關於php的開發工具很多,目前市面上最好用最強大的莫過於PhpStorm這款開發神器了,但是鑒於很多開發者朋友在網站上下載的PhpStorm開發工具不能用,或者使用起來很不方便,筆者把最好用的下載地址及免費激活教程共用出來。 一、安裝並配置集成環境XAMPP 具體可以參考我的這篇博客:PHP開發環境 ...
關於php的開發工具很多,目前市面上最好用最強大的莫過於PhpStorm這款開發神器了,但是鑒於很多開發者朋友在網站上下載的PhpStorm開發工具不能用,或者使用起來很不方便,筆者把最好用的下載地址及免費激活教程共用出來。
一、安裝並配置集成環境XAMPP
具體可以參考我的這篇博客:PHP開發環境搭建一:PHP集成環境XAMPP 的安裝與配置
二、下載安裝並破解PhpStorm
1. 點擊這裡下載 PhpStorm-2017.3.4.exe 的Windows版本。提取密碼: myye。
下載完成後,直接進行安裝,安裝過程很簡單。
2. 註冊免費激活
首先,需要修改本地的hosts文件(路徑一般為C:\Windows\System32\drivers\etc\hosts),添加下麵這行代碼。
0.0.0.0 account.jetbrains.com
保存即可。目的是為了避免PhpStorm聯網註冊時失敗。
其次,直接用瀏覽器打開 http://idea.lanyus.com/ ,點擊頁面中的 獲得註冊碼 ,拷貝激活碼。
最後,運行PhpStorm-2017.3,在激活界面,切換至Activation Code選項,粘貼剛剛拷貝的激活碼,點擊激活即可。
3.配置PhpStorm
3.1.Setting中配置Interpreter

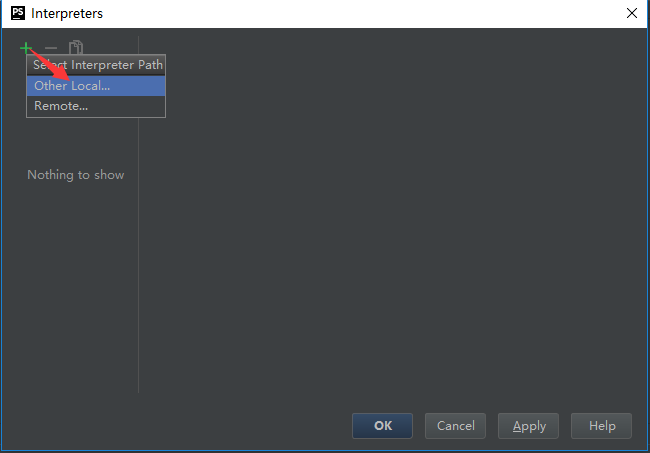
3.2.添加本地Interpreter Path

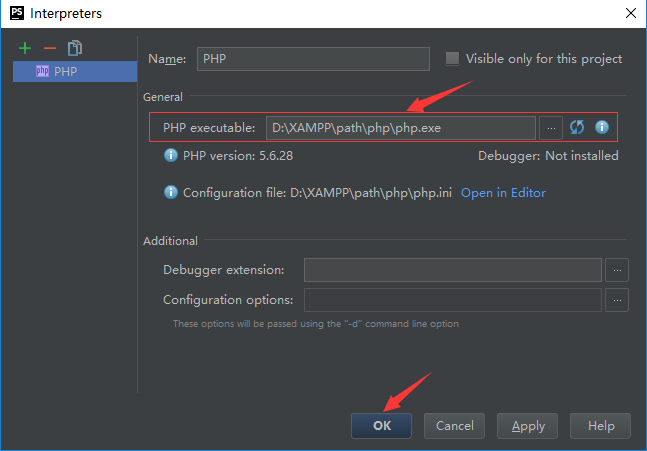
3.3.選擇PHP解釋器(php.exe)的安裝目錄
這個安裝目錄在XAMPP的安裝目錄下的\php\php.exe這裡。

