一,安裝 最近在用 Visual Studio Code 學習.net core ,記錄下學習的過程,首先去官網下載最新的.net core2.1安裝包,有windows 和mac,根據自己的開發環境而定。如下圖,剛安裝完成並不是這樣的,需要在擴展 Ctrl+Shift+X 中安裝漢化包, Wind ...
一,安裝
最近在用 Visual Studio Code 學習.net core ,記錄下學習的過程,首先去官網下載最新的.net core2.1安裝包,有windows 和mac,根據自己的開發環境而定。如下圖,剛安裝完成並不是這樣的,需要在擴展 Ctrl+Shift+X 中安裝漢化包,
Windows 開發環境搭建:
1.安裝最新 VSCode,https://code.visualstudio.com/;
2.安裝最新 .NET CORE,https://microsoft.com/net/core;
3. 在 VS Code 中獲取 C# extension ;

二,體驗
Visual Studio Code 給人耳目一新的感覺,是開源的,很輕,一切都是插件化的,GIT上有豐富的各種庫和模板,不在是單一的SDK了,是一個多系統多內容的開發平臺,話不多說,我們來創建一個.net core 項目。
打開終端,輸入 mkdir HelloWorld.Web 然後CD 進去

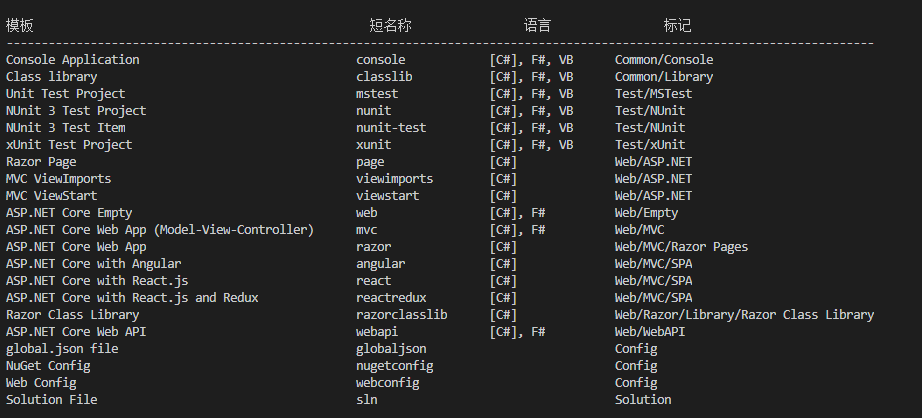
輸入dotnet new --help,我們來看下創建哪種模板,就創建一個熟悉的mvc模板吧

這個時候只創建了一個工程文件,我們需要為工程文件編譯還原項目 輸入dotnet restore 編譯項目,還原後我們開始運行項目,輸入 dotnet run,或者F5啟動

一個簡單的.net core就搭建完成了,下一節學習如何發佈到不同的平臺,Linux,IOS等




