流下的問題,當給兩個標準流下兄弟盒子 設置垂直方向上的margin時,那麼以較大的為準,也就是說就會以下麵設置40px為準。不信的話,你可以把下麵的margin-top改成10px,然後打開瀏覽器呈現的效果絕對是間距為20px,即以上面的盒子設置的margin-bottom:20px為準
層級嵌套:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
background: cornflowerblue;
}
.box2{
width:200px;
height:200px;
background: aqua;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
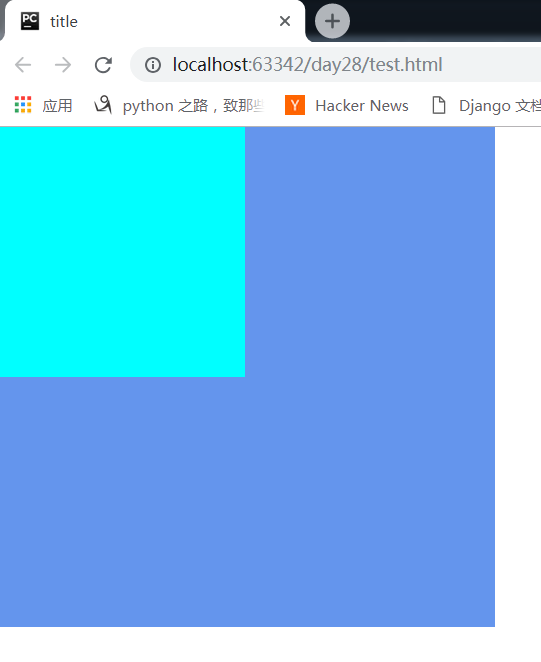
效果展示:

現在給子盒子box2添加一個margin-top屬性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
background: cornflowerblue;
}
.box2{
width:200px;
height:200px;
background: aqua;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>
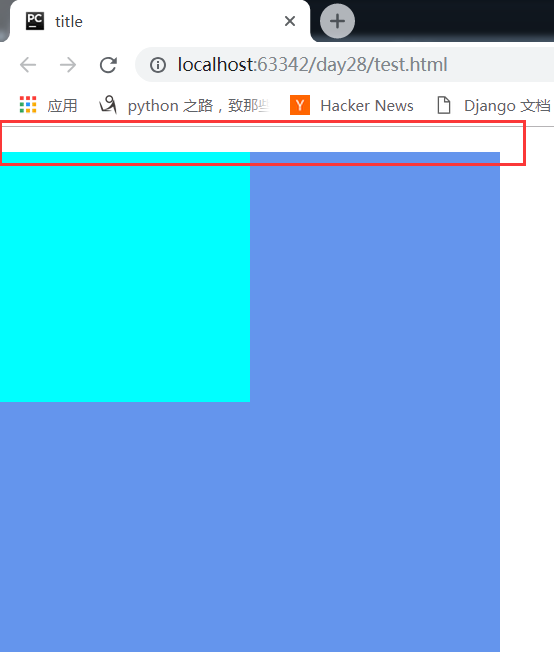
效果:

