ListView可能是Android開發中最常用的一個控制項,但要用的純熟還需要不斷的鍛煉。 建立簡單的ListView 1.在佈局文件(.xml)中添加<ListView>標簽 2.在MainActivity.java中用適配器綁定 可以看到 數組內容無法直接加到ListView中,所以要用適配器。
ListView可能是Android開發中最常用的一個控制項,但要用的純熟還需要不斷的鍛煉。
建立簡單的ListView
1.在佈局文件(.xml)中添加<ListView>標簽
2.在MainActivity.java中用適配器綁定
1 private String[] data = { "Apple", "Banana", "Orange", "Watermelon", 2 "Pear", "Grape", "Pineapple", "Strawberry", "Cherry", "Mango" }; 3 4 5 ArrayAdapter<String> adapter = new ArrayAdapter<String>( 6 MainActivity.this, android.R.layout.simple_list_item_1, data); 7 ListView listView = (ListView) findViewById(R.id.list_view); 8 listView.setAdapter(adapter);
可以看到 數組內容無法直接加到ListView中,所以要用適配器。
適配器中我用到了String來顯示字元串,在往後這裡可能會加入更複雜的內容,比如複合類型數據。
ArrayAdapter有多個構造函數,我這裡的值分別是:調用的類,ListView的樣式與數據來源。
簡而言之,數據源是多樣的,要想把他顯示到ListView上,我們要使用適配器。
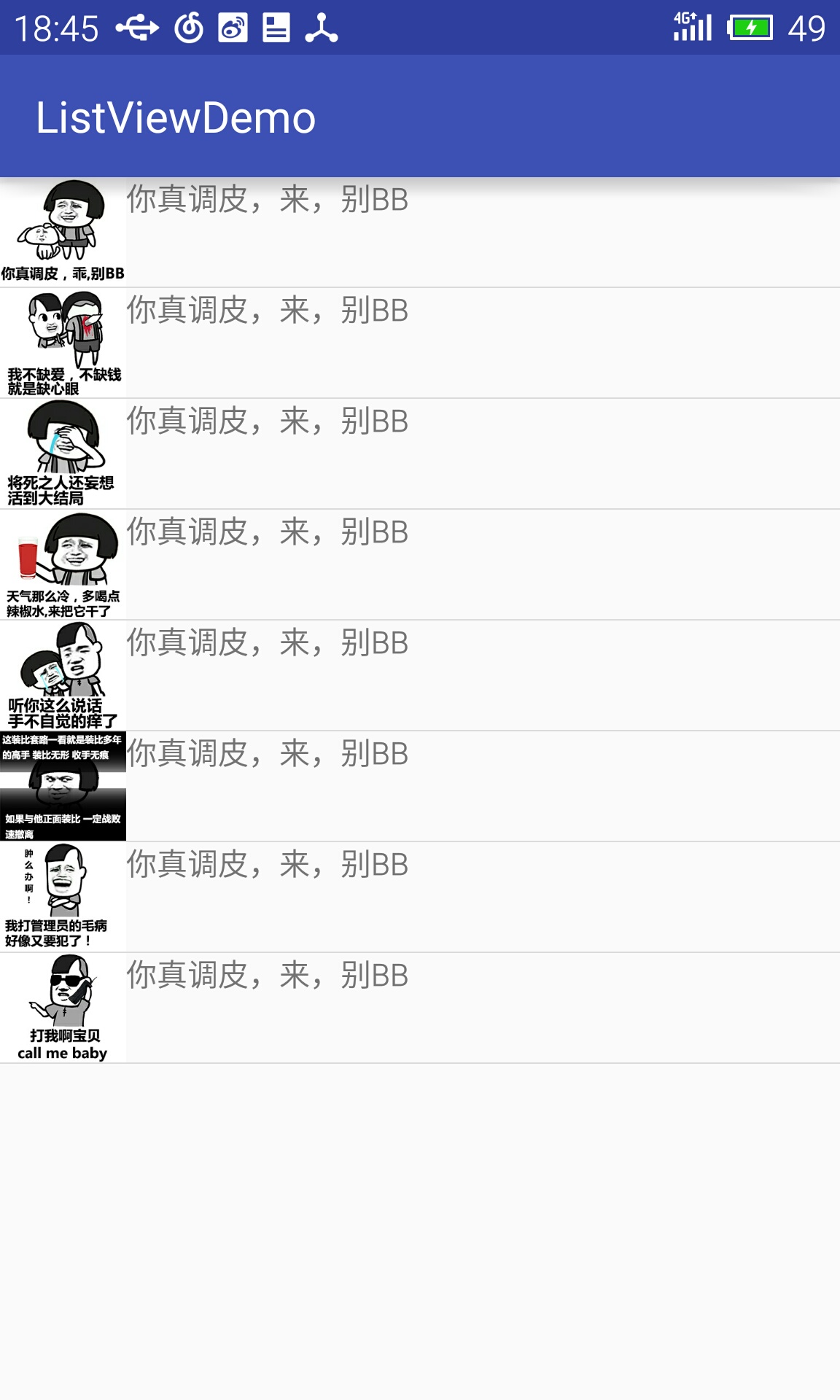
建立帶圖片的ListView
1.建立一個用於保存複合類型的類
2.創建1相應的佈局文件
3.給1建立專用的適配器(extends ArrayAdapter)
4.在MainActivity中為ListView綁定適配器 1 package com.example.ran.listviewdemo;
2 3 /** 4 * Created by Ran on 2016/3/21. 5 */ 6 public class MyData 7 {
8 private String name; 9 private int imageId; 10 11 public MyData(String name,int imageId) 12 { 13 this.name = name; 14 this.imageId = imageId; 15 } 16 public String getName() { 17 return name; 18 } 19 public int getImageId() { 20 return imageId; 21 } 22 }
imageId是對應圖片的資源ID
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="match_parent" 4 android:layout_height="match_parent"> 5 6 <ImageView 7 android:id="@+id/iimage" 8 android:layout_width="wrap_content" 9 android:layout_height="wrap_content" /> 10 11 <TextView 12 android:id="@+id/iname" 13 android:layout_width="wrap_content" 14 android:layout_height="wrap_content" 15 /> 16 </LinearLayout>
1 package com.example.ran.listviewdemo; 2 3 import android.content.Context; 4 import android.view.LayoutInflater; 5 import android.view.View; 6 import android.view.ViewGroup; 7 import android.widget.ArrayