引言 web應用中有很多地方會用到打點,用來檢測用戶行為,今天就做了個打點相關的需求,為了統計一個廣告給用戶的展示次數,每次用戶請求完成並且渲染完成之後就算一次成功的展示,其實有時候這個廣告還沒有在用戶的可視範圍之內,用戶需要滑動滾動條才能看見,但已經算了一次成功展示了,顯然這裡不太合理,這裡做了個 ...
引言
web應用中有很多地方會用到打點,用來檢測用戶行為,今天就做了個打點相關的需求,為了統計一個廣告給用戶的展示次數,每次用戶請求完成並且渲染完成之後就算一次成功的展示,其實有時候這個廣告還沒有在用戶的可視範圍之內,用戶需要滑動滾動條才能看見,但已經算了一次成功展示了,顯然這裡不太合理,這裡做了個檢測元素是否在可視範圍之內的小插件。
驗證可行性
為了實現這個,我首先想到的就是碰撞檢測,把瀏覽的頁面的寬度作為水平坐標,頁面的高度作為垂直的坐標,頁面中的一個元素看做一個矩形物體a,固定在坐標系中,瀏覽器可視區域看做另一個矩形物體b,水平和垂直的滾動條滾動事件看作是矩形物體b在移動,當矩形物體a出現在可視區域的時候其實就可以抽象為矩形物體a和矩形物體b發生了碰撞。
有了這個思路,剩下的就是獲取抽象矩形的坐標了,一對左上角和右下角的坐標確定唯一一個矩形,元素矩形的坐標可以這樣獲得:
var src_begin_left = $("#src").offset().left,
src_begin_top = $("#src").offset().top,
src_end_left = src_begin_left + $("#src").width(),
src_end_top = src_begin_top + $("#src").height();同樣窗體矩形的位置也可以這麼確定:
var win_begin_left = $(window).scrollLeft(),
win_begin_top = $(window).scrollTop(),
win_end_left = win_begin_left + $(window).width(),
win_end_top = win_begin_top + $(window).height();實現碰撞檢測,碰撞檢測這個思路之前有看過,所以這次一下子就想到這個了,但具體的實現忘了,自己寫了好久發現好麻煩,後來查了資料,想起來了,碰撞檢測中碰撞的情況有好多,未碰撞的情況就比較少了只有四種(固定一個矩形,另一個矩形在固定矩形的上下左右的時候、最靠近的邊緣未發生碰撞才未發生碰撞,所有的情況都可以歸類到這種情況的一種),排除了未碰撞的情況,剩下的就是碰撞。
代碼
(function($){
$.extend({
//矩形的碰撞檢測
/**
* x1,y1 第一個矩形的左上角
* x2,y2 第一個矩形的右下角
* x3,y3 第二個矩形的左上角
