我在之前介紹了很多關於Boostrap的框架方面的文章,主要是介紹各種插件的使用居多,不過有時候覺得基於Metronic的Boostrap框架的界面效果不夠緊湊,希望對它進行一定的調整,那麼我們應該如何進行相應的樣式調整呢,其實找到對應的CSS進行處理即可。同時也可以結合Chrome瀏覽器的開發者模... ...
我在之前介紹了很多關於Boostrap的框架方面的文章,主要是介紹各種插件的使用居多,不過有時候覺得基於Metronic的Boostrap框架的界面效果不夠緊湊,希望對它進行一定的調整,那麼我們應該如何進行相應的樣式調整呢,其實找到對應的CSS進行處理即可。同時也可以結合Chrome瀏覽器的開發者模式下的Source進行一定的調整修改,得到效果後進行項目源碼修改。
1、原始的界面效果
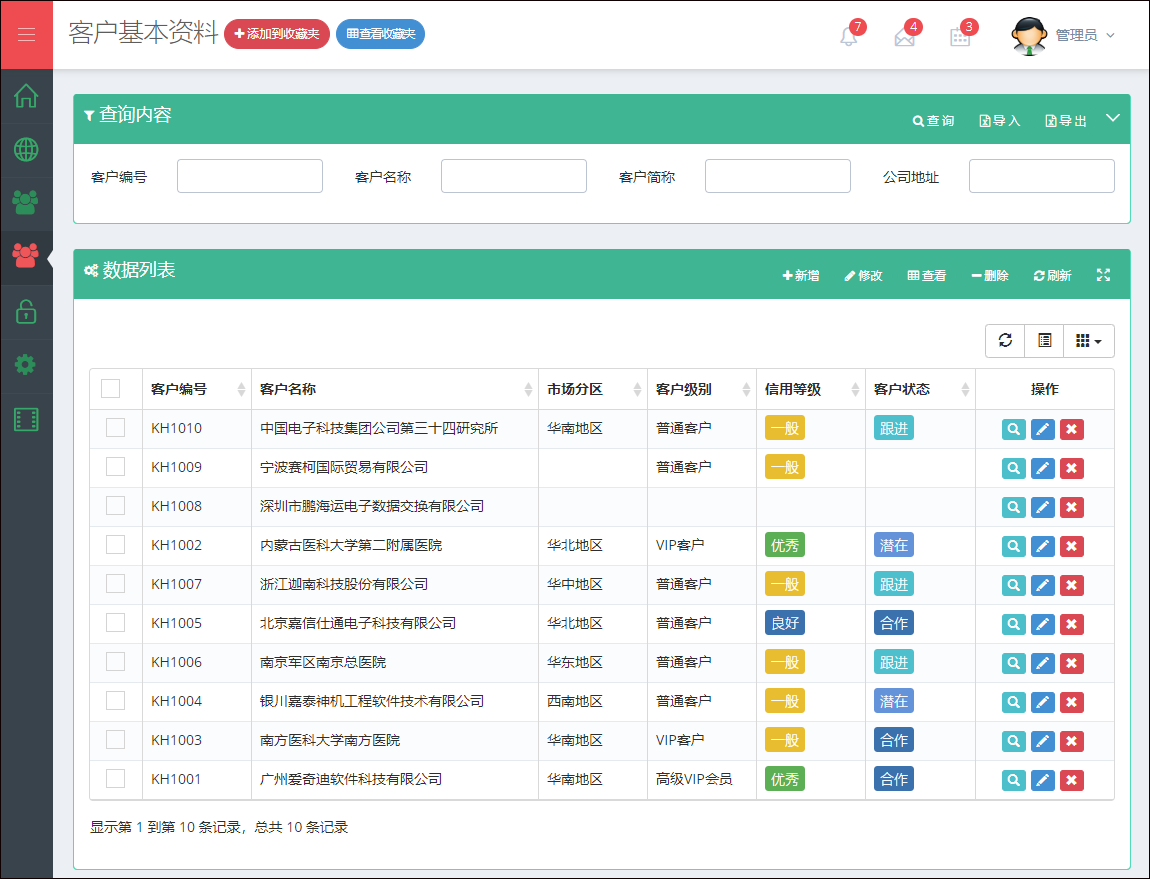
一般對於框架,我也希望儘可能使用預設的效果樣式,畢竟設計師都調整的不錯了,不過有時候感覺不好的時候,自己也可以根據需要進行一定的調整,我們首先來看看標準界面下的Portlet界面。

