JavaScript語言從設計之初就是考慮帶分號的,使用不帶分號的編碼規則就要小心點啦。 ...
摘要: JavaScript語言從設計之初就是考慮帶分號的,使用不帶分號的編碼規則就要小心點啦。
背景
最近在項目中開始使用新的編碼規範,一開始ESLint報一大堆錯誤,改得我想砸鍵盤,花了好些時間才適應,下麵列出一些代表性的規則:
- 只能使用單引號
- 函數定義的圓括弧和左大括弧之間一定要有空格:
function(args) { .. } - import語句在大括弧之後一定要有空格:
import { fa, fb } from moduleC - 不用分號!!!
起因
早上在實現一個功能的時候,寫了一個map函數來複用部分代碼。程式運行起來後,沒有執行結果,而且沒有報錯。通過console.log列印數據發現,整個程式執行到map前面就再也不往下走了,很奇怪。因為沒有報錯信息,無法推測具體原因。於是,我將其抽象成非常簡單的代碼來排查。如下所示:
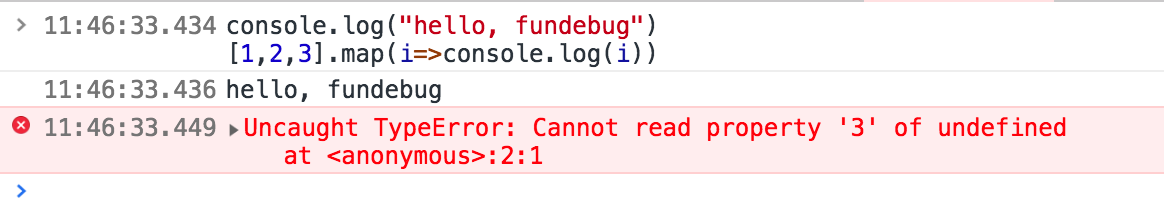
console.log("hello, fundebug")
[1, 2, 3].map(i=>console.log(i))然後執行看看結果如何:

在項目中沒有報錯,單獨將這段代碼拿出來在瀏覽器控制臺下執行卻報錯了!
這麼簡單的代碼為什麼會出錯呢?第一反應就是JS引擎將代碼生成語法樹的時候,可能解析不正確。於是,我在第一行末尾加分號測試。
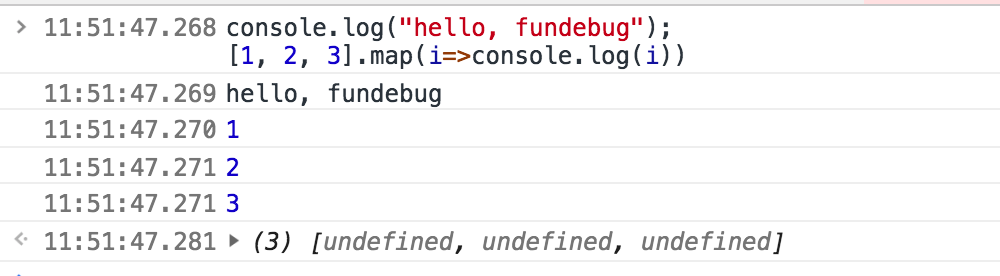
console.log("hello, fundebug");
[1, 2, 3].map(i=>console.log(i))程式正確執行了:

這讓我更加犯難,如果不加分號會導致程式出錯,那麼為什麼還會推崇這樣的編碼規範呢?
在網路上搜索JavaScript關於分號的BUG,發現有非常多關於要不要使用分號的討論。
大宗師Douglas Crockford表示要正確使用分號
引用minhan在扯不完的 JS 分號問題文中的論述:
JSON、JSLint、JSMin和ADSafe 的創造者、ECMA JavaScript 2.0 標準化委員會委員、被JavaScript之父Brendan Eich稱為JavaScript的大宗師、名著《JavaScript: The Good Parts》(中文版《JavaScript語言精粹》)的作者Douglas Crockford直接懟之: 這代碼真尼瑪的瘋狂傻X,我是不會為了這傻X的案例而去降低JSMin的級數; TC39正在考慮將『!』號作為中綴運算符使用,這個代碼不久將來就運行不了。趕緊修複吧,學學怎麼正確地使用分號。『!』號並不語句的分隔號,『;』才是。
JSMin處理如下代碼後無法正確執行:
clearMenus()
!isActive && $parent.toggleClass('open')自動分號插入機制
JavaScript有著自動分號插入的機制(Automatic Semicolon Insertion),簡稱ASI。這是一個輔助性的功能,然後有一些情況要註意:
如果你這樣寫代碼:
return
a + b那麼自動分號插入後會這樣:
return;
a + b;更可能導致隱含BUG的狀況是:
a = b + c
(d + e).print()他不會自動插入分號,因為第二行一括弧開始,會被誤認為是函數。
a = b + c(d + e).print();所以,我剛剛的的代碼在自動插入分號後,應該是這樣:
console.log("hello fundebug")[1,2,3].map(i=>console.log(i))那麼這樣看來,用分號才是最安全的做法咯!
如果你不想用分號,又怕出問題,v2ex上有位童鞋給出了一個速記方案:
如果你寫 JS 代碼不喜歡帶分號,而又搞不清什麼時候必須加分號,可以這麼做:在以 "("、"[" 、"/"、"+"、"-" 開頭的語句前面都加上一個分號。
我最終的解法是先聲明一個變數來指向這個數組,這樣就可以避免以[開頭,又不使用分號:
let indexArray = [1, 2, 3]
indexArray.map(i=>console.log(i))關於Fundebug
Fundebug專註於JavaScript、微信小程式、微信小游戲、支付寶小程式、React Native、Node.js和Java實時BUG監控。 自從2016年雙十一正式上線,Fundebug累計處理了6億+錯誤事件,得到了Google、360、金山軟體等眾多知名用戶的認可。歡迎免費試用!
轉載時請註明作者 Fundebug以及本文地址:
https://blog.fundebug.com/ 2018/09/18/js-semicolon-bug/