點擊OK配置完畢。
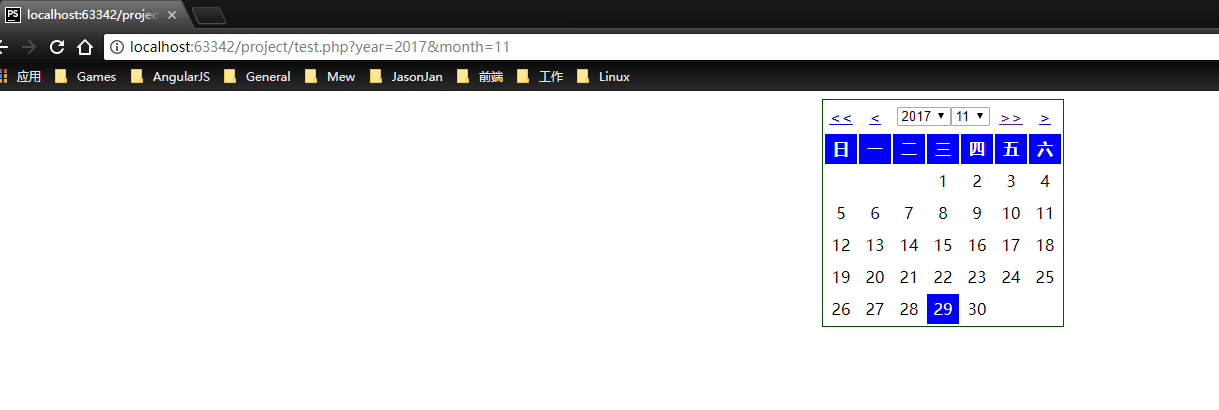
4.測試一下
4.1.新建一個calendar.class.php日曆類
<?php class Calendar { private $year; //當前的年 private $month; //當前的月 private $start_weekday; //當月的第一天對應的是周幾 private $days; //當前月一共多少天 function __construct(){ $this->year=isset($_GET["year"]) ? $_GET["year"] : date("Y"); $this->month=isset($_GET["month"]) ? $_GET["month"] : date("m"); $this->start_weekday=date("w", mktime(0, 0, 0, $this->month, 1, $this->year)); $this->days=date("t", mktime(0, 0, 0, $this->month, 1, $this->year)); } function out(){ echo '<table align="center">'; $this->chageDate("test.php"); $this->weeksList(); $this->daysList(); echo '</table>'; } private function weeksList(){ $week=array('日','一','二','三','四','五','六'); echo '<tr>'; for($i=0; $i<count($week); $i++) echo '<th class="fontb">'.$week[$i].'</th>'; echo '</tr>'; } private function daysList(){ echo '<tr>'; //輸出空格(當前一月第一天前面要空出來) for($j=0; $j<$this->start_weekday; $j++) echo '<td> </td>'; for($k=1; $k<=$this->days; $k++){ $j++; if($k==date('d')) echo '<td class="fontb">'.$k.'</td>'; else echo '<td>'.$k.'</td>'; if($j%7==0) echo '</tr><tr>'; } //後面幾個空格 while($j%7!==0){ echo '<td> </td>'; $j++; } echo '</tr>'; } private function prevYear($year, $month){ $year=$year-1; if($year < 1970) $year = 1970; return "year={$year}&month={$month}"; } private function prevMonth($year, $month){ if($month == 1) { $year = $year -1; if($year < 1970) $year = 1970; $month=12; }else{ $month--; } return "year={$year}&month={$month}"; } private function nextYear($year, $month){ $year = $year + 1; if($year > 2038) $year = 2038; return "year={$year}&month={$month}"; } private function nextMonth($year, $month){ if($month==12){ $year++; if($year > 2100) $year=2100; $month=1; }else{ $month++; } return "year={$year}&month={$month}"; } private function chageDate($url=""){ echo '<tr>'; echo '<td><a href="?'.$this->prevYear($this->year, $this->month).'">'.'<<'.'</a></td>'; echo '<td><a href="?'.$this->prevMonth($this->year, $this->month).'">'.'<'.'</a></td>'; echo '<td colspan="3">'; echo '<form>'; echo '<select name="year" onchange="window.location=\''.$url.'?year=\'+this.options[selectedIndex].value+\'&month='.$this->month.'\'">'; for($sy=1970; $sy <= 2100; $sy++){ $selected = ($sy==$this->year) ? "selected" : ""; echo '<option '.$selected.' value="'.$sy.'">'.$sy.'</option>'; } echo '</select>'; echo '<select name="month" onchange="window.location=\''.$url.'?year='.$this->year.'&month=\'+this.options[selectedIndex].value">'; for($sm=1; $sm<=12; $sm++){ $selected1 = ($sm==$this->month) ? "selected" : ""; echo '<option '.$selected1.' value="'.$sm.'">'.$sm.'</option>'; } echo '</select>'; echo '</form>'; echo '</td>'; echo '<td><a href="?'.$this->nextYear($this->year, $this->month).'">'.'>>'.'</a></td>'; echo '<td><a href="?'.$this->nextMonth($this->year, $this->month).'">'.'>'.'</a></td>'; echo '</tr>'; } } ?>
4.2.新建一個test.php測試類
<style> table { border:1px solid #050; } .fontb { color:white; background:blue; } th { width:30px; } td,th { height:30px; text-align:center; } form { margin:0px; padding:0px; } </style> <?php include "calendar.class.php"; $calendar=new Calendar; $calendar->out(); ?>
4.3.點擊右上角的瀏覽器

有問題的聯繫筆者電話微信18629374628,歡迎交流