發現並不是子盒子box2與父盒子box1之間產生了間隔,而是box1帶著box2一起對父級(也就是body標簽)產生了間距20px
以上兩種現象就是很經典的margin塌陷現象
解決塌陷現象方法
- 為父盒子設置border,為外層添加border後父子盒子就不是真正意義上的貼合。
- 為父盒子添加overflow:hidden;
- 為子盒子設置浮動float
- 為父盒子設定padding值
margin屬性設置元素居中顯示
margin:0 auto
當一個div元素設置margin:0 auto;時就會居中盒子,表示上下外邊距離為0,左右為auto的距離,auto即表示自動的意思,預設自動居中
div{
width: 800px;
background-color: red;
margin: 0px auto;/*水平居中盒子*/
text-align: center;/*水平居中文字*/
}
margin-left:auto
當發現盒子儘可能大的右邊有很大的距離,沒有什麼意義
margin-right:auto
當發現盒子儘可能大的左邊有很大的距離。當兩條語句並存的時候,會發現盒子儘可能大的左右兩邊有很大的距離。此時盒子居中了。
另外如何給盒子設置浮動,那麼margin:0 auto失效。
使用margin:0 auto註意點:
- 使用margin: 0 auto;水平居中盒子必須有width,要有明確width,文字水平居中使用text-align: center;
- 只有標準流下的盒子 才能使用margin:0 auto;當一個盒子浮動了,固定定位,絕對定位(後面會講),margin:0 auto沒效果
- margin:0 auto居中盒子,而不是居中文本,文字水平居中使用text-align: center
- margin屬性是描述兄弟盒子的關係,而padding描述的是父子盒子的關係
padding
padding就是設置該元素的內層內容距離該元素邊框的間距,學完上面的margin,你也許會覺得margin很好用,很方便,但是真正的開發,用的更多的是padding,所以請善於使用padding來控制頁面佈局,上面的margin你也許註意到了設置border的妙用,為外層父盒子添加border後,父盒子與子盒子就不是真正意義上的貼合,這樣就可以實現子盒子內容與父盒子的間距感,讓頁面看起來相對好看,但是無緣無故的給一個border始終不是很理想,所以你完全可以直接給子盒子設置padding屬性:
*{
padding: 0;
margin: 0;
}
.father{
width: 300px;
height: 300px;
background-color: blue;
}
.son{
width: 100px;
height: 100px;
background-color: orange;
padding:5px
}
background
背景屬性也是挺重要的,很多頁面其實就是因為各種顏色的組合,讓頁面看起來好看,所以這裡就著重講一下顏色值的設置
首先,我們都知道有四種方法表示顏色:單詞、rgb表示法、rgba表示法,十六進位表示法。
單詞
單詞就不多說了
rgb:
每個像素都是由三原色(紅色 綠色 藍色)的發光原件組成的,靠明亮度不同調成不同的顏色的。
rgb表示用逗號隔開,r、g、b的值,每個值的取值範圍0~255,一共256個值。如果此項的值,是255,那麼就說明是純色
例:
黑色:background-color: rgb(0,0,0)
顏色可以組合疊加,比如黃色就是紅色和綠色的疊加:background-color: rgb(255,255,0)
紅、綠、藍三種顏色的不同比例疊加:
background-color: rgb(111,222,215),這個我也不知道什麼顏色,你們自己去測試了
rgba
rgba其實就是源於rgb,不過rgba主要是設置透明度,可以半透明之類的
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
background-color:rgba(120, 217, 239, 0.64);
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
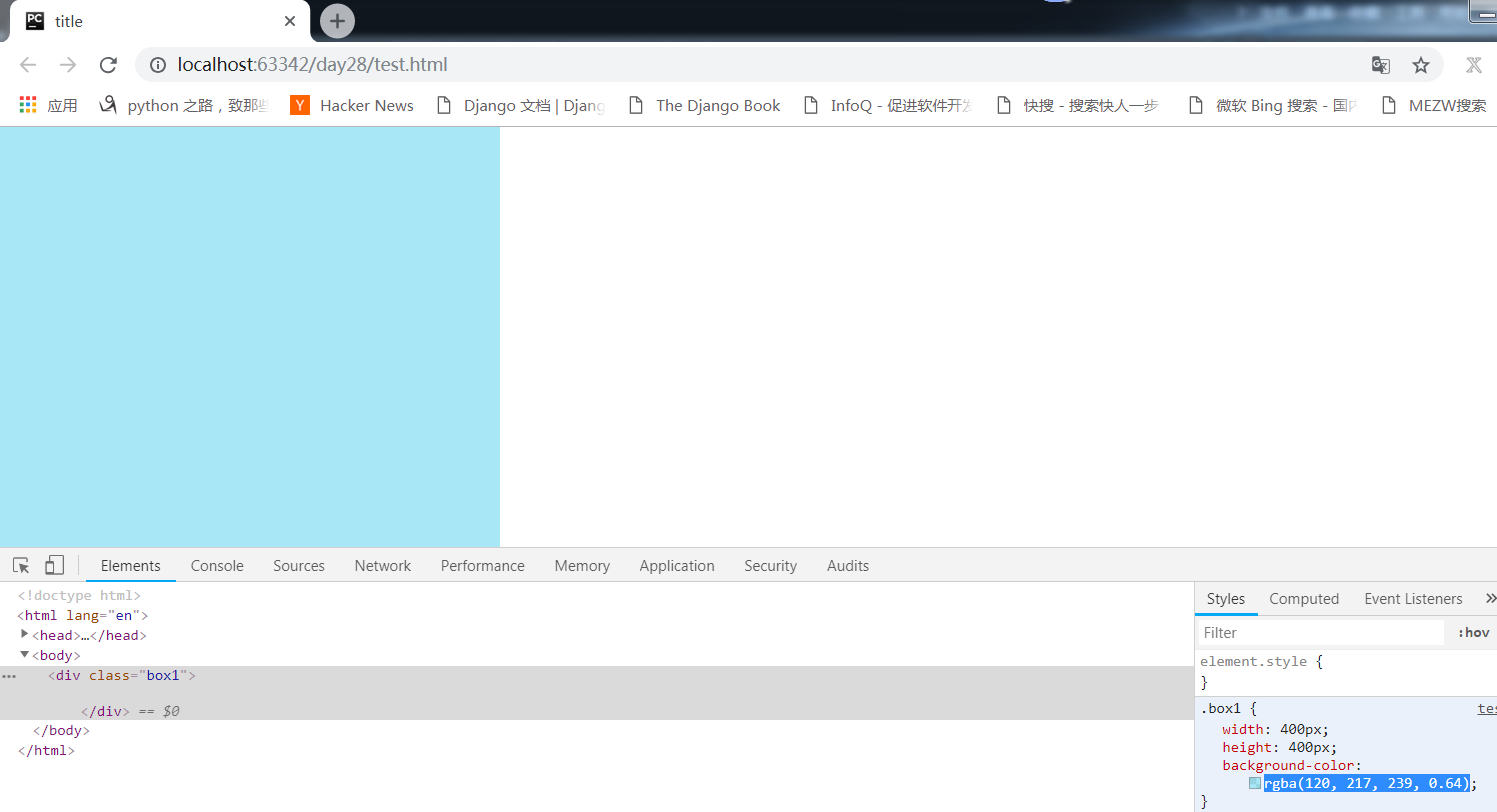
效果:

看出來了吧?說白了就是在rgb後面再加一個0-1之間的數,並把rgb改為rgba即可
既然說這個透明度,那麼再說說這個屬性:
opacity
其也是設置透明度,值在0-1之間,再看這個例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
*{
padding: 0;
margin: 0;
}
.box1{
width:400px;
height:400px;
/*background-color:rgba(120, 217, 239, 0.64);*/
background: rgb(120, 217, 239);
opacity: 0.64;
}
</style>
</head>
<body>
<div class="box1">
</div>
</body>
</html>
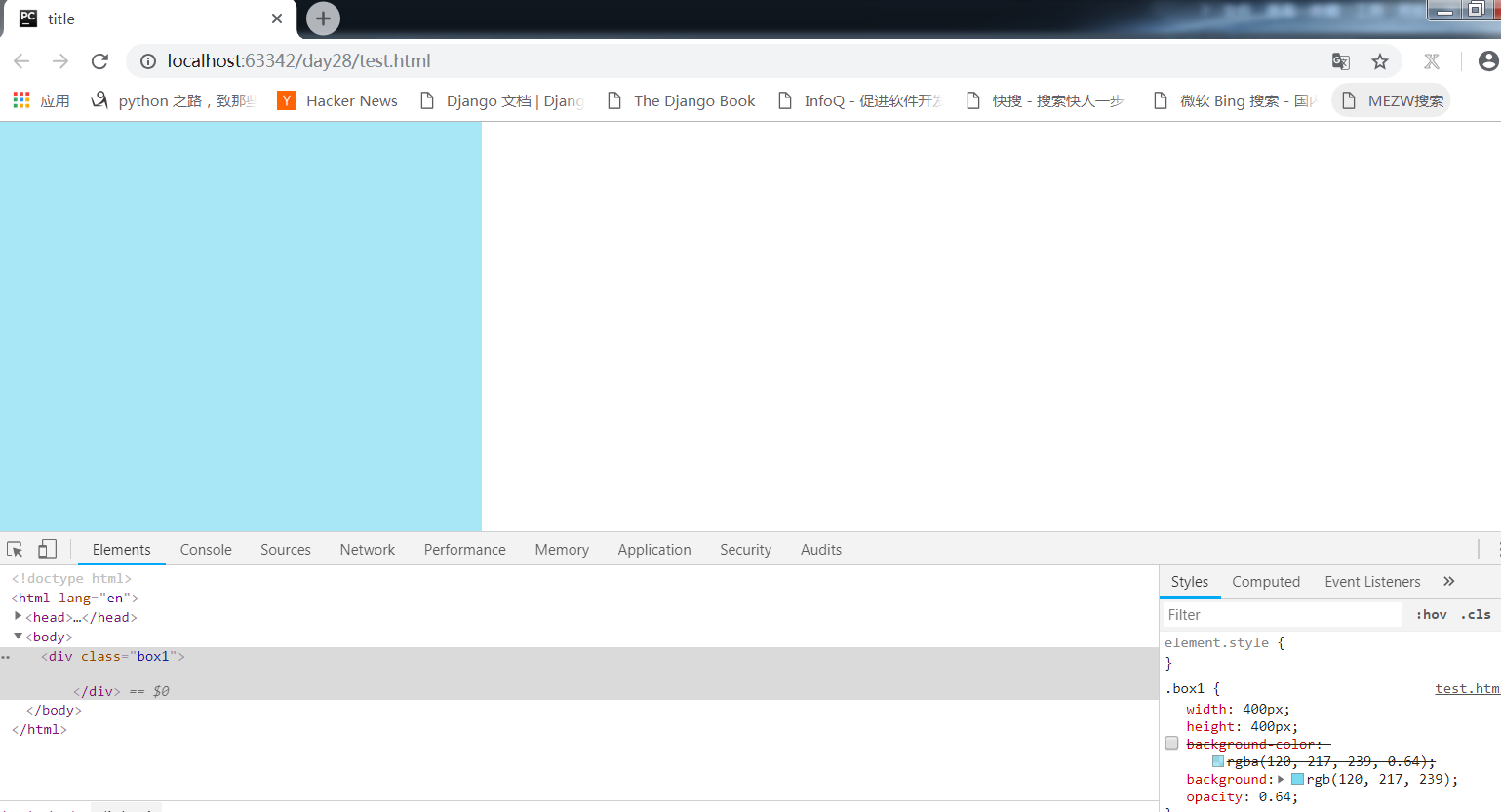
效果:

rgba和opacity的區別:
rgba()和opacity都能實現透明效果,但最大的不同是opacity作用於元素,以及元素內的所有內容的透明度,而rgba()只作用於元素的顏色或其背景色
16進位表示法
用#開頭的值,表示16進位,#後面可以是三個數字,也可以是6個數字,但每個數字都在1-9和a-f之間
例:
紅色:background-color: #ff0000
灰色:background-color: #cdcdcd
說完以上的顏色設置,那麼還有個很精單的技術
雪碧圖(精靈圖)技術
CSS雪碧 即CSS Sprite,也有人叫它CSS精靈,是一種CSS圖像合併技術,該方法是將小圖標和背景圖像合併到一張圖片上,然後利用css的背景定位來顯示需要顯示的圖片部分
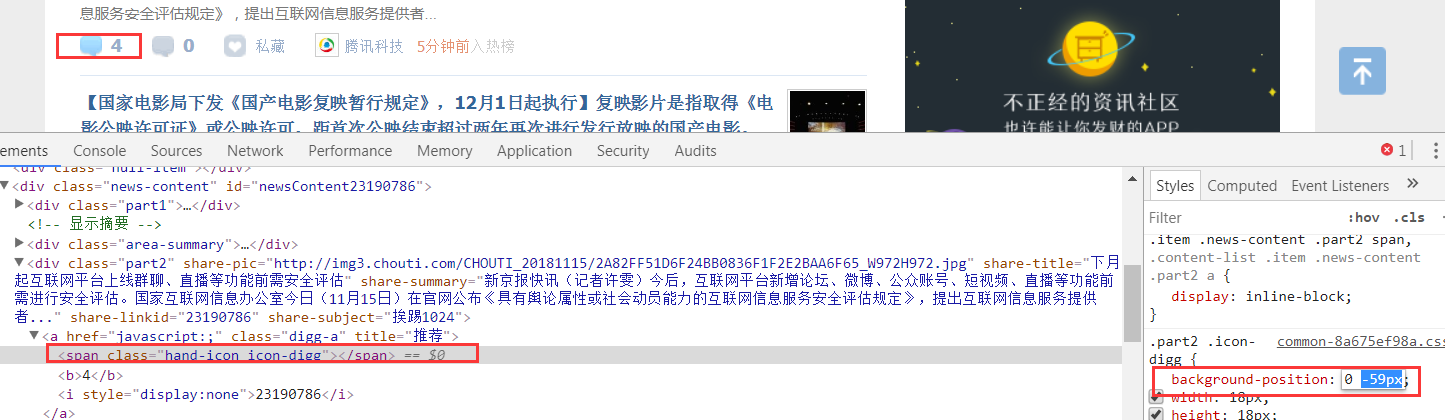
CSS 雪碧圖其實就是截取大圖一部分顯示,而這部分就是一個小圖標,這裡就直接給抽屜網站的案例給大家展示吧:

