隨著flash的沒落,瀏覽器的原生能力的興起。在3D方面WebGL不管從功能還是性能方面都在逐漸加強。2D應用變為3D應用的需求也越來越強烈。 win10的畫圖板支持3D圖片,2d工具photoshop也開始逐步集成了3D工具。 下麵就基於WebGL技術探討一下現在的兩款3D框架。Threejs(h ...
隨著flash的沒落,瀏覽器的原生能力的興起。在3D方面WebGL不管從功能還是性能方面都在逐漸加強。2D應用變為3D應用的需求也越來越強烈。 win10的畫圖板支持3D圖片,2d工具photoshop也開始逐步集成了3D工具。
下麵就基於WebGL技術探討一下現在的兩款3D框架。
Threejs(http://threejs.org/)
目前最流行的開源3D框架,2009年4月誕生,2005年adobe收購了macromedia的flash產品,2008,2009年正是flash如日中天之時,threejs也識時務的選擇了flash的ActionScript平臺,後來flash沒落之後選擇了WebGL。
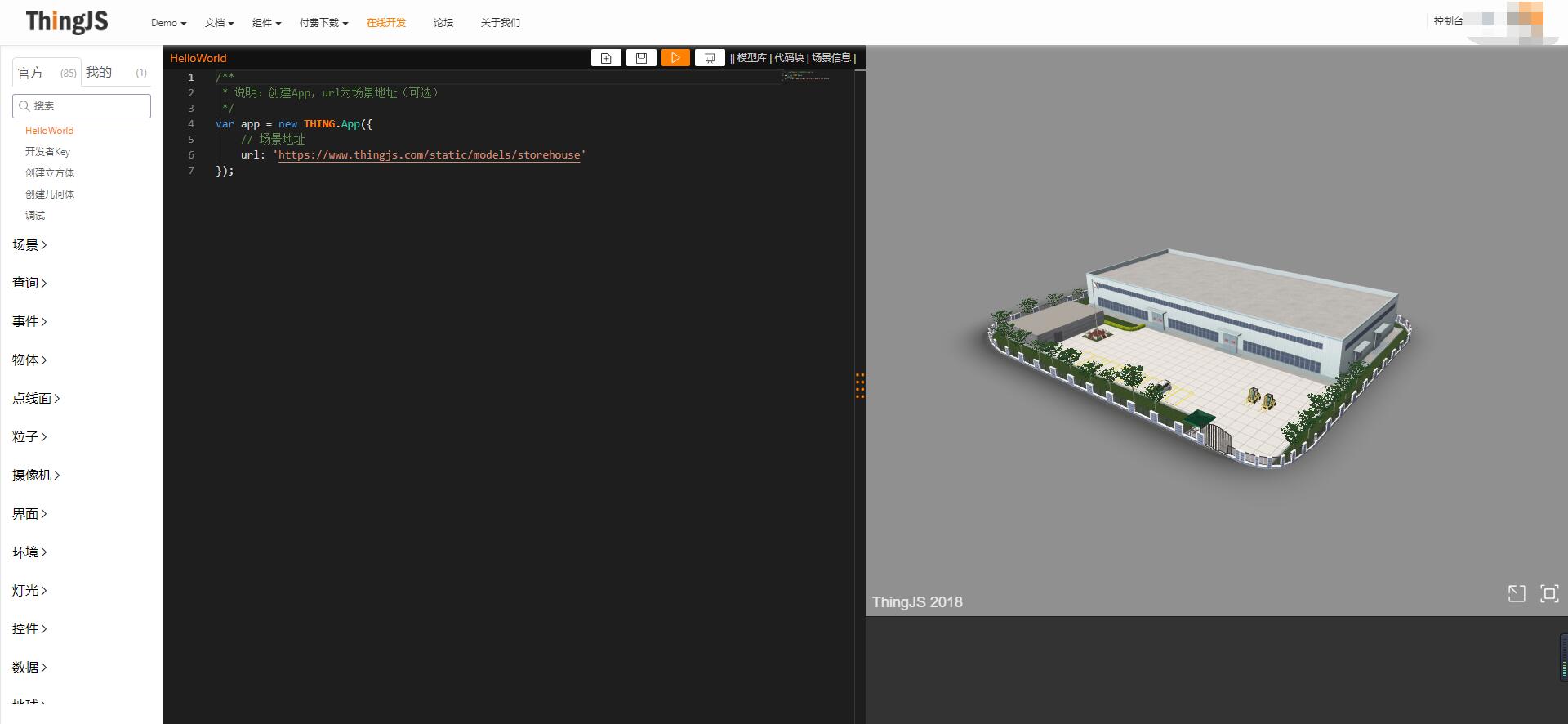
ThingJS(http://thingjs.com/)
新興的3D框架,2018年誕生,是針對物聯網領域的JavaScript 3D Library。它是由在3D領域經營多年的優鍩科技公司研發,旨在簡化3D應用開發。

設計角度
WebGL可以處理3D圖像,聽起來是非常高興的一件事,但是WebGL實在是太底層了,WebGl解決是如何再畫布上畫圖的問題,怎麼畫點,線,面,怎麼上色,怎麼貼圖,怎麼處理光線,視角轉動之後怎麼換算繪製等等。這些對於一個做3D應用的開發者來說要學的東西太多了。
Threejs庫的出現解決了底層的渲染細節和複雜的數據結構,終於將複雜的底層細節抽象出來,使得大家開發3d應用更容易了一些。和很多開發者交流threejs都是他們首次接觸的WebGL 3D庫,並能很容易的就能開始做一些實驗。
但是使用Threejs開發應用還是門檻很高,但就一個載入模型,調光,選擇模型彈框的功能,就能幹出Threejs上百行代碼。同時還有很多複雜的3D概念需要理解。
這時就需要ThingJS了。
ThingJS是更為上層的抽象,不用關心,渲染,mesh,光線等複雜概念。它抽象是一個個具體的模型,ThingJS封裝了對模型交互事件的各種api,比如單擊,左鍵,滑鼠滑過等,ThingJS封裝了對模型的操作,例如移動,放大縮小,上色,勾邊,甚至開門,ThingJS還封裝了模型的層次關係,例如物體是放在某個房間里的,房間又在某個樓層,樓層又是某個大樓的。大樓在園區里。
編碼對比
這裡僅僅從3D模型載入這個小點進行對比說明。更多內容大家可參考各自的網站www.three.org 和 www.thingjs.com進行詳細對比。
three的模型載入
function load3DModel(){
/
1、collada是一種基於XML的3D模型交互方案,簡單來說,就是一種3D模型可以通過collada轉換成另一種3D模型,
從而,各種3D模型都可以通過collada轉換成web支持的3D模型。
2、。dae是一個鐘3D模型的格式
3、載入時註意瀏覽器同源策略的限制
/
var loader = new THREE.ColladaLoader();
loader.load( "./model/avatar.dae", function ( collada ) {
//找到模型中需要的對象。將相機看向這個對象是為了讓這個對象顯示在屏幕中心
collada.scene.traverse( function ( child ) {
if ( child instanceof THREE.SkinnedMesh ) {
modelObj = child;
camera.lookAt( child.position );
}
} );
//將模型的場景加入到整體的場景
modelObj.material.opacity = 0.8;
scene.add( collada.scene ); //每個模型都要添加到場景
//顯示出模型的骨骼的代碼,不需要可刪去
var helper = new THREE.SkeletonHelper( modelObj );
helper.material.linewidth = 3;
scene.add( helper );
} );
}
threejs 載入模型到場景每個細節都得自己處理。
我們再來看下ThingJS的模型載入。
var app = new THING.App({
container: 'div3d',
url: 'https://speech.uinnova.com/static/models/building'
});
只關註場景再頁面的div的id和場景存放的地址,所有的細節ThingJS都處理好了。
場景載入完之後便可從場景獲得載入內容,併進行交互應用開發。
// 獲取建築對象
var building = app.buildings[0];
// 列印建築中所有的樓層
building.floors.forEach(function(floor) {
console.log('Floor: ' + floor.id);
});
// 獲取室外對象
var outdoors = app.outdoors;
// 列印室外所有物體
outdoors.things.forEach(function(thing) {
console.log('Thing: ' + thing.id);
});
多麼完美的封裝方式。更多細節可以到www.thingjs.com查看
總結
three.js(www.three.org)和ThingJS(www.thingjs.com)都是JavaScript 3D Library,都對webGL的3D處理能力進行了封裝,但是three.js 更偏三維技術底層,適用於3D愛好者學習3D技術;ThingJS更偏物聯網應用功能開發,重在開發效率,降低開發成本,適合於使用3D技術做項目的開發者。
全文地址請點擊:https://blog.csdn.net/liuwei000000/article/details/80623532?utm_source=copy



