前段時間,公司在項目上用到了xhEditor編輯器來給用戶做一個上傳圖片的功能當時做的時候覺得很有意思,想想 基本的用戶圖片上傳到自己伺服器,還有點小占地方; 後來....然後直接上傳到阿裡雲 。接下來就是基本操作: 首先,引入官方提供的js庫 註:xhEditor插件下載官網:https://xh ...
前段時間,公司在項目上用到了xhEditor編輯器來給用戶做一個上傳圖片的功能當時做的時候覺得很有意思,想想 基本的用戶圖片上傳到自己伺服器,還有點小占地方;
後來....然後直接上傳到阿裡雲 。接下來就是基本操作:
首先,引入官方提供的js庫

註:xhEditor插件下載官網:https://xheditor.com ;OSS~庫引入直接複製以下即可:
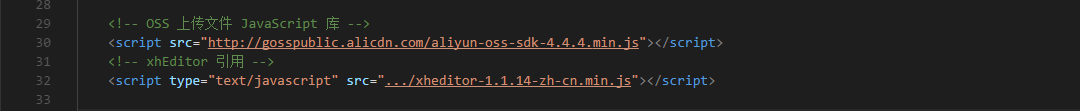
<!-- oss 上傳文件 JavaScript 庫 -->
<script src="http://gosspublic.alicdn.com/aliyun-oss-sdk-4.4.4.min.js"></script>
其次,進入xhEditor官方提供的js庫裡面

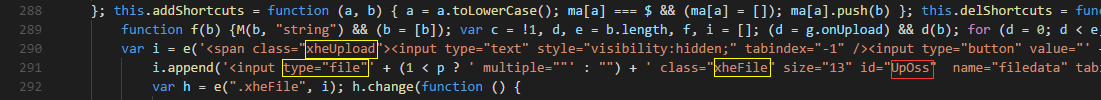
註:因我當時看的是xhEditor壓縮過後,所以看起來很不方便,所以在此表明黃色標註為:全局可搜索 。紅色標註為:自定義屬性 。
var i = e('<span class="xheUpload"> i.append('<input type="file"' + (1 < p ? ' multiple=""' : "") + ' class="xheFile" size="13" id="UpOss" name="filedata" tabindex="-1" />'); var h = e(".xheFile", i); h.change(function () {
接下來,在上面段落的Change事件中開始表演
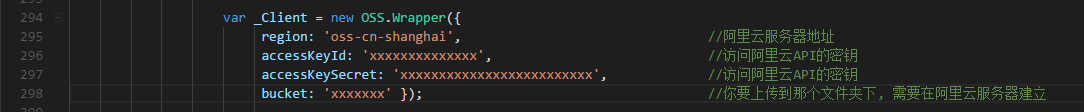
第一步:聲明自己的accessKeyId 和 accessKeySecret 這需要到阿裡雲裡面去設置

var _Client = new OSS.Wrapper({ region: 'oss-cn-shanghai', accessKeyId: 'xxxxxxxxxxxxxx', accessKeySecret: 'xxxxxxxxxxxxxxxxxxxxxxxxx', bucket: 'xxxxxxx' });
第二步:緊接上面,文件上傳

var _File = document.getElementById("UpOss").files[0]; // 獲取文件流 var _Val = document.getElementById("UpOss").value; var suffix = _Val.substr(_Val.indexOf(".")), // 文件名尾碼名 obj = timestamp(), //文件名 也就是時間戳 ymd = timesymd(); //自定義文件夾 var stAs = ymd + "/" + obj + suffix; //上傳到阿裡雲的文件地址 _Client.multipartUpload(stAs, _File).then(function (result) { console.log(result); //返回對象 console.log(result.url); //返回鏈接 a.val(result.url); //賦值 }).catch(function (err) { console.log(err); // 返回異常 });
生成文件夾 文件名

//文件夾 時間戳 function timesymd() { var time = new Date(); var y = time.getFullYear(); var m = time.getMonth() + 1; var d = time.getDate(); return "" + y + _Add(m) + _Add(d) }; //文件名 時間戳 function timestamp() { var time = new Date(); var y = time.getFullYear(); var m = time.getMonth() + 1; var d = time.getDate(); var h = time.getHours(); var mm = time.getMinutes(); var s = time.getSeconds(); return "" + y + _Add(m) + _Add(d) + _Add(h) + _Add(mm) + _Add(s);
}; function _Add(m) { return m < 10 ? '0' + m : m; }
最後,備註
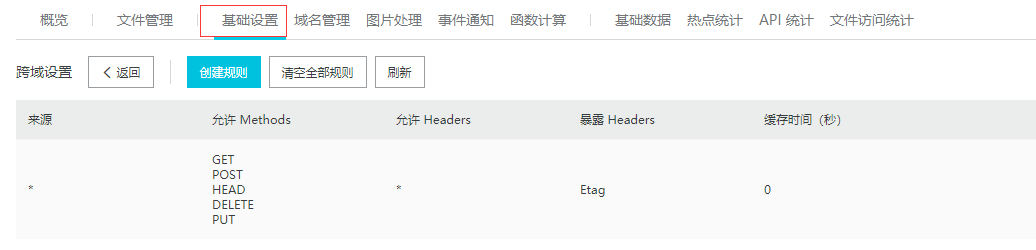
註: 此方法上傳圖片需要去阿裡雲配置上傳許可權