一、前言 1、本文主要內容 Visual Studio Code 開發環境配置 使用 ASP.NET Core 構建Web應用 ASP.NET Core Web 應用啟動類說明 ASP.NET Core Web 項目結構說明 2、本教程環境信息 3、前置知識 你可能需要的前置知識 VS Code + ...
一、前言
1、本文主要內容
- Visual Studio Code 開發環境配置
- 使用 ASP.NET Core 構建Web應用
- ASP.NET Core Web 應用啟動類說明
- ASP.NET Core Web 項目結構說明
2、本教程環境信息
| 軟體/環境 | 說明 |
|---|---|
| 操作系統 | Windows 10 |
| SDK | 2.1.401 |
| ASP.NET Core | 2.1.3 |
| IDE | Visual Studio Code 1.27 |
| 瀏覽器 | Chrome 69 |
3、前置知識
你可能需要的前置知識
- VS Code + .NET Core快速開始
https://ken.io/serie/dotnet-core-quickstart
- C#語法學習
http://www.runoob.com/csharp/csharp-tutorial.html
二、環境安裝與配置
1、SDK 下載與安裝
- 下載
下載地址:https://www.microsoft.com/net/download
跨平臺,根據自己的需求選擇即可。
這裡我下載的是:SDK 2.1.401,你可以選擇2.1.x的最新版本
- 安裝
略,一直下一步即可,沒什麼需要特別註意的。
如果你真想瞭解,可以參考:https://ken.io/note/dotnet-core-qucikstart-helloworld-windows
2、VS Code下載&安裝
- VS Code 下載
下載地址:https://code.visualstudio.com/download
反正VS Code跨平臺,根據自己的需要選擇就可以了,
- VS Code 安裝
略,一直下一步即可,沒什麼特別註意的。
如果你用的macOS,直接拖動到應用程式目錄即可,更簡單快捷。
3、VS Code配置
- 基礎擴展安裝
| 擴展 | 說明 |
|---|---|
| C# | 包括語法高亮顯示、智能感知、定義、查找所有引用等。調試支持。網路核心(CoreCLR)。 |
| Chinese (Simplified) | 簡體中文補丁包 |
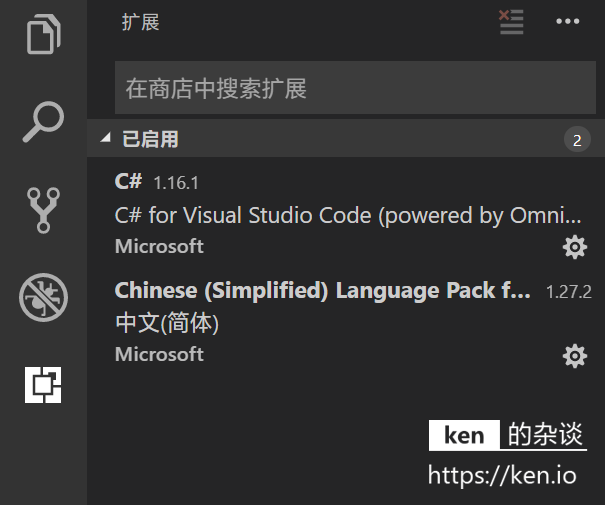
快捷鍵(Ctrl+Shift+X)進入擴展管理頁,直接搜索擴展名安裝即可,或者點擊左側工具欄圖標進入擴展管理頁
macOS版本快捷鍵是 Shift+Commnad+X

三、VS Code 開發 ASP.NET Core Web項目
1、項目創建
- 通過命令行創建項目
#創建項目目錄
mkdir projects
#進入項目目錄
cd projects
#創建項目
dotnet new web -n helloweb
2、VS Code打開項目
菜單:文件->打開,選擇項目目錄打開項目
項目打開後,VS Code會檢測到缺少兩個必須的Package:OmniSharp、.NET Core Debugger
並且會自動幫你安裝
Downloading package 'OmniSharp for Windows (.NET 4.6 / x64)' (31017 KB).................... Done!
Installing package 'OmniSharp for Windows (.NET 4.6 / x64)'
Downloading package '.NET Core Debugger (Windows / x64)' (41984 KB).................... Done!
Installing package '.NET Core Debugger (Windows / x64)'
Finished
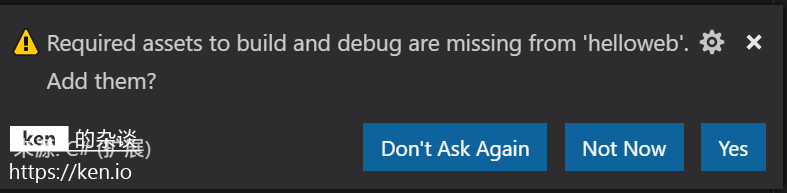
安裝完成後VS Code會提示:
Required assets to build and debug are missing from ‘helloweb’. Add them?

