## CSS和模型 ##CSS盒模型本質上是一個盒子,封裝周圍的 HTML 元素,包括 外邊距(marign),邊框(border),填充(padding),內容物(content) 盒子模型的類型:W3C 標準和模型和 IE 盒模型(怪異盒模型) 盒模型 -- 基本框 盒模型 -- 包含塊 盒模型 ...
## CSS和模型 ##
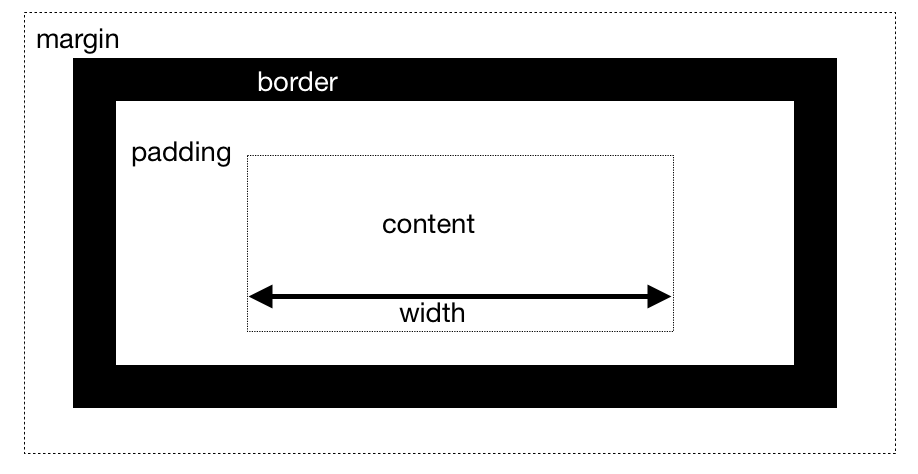
CSS盒模型本質上是一個盒子,封裝周圍的 HTML 元素,包括 外邊距(marign),邊框(border),填充(padding),內容物(content)

盒子模型的類型:W3C 標準和模型和 IE 盒模型(怪異盒模型)
- W3C 標準盒模型:屬性 width 和 height 只包含 content,不包括 border 和 padding
- IE 盒模型:屬性 width 和 height 包含 border 和 padding,指的是 content + padding + border
css3新增的 box-sizing 屬性的值 content-box 就是標準盒模型,border-box 就是 IE 盒模型
盒模型 -- 基本框
CSS 假定每個元素都會生成一個或多個矩形框,各元素框中心又一個內容區,這個內容區周圍有可選的內邊距、邊框和外邊距。
盒模型 -- 包含塊
每個元素都相對於其包含塊擺放,包含塊就是一個元素的佈局上下文。
盒模型 -- 正常流
指的是西方語言文本從左向右、從上向下顯示,這也是傳統 HTML 文檔的文本佈局。大多數元素都是在正常流中,要讓一個元素不在正常流中,唯一的辦法就是使之成為浮動或定位元素。
塊級元素
控制盒模型的水平方向的有 7 個值:margin-left、border-left、padding-left、width、padding-right、border-right、margin-right(加在一起必須等於包含快的寬度)。其中 margin 和 width 可以設置為 auto,其他的要麼是確定的值,要麼就是預設的 0。margin 值可以設置為負,padding 不可以。水平外邊距不會合併。
一個元素的預設高度是由其內容確定,可以對任何塊級元素設置顯示高度。
同樣,控制盒模型的豎直方向的有 7 個值:margin-top、border-top、padding-top、height、padding-top、border-top、margin-top(加在一起必須等於包含快的高度)。其中 margin 和 height 可以設為 auto,但是上下外邊距設置為 auto 沒什麼用,因為會被重置為 0。如果塊級正常流的高度設為 auto,而且只有塊級子元素,其預設高度是從最高塊級子元素的外邊框邊界到最低塊級子元素外邊框邊界之間的距離。
垂直方向上另一個重要的方面是:相鄰的元素外邊距會合併。
如果相鄰兩個元素垂直外邊距都設置為負值,瀏覽器會取絕對值大的作為外邊距。如果一正一負,會取正外邊距減去負外邊距的絕對值的差作為外邊距。
block、inline、inline-block 對比
- block:元素獨占一行,預設情況下,元素寬度自動填滿父元素寬度。可以設置 width、height 屬性,設置了寬高的塊級元素仍獨占一行。塊級元素可以設置 margin 和 padding.
- inline:元素不會獨占一行,多個相鄰的元素會在一行排列,排列不下會自動換行,其寬度隨元素內容而變化。內聯元素設置 width、height 無效。內聯元素的 margin 和 padding 屬性,水平方向有效,豎直方向不會產生邊距效果。
- inline-block:將對象呈現為內聯對象,但是對象的內容具有塊級元素的屬性。
float 與 position 的區別
文檔流:在 css 中有一個 z-index 屬性,預設情況下,所有頁面元素均位於 z-index: 0 這一層,而這一層順序排列的元素就叫文檔流。float 和 position 都是通過改變文檔流來實現定位。
CSS 有 三種定位機制:文檔流、浮動和絕對定位。除非專門指定,否則所有元素都在文檔流中定位。CSS 定位的基本思想很簡單,它允許你使得元素相對於其正常應該出現的位置,或者相對於父元素、另一個元素甚至瀏覽器視窗本身的位置來進行定位。
float
float 屬性定位的元素位於 z-index: 0 層,它是通過 float: left 和 float: right 來控制元素在 0層左浮還是右浮,float會改變整成的文檔流排列,影響到周圍的元素,但是不會脫離文檔流。float 元素在文檔流中一個挨著一個排列,但只是float 元素之間一個挨著一個排列,對於非 float 元素,float 元素會越過它們,即 float: left 會把非 float的元素擠到所有 float 的元素右邊,float: right 則擠到左邊。
position
postion 屬性有四個值:static(預設值)、relative、absolute、fixed
- static:靜態定位。元素框正常生成,元素順序顯示,在一個文檔流中,一個挨著一個,內容遵守正常從上到下的 HTML 流。
- relative:相對定位。元素偏移某個距離。元素仍保持其未定位前的框的形狀,它原本所占的空間仍保留。一個相對定位的元素相對它在 HTML 流中當前位置而放置。相對定位的主要用處不是移動一個元素,而是給行內在它內部的絕對定位的元素設定一個新的參考點。position: relative 的元素是相對於自己本來應該在的位置進行偏移。偏移後的位置是浮在上方的,但仍會保留自己在 z-index: 0 中的位置,不會影響相鄰元素。
- absolute:絕對定位。絕對定位可以通過 px、em、% 來指定一個左、右、上、下的位置來確定一個元素的位置。此外,絕對定位的元素被完全與頁面流分離。
absolute 的一般用法:如果一個元素被設定為絕對定位,並且不在任何其他應用了 absolute、relative、fixed 定位的標簽里,那麼它是相對於頁面(body 元素)進行定位的。如果一個元素在另一個帶有 absolute、relative 或者 fixed 定位的標簽里,那麼它是相對於該元素的邊界進行定位的。即:position: absolute 的元素在 static 的父元素中是相對頁面進行偏移的,在非 static 的父元素中,是相對父元素進行偏移的。 - fixed:一個元素被固定定位在屏幕的某個位置上,是相對瀏覽器視窗進行定位的。


