在上一篇博文《 "[UWP]不那麼好用的ContentDialog" 》中我們講到了ContentDialog在複雜場景下使用的幾個令人頭疼的弊端。那麼,就讓我們在這篇博文里開始愉快的造輪子之旅吧! 首先要向大家說明:這篇博文主要還是寫的構建Picker時的思考過程,如果不感興趣的,可以直接略過這篇 ...
在上一篇博文《[UWP]不那麼好用的ContentDialog》中我們講到了ContentDialog在複雜場景下使用的幾個令人頭疼的弊端。那麼,就讓我們在這篇博文里開始愉快的造輪子之旅吧!
首先要向大家說明:這篇博文主要還是寫的構建Picker時的思考過程,如果不感興趣的,可以直接略過這篇,閱讀下一篇《[UWP]如何使用Picker實現一個簡單的ColorPicker彈窗》。
首先針對上篇文章中講到的ContentDialog的幾個缺點,先來梳理一下我們對新的彈窗層組件的需求:
- 能實現正常Dialog的彈出關閉流程(必須的,不然怎麼來替代ContentDialog?);
- 可以支持同時彈出多層彈窗(解決ContentDialog的弊病);
- 適用於MVVM框架,提供給ViewModel層調用介面(越簡單越友好越好,松耦合);
- 友好的返回值(方便調用方直接獲取想要的結果);
- 要實現ContentDialog類似的可定製化能力(彈出位置,自定義UI,動畫等)。
下麵的文章里,為了方便描述,我把實現上訴功能的新彈窗層組件稱之為Picker(類似於UWP文件選擇器的叫法)。
簡化一下需求,我們的Picker主要有三個功能規劃:
- Picker的調用呈現方式為彈出一個類似於ContentDialog的彈窗,但是可以多層級的調用(即多層彈窗);
- Picker的業務邏輯實現層遵循共同的調用約束(即實現Picker定義的相關介面),基於此約束實現的MVVM頁均可實現Picker的調用方式;
- 實現Picker約束的相關類本身實現獨立的Pick功能(即調用後返回特定類型值)。
我們簡單的類比下,上面對Picker的功能規劃其實有點類似於Windows系統中的文件查看邏輯。
在Windows系統中,可以處理某類格式文件(例如.mp4文件)的程式可以向系統申明支持該格式,當系統需要處理這類文件時(例如雙擊打開.mp4文件),將會調用這個程式(或者詢問用戶使用哪一個支持該類文件的程式)來處理該文件。
有了明確的功能規劃,我們就可以來思考如何實現了。
如何實現Picker的界面層呈現
我們已經說過了,ContentDialog的內部實現其實是依賴Popup,因此我們同樣可以用Popup來承載Picker的界面顯示。
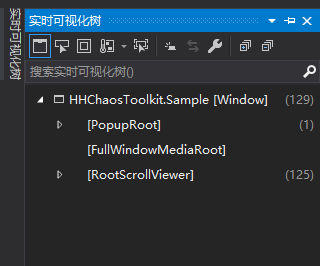
Popup本身是一個非常基礎的組件(UWP中另外一個常用的組件Flyout也是基於Popup實現的),它在UWP應用的可視化樹中是處於最頂層的(PopupRoot),且呈現在應用最前面(可以理解為具有最大值的ZIndex)。基於Popup我們可以實現很多不依賴程式主界面的UI功能,並且不受ContentDialog只能同時顯示一個的限制。

這樣的話就非常簡單了,我們可以構建一個ObjectPicker類,它提供類似ContentDialog類中ShowAsync的方法,調用此方法時創建一個新的Popup,然後將我們要顯示的界面元素作為其Child添加到界面上(實際上,結合MVVM框架邏輯,我們使用Frame裝載目標頁面),在用戶完成Pick操作後關閉Popup,並且返回操作結果。
呈現過程的核心,三句代碼足以:
var popup = new Popup();
//ToDo 裝載Picker界面
popup.IsOpen = true;
//ToDo 處理Pick交互操作
popup.IsOpen = false;當然,涉及到具體實現時,由於我們要考慮到界面呈現的UI交互、位置及動畫,實際代碼會更多一點。
ObjectPicker類只負責呈現目標頁面,它不負責處理任何的業務邏輯。
如何實現Picker的業務邏輯
在我們的規劃中,Picker的實際業務邏輯是在Picker頁面的邏輯層代碼,即ViewModel層中實現的。這樣的話,什麼時候Picker可以關閉是由其ViewModel決定的。為了使ViewModel的處理結果可以通知到Picker,我們需要讓實現Picker功能的ViewModel遵循一個共同的約束。
我們定義這樣一個泛型介面:
public interface IObjectPicker<T>
{
event EventHandler<ObjectPickedEventArgs<T>> ObjectPicked;
event EventHandler Canceled;
}其中T代表這個ViewModel支持的Pick對象類型,當用戶完成Pick操作時觸發ObjectPicked事件,用戶取消Pick操作時觸發Canceled事件,ObjectPicker類將在Show的時候註冊這兩個事件來接受ViewModel的處理結果。
如何優雅的調用Picker
當我們實現了一個Picker以後,如何來調用它呢?使用最簡單的方法,直接在需要調用Picker的地方new一個ObjectPicker,然後調用ShowAsync來獲取返回值?
這看起來沒什麼問題,但是實際應用中,我們的Picker可能有很多個(文字輸入框,顏色選取器等)。我們希望有一個類似於Windows系統註冊表的服務,它提供:
- 不同類型的Picker註冊介面及管理;
- 提供簡單友好的Picker調用介面,並且返回Pick結果。
這樣的話,我們可以簡單的實現一個ObjectPickerService,通過它,我們的調用邏輯會非常的簡單:
var pickRet = await pickerService.PickSingleObjectAsync<Color>(typeof(TestColorPickerViewModel).FullName);這個例子可以在我的開源項目HHChaosToolkit中的Picker部分看到(GitHub鏈接點這裡),同時也是我的下篇博文的主要內容。
結尾
這篇文章到這裡就結束了,主要還是講如何構建Picker組件的思考過程,以及我基於對MVVM結構的理解,如何來梳理Picker的架構。下一篇文章我將結合例子介紹一下Picker的實例實現及其調用流程。
寫這篇博文著實有些難產,如果有什麼地方寫的不夠好,或者難以理解,歡迎大家指正!謝謝閱讀!



