@at-root與&配合使用(找父級) scss.style css.style 應用於@keyframe scss.style css.style @at-root (without: ...)和@at-root (with: ...) 預設@at-root只會跳出選擇器嵌套,而不能跳出@medi ...
@at-root與&配合使用(找父級)
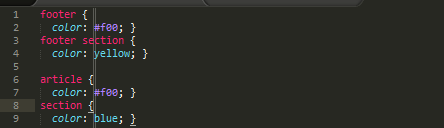
scss.style

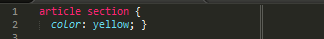
css.style

應用於@keyframe
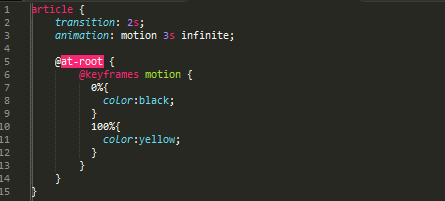
scss.style

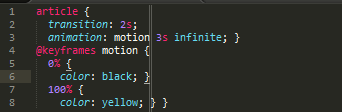
css.style

@at-root (without: ...)和@at-root (with: ...)
預設@at-root只會跳出選擇器嵌套,而不能跳出@media或@support。
如果要跳出這兩種,則需使用@at-root (without: media),@at-root (without: support)。
這個語法的關鍵詞有四個:all(表示所有),rule(表示常規css),media(表示media),support(表示support,因為@support目前還無法廣泛使用,所以在此不表)。
預設的@at-root其實就是@at-root (without:rule)。
scss.style

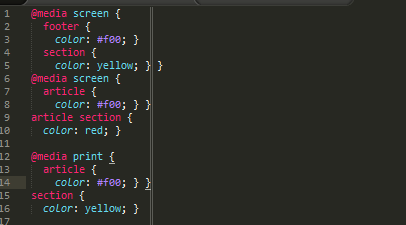
css.style

普通跳出嵌套
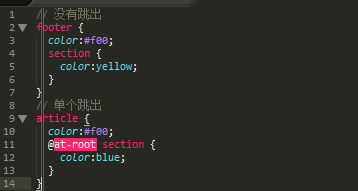
scss.style

css.style