選擇Yes即可。
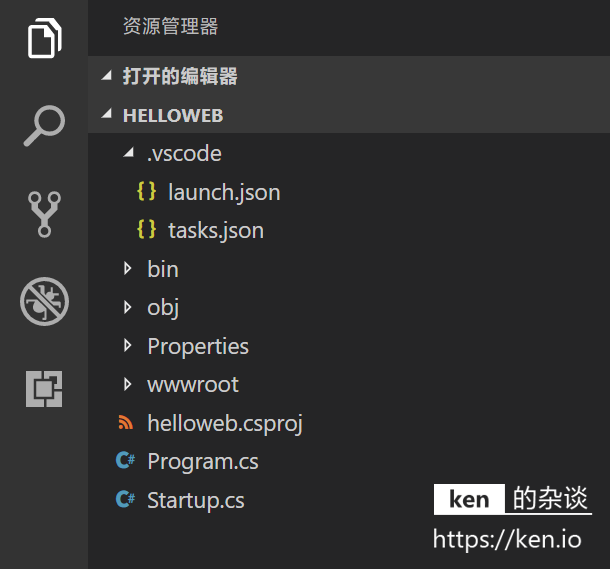
這時候,可以看一下左側資源管理器,我們可以看到.vscode目錄添加了兩個配置文件:launch.json,tasks.json。
項目的編譯和調試配置文件就已經準備好了

3、VS Code啟動項目
我們直接按下F5,或者菜單:調試->啟動調試啟動項目
ASP.NET Core 預設綁定是5001埠,而且ASP.NET Core 2.1之後預設綁定了HTTPS,項目啟動成功後,VS Code會幫我們打開預設瀏覽器並訪問:https://localhost:5001
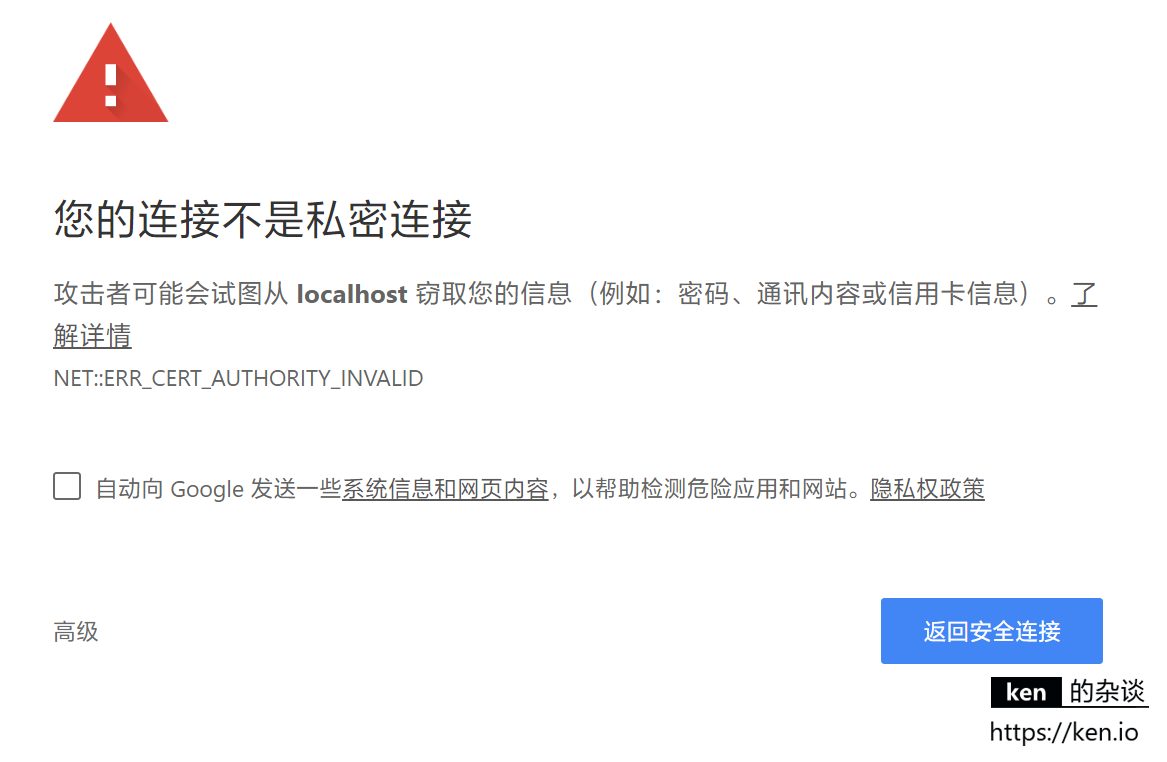
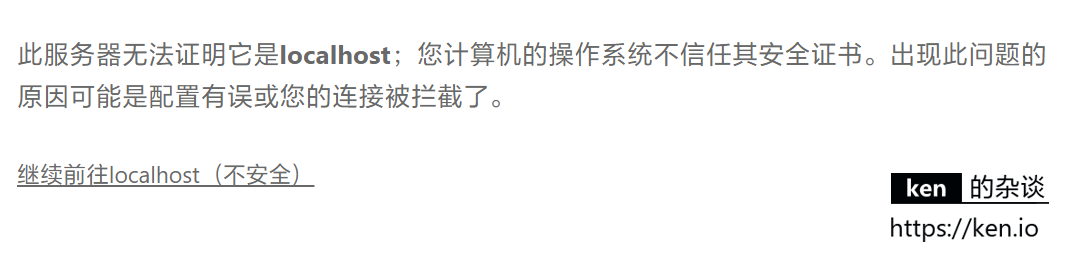
因為我們並沒有配置SSL證書,所以瀏覽器會發出警告⚠️,以Chrome為例:

這時候,我們點擊高級,救護出現繼續訪問的入口

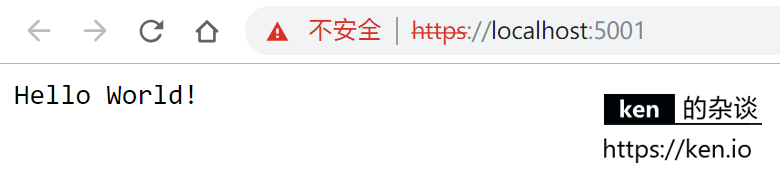
我們點擊繼續訪問,就會出現Hello World!

4、修改綁定協議HTTPS為HTTP
接著我們可以修改配置去掉HTTPS協議綁定
打開Properties/launchSettings.json文件
{
"iisSettings": {
"windowsAuthentication": false,
"anonymousAuthentication": true,
"iisExpress": {
"applicationUrl": "http://localhost:53122",
"sslPort": 44309
}
},
"profiles": {
"IIS Express": {
"commandName": "IISExpress",
"launchBrowser": true,
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
},
"helloweb": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "https://localhost:5001;http://localhost:5000",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
}
}
iisSettings、profiles.helloweb配置節點都有啟動綁定配置,因為VS Code啟動項目預設是不通過IIS來host的,iisSettings選項我們忽略即可。
"helloweb": {
"commandName": "Project",
"launchBrowser": true,
"applicationUrl": "http://localhost:5001",
"environmentVariables": {
"ASPNETCORE_ENVIRONMENT": "Development"
}
}
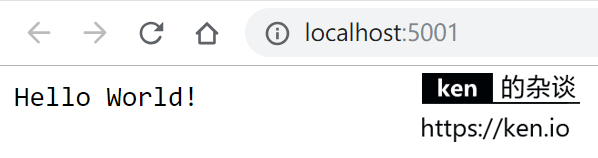
將applicationUrl修改為http://localhost:5001
然後重啟項目(Ctrl+Shift+F5)機會看到乾凈純潔的Hello World!

5、項目啟動簡介
- 應用程式入口類
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
在應用啟動的時候,會執行CreateWebHostBuilder方法,在這個方法中通過類Startup創建了預設了HostBuilder
- 應用啟動類
public class Startup
{
ConfigureServices(IServiceCollection services)
{
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
}
| 方法 | 說明 |
|---|---|
| ConfigureServices | 用於配置應用啟動時載入的Service |
| Configure | 用於配置HTTP請求管道 |
web項目模板預設在項目啟動的時候調用IApplicationBuilder.run方法,在當前HTTP上下文(HttpContext)中輸出了Hello World!
context.Response.WriteAsync(“Hello World!”);
四、備註
1、項目結構說明
| 根目錄/文件 | 說明 |
|---|---|
| .vscode目錄 | VS Code項目配置目錄,相當於.vs、.idea文件夾 |
| bin目錄 | 編譯輸出目錄,相當於Java項目的target目錄 |
| obj目錄 | 編譯配置與中間目錄,用於存放編譯配置與編譯中間結果 |
| Properties目錄 | 用於存放項目配置 |
| wwwroot目錄 | 靜態文件目錄 |
| helloweb.csproj文件 | 項目描述文件 |
| Program.cs文件 | 應用程式入口類文件 |
| Startup.cs文件 | ASP.NET Core Web應用啟動類文件,用於項目啟動前進行相關配置 |
2、附錄
- 本文代碼示例
https://github.com/ken-io/asp.net-core-tutorial/tree/master/chapter-01
本文首發於我的獨立博客:https://ken.io/note/asp.net-core-tutorial-web-helloworld


