用Koala實現less的實時編譯 1、下載Koala(Koala可以實現實時編譯) 2、把CSS文件夾(如index.css,index.less)拖到Koala中 3、點擊到需要編譯的index.css,如: 4、點擊Compile即可實現實時編譯。Koala會在底部最小化運行。 less的語法 ...
用Koala實現less的實時編譯
1、下載Koala(Koala可以實現實時編譯)
2、把CSS文件夾(如index.css,index.less)拖到Koala中
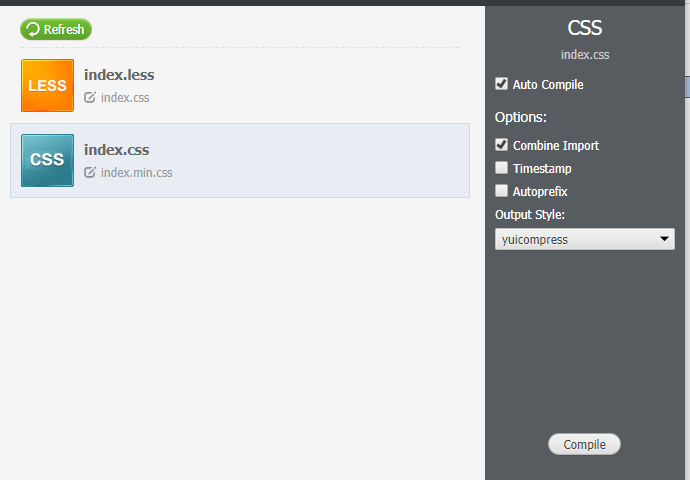
3、點擊到需要編譯的index.css,如:

4、點擊Compile即可實現實時編譯。Koala會在底部最小化運行。
移動端初始化CSS設置
a,
input,
button {
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
}
input,
button {
-webkit-appearance: none;
border-radius: 0;
}
body {
margin: 0;
-webkit-user-select: none;
}
body * {
-webkit-user-select: none;
font-family: Helvetica;
}
body {
-webkit-text-size-adjust: 100%;
}
less的語法
1、less可以定義變數,便且可以實現計算
如: 【若是UI給的圖是750,則@r=750/script代碼適配的時候隨意除的數;@r也=根字體大小*2(這個根字體大小是指的設計圖的尺寸/2的手機下看的根字體大小)】
【若是UI給的圖是750,則@r=750/script代碼適配的時候隨意除的數;@r也=根字體大小*2(這個根字體大小是指的設計圖的尺寸/2的手機下看的根字體大小)】
2、less可以實現區域包含——層次性包含
如:html為:
<div id="wrap">
<ul >
<li></li>
<li></li>
</ul>
</div>
less中則可這樣寫:
#wrap{
width:200px;
height:400px;
ul{
width:100%;
height:100%;
li{
font:20px "黑體";
border:1px solid #333;
}
}
} //即可以這樣嵌套式的書寫
在寫商城佈局的時候遇見的問題
1、看效果要在375寬度的手機下看
2、nav與header的固定定位需要用position:absolute去模擬。模擬方式如下
html,body{
width:100%;
height:100%;
overflow:hidden;//隱藏自帶的滾動條
}
html{
position:relative;
}
header{
position:absolute;
top:0;
left:0;
} //這樣header就固定定位了
nav{
position:absolute;
top:(header的高度);
left:0;
} //這樣nav就固定定位了
//原來的滾動條沒有瞭如何添加滾動條呢?把它加在section身上
section{
position:absolute;
top:(nav+header的高度);
left:0;
bottom:0 //寫bottom:0的目的是讓section有一個高度,這樣overflow:auto才能有效;
overflow:auto;
}
html結構如下:

效果如下:

3、頭部的a標簽寬度要設置大一點不然用戶很難點 如:

4、所有量出來的效果圖的px都要/@r(@r等於多少前面有說) 如:




