關於使用css製作三角符號,網上有很多的例子了,在這裡只是為了詳細的向各位解釋一下三角符號的原理 下圖,是一個長寬為100px,邊框寬度為100px的一個元素,由此可見,在css中上下左右的邊框相交處並不是一個直線,所以,可以根據此屬性進行編寫三角符號 那麼如何使用css的該屬性來實現三角符號的效果 ...
關於使用css製作三角符號,網上有很多的例子了,在這裡只是為了詳細的向各位解釋一下三角符號的原理
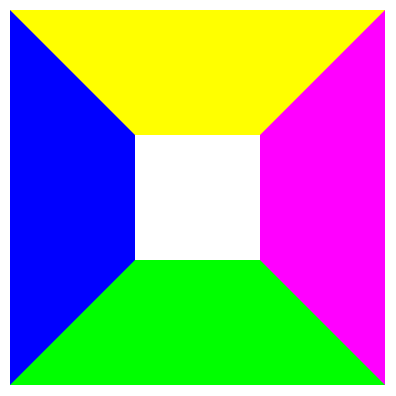
下圖,是一個長寬為100px,邊框寬度為100px的一個元素,由此可見,在css中上下左右的邊框相交處並不是一個直線,所以,可以根據此屬性進行編寫三角符號

那麼如何使用css的該屬性來實現三角符號的效果呢,代碼如下:
html代碼
<body> <div></div> </body>
css代碼
div:after{ position: absolute; width: 0px; height: 0px; content: " "; border-right: 100px solid transparent; border-top: 100px solid #ff0; border-left: 100px solid transparent; border-bottom: 100px solid transparent; }
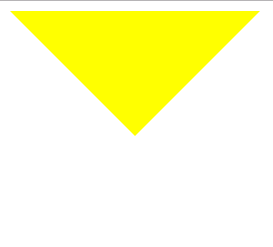
效果圖:

這種方法是使用的偽類來實現的三角符號,然後使用絕對定位,不會占用空間
transparent是透明色,大家如果想要的三角符號的方向不一樣,只需將對應方向的邊框顏色加上,其他的改為透明色即可
感謝各位細心閱讀,口才不好,如果您有更好的實現辦法或者是其他的建議,可以評論留言,謝謝各位!