* x4,y4 第二個矩形的右下角
*
* return Boolean true=>碰撞
*/
isCollsion: function(x1, y1, x2, y2, x3, y3, x4, y4){
if(
(x1 > x3 && x1 > x4) ||
(x3 > x1 && x3 > x2) ||
(y1 > y3 && y1 > y4) ||
(y3 > y1 && y3 > y2)
){
return false;
}else{
return true;
}
}
});
/**
* opt中包含了兩個參數,元素實際位置的偏移
*
* return Boolean 是否在可視範圍之內
*/
$.fn.isVisable = function(opt){
opt = $.extend({
offsetTop: 0, //網頁中元素比實際位置在垂直方向的偏移
offsetLeft: 0 //網頁中元素比實際位置在水平方向的偏移
}, opt);
var me = $(this),
srcInfo = {
begin_left: (me.offset().left + opt.offsetLeft),
begin_top: (me.offset().top + opt.offsetTop)
}
srcInfo.end_left = (srcInfo.begin_left + me.width());
srcInfo.end_top = (srcInfo.begin_top + me.height());
winInfo = {
begin_left: $(window).scrollLeft(),
begin_top: $(window).scrollTop()
}
winInfo.end_left = (winInfo.begin_left + $(window).width());
winInfo.end_top = (winInfo.begin_top + $(window).height());
//檢測是否”碰撞“”
return $.isCollsion(
srcInfo.begin_left, srcInfo.begin_top, srcInfo.end_left, srcInfo.end_top,
winInfo.begin_left, winInfo.begin_top, winInfo.end_left, winInfo.end_top
);
}
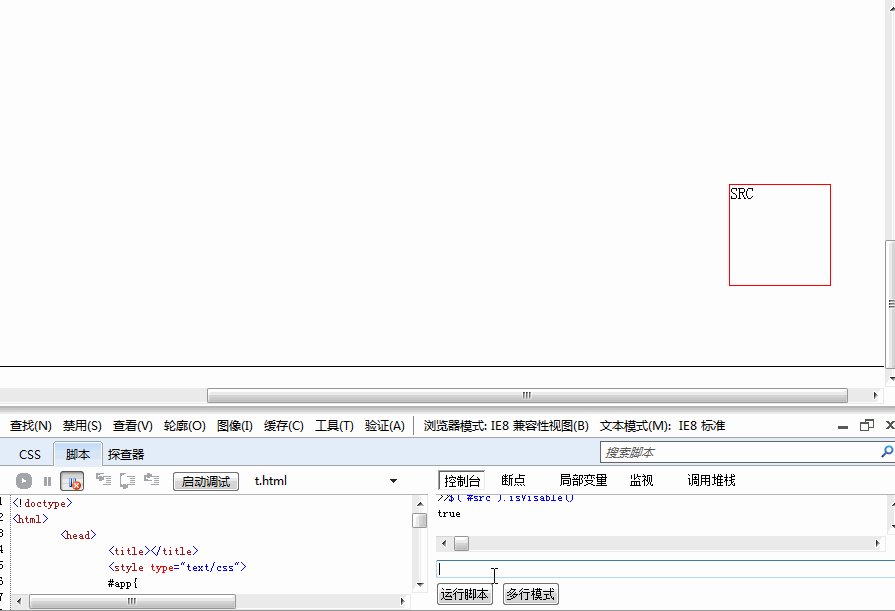
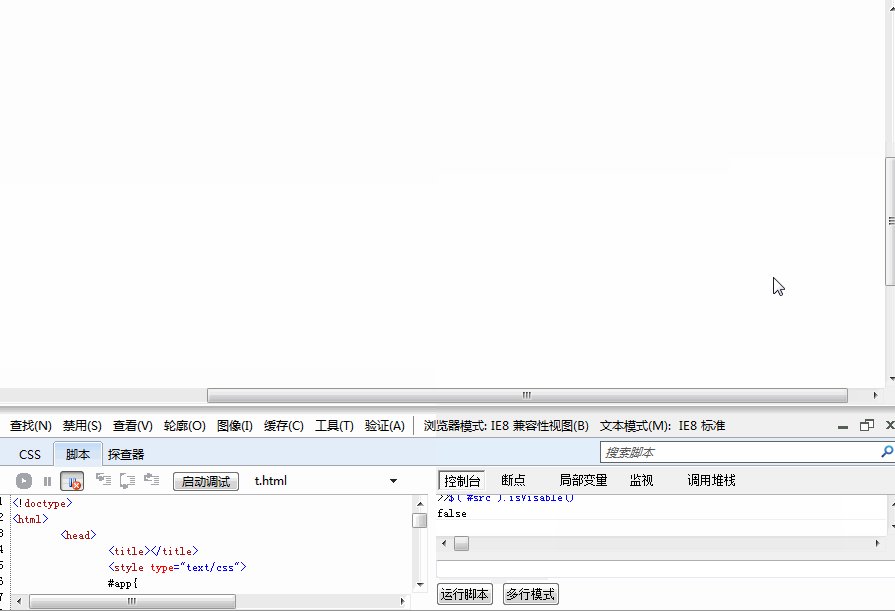
})($);有了這個就可以測試下了,隨便選一個網站,就看百度首頁,用chrome打開,按下F12,運行上面代碼,然後隨便算一個元素進行測試。

jquery對IE支持的很好了