途中我圈出來的地方其實就是雪碧圖,可以打開css查看:

看到了吧,然後打開這個圖看看到底是什麼鬼:
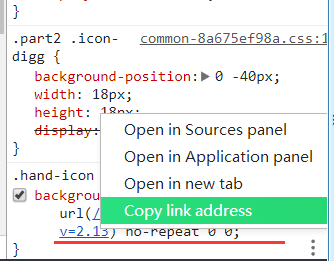
右鍵圖片地址,選擇複製鏈接:

然後打開鏈接看看:

看到了吧?就是這種小圖標組成的一張大圖,這種就是雪碧圖,然後利用background-position控制位置即可:
剛纔那個圖片是這樣的:

我線上編輯,修改了background-position的位置值之後就這樣了:

現在相信各位已經懂了什麼是雪碧圖了吧?
使用雪碧圖的好處:
- 利用CSS Sprites能很好地減少網頁的http請求,從而大大的提高頁面的性能,這也是CSS Sprites最大的優點,也是其被廣泛傳播和應用的主要原因;
- CSS Sprites能減少圖片的位元組,曾經比較過多次3張圖片合併成1張圖片的位元組總是小於這3張圖片的位元組總和。
- 解決了網頁設計師在圖片命名上的困擾,只需對一張集合的圖片上命名就可以了,不需要對每一個小元素進行命名,從而提高了網頁的製作效率。
- 更換風格方便,只需要在一張或少張圖片上修改圖片的顏色或樣式,整個網頁的風格就可以改變。維護起來更加方便
不足:
- CSS雪碧的最大問題是記憶體使用
- 拼圖維護比較麻煩
- 使CSS的編寫變得困難
- CSS 雪碧調用的圖片不能被列印
我們可以使用background綜合屬性制·作通天banner,什麼是通天banner呢,就是一般我們電腦的屏幕都是1439.但是設計師給我們的banner圖都會比這個大,
那麼我們可以此屬性來製作通天banner。
background: red url('./XXX.png') no-repeat center top;
background-attach
設置fixed之後,該屬性固定背景圖片不隨瀏覽器的滾動而滾動