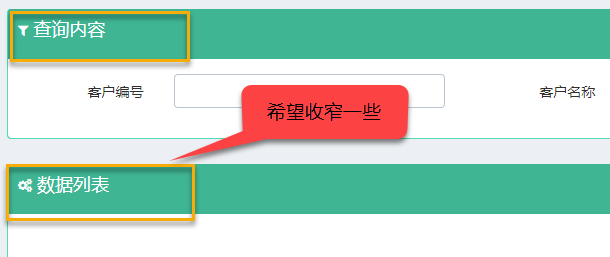
上面是一個標準的界面,包括查詢、表格數據展示等功能,我把內容區域分為了這兩塊,使用Portlet界面進行了分區,整體看來界面還是挺美觀的,不過就是覺得綠色橫條有點偏大了,我們是否可以調整一下呢?

當然可以了,我們對這個樣式進行跟蹤,找到對應的CSS樣式進行修改即可。

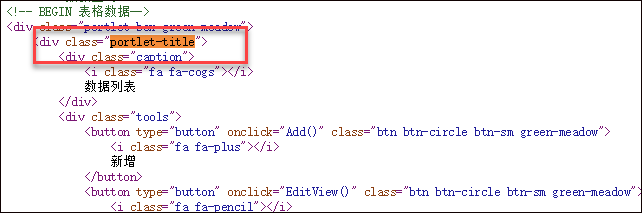
我們從對應的CSS文件裡面找到這個portlet-title進行調整就好了。
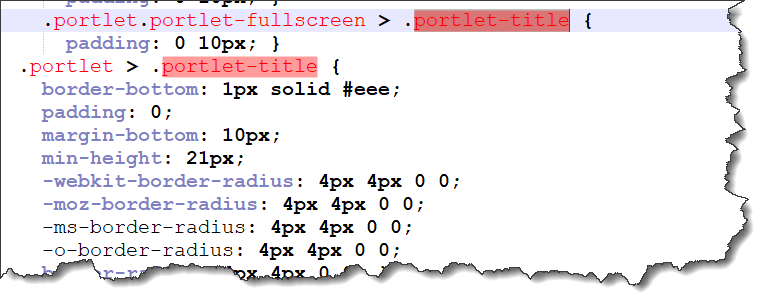
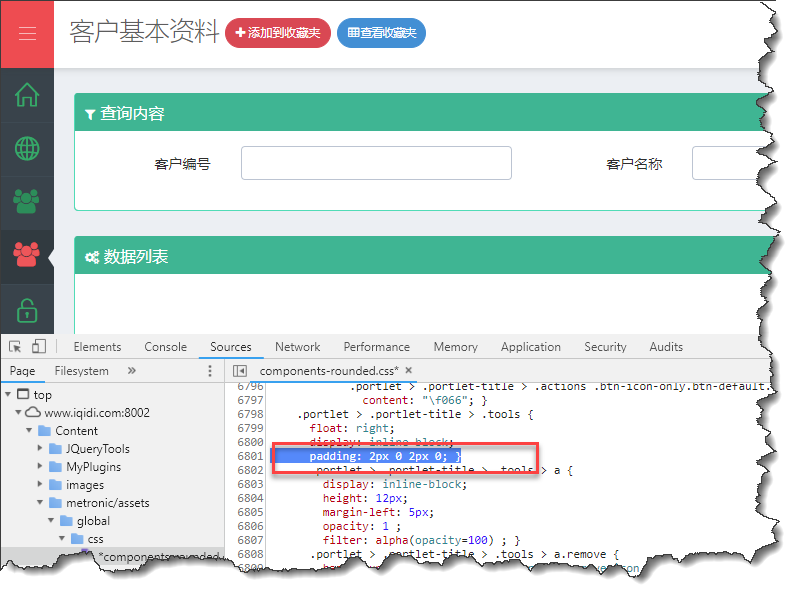
CSS文件的內容是在文件 metronic/assets/global/css/components-rounded.css 裡面的,因此我們找到並修改對應樣式即可。

可以對他們進行測試進行查看最終效果,然後確定具體的偏移量和高度是否滿足即可。
我們可以通過Chrome瀏覽器進行直接的修改查看,馬上可以看到效果,非常方便

最後看看我們調整後的界面效果吧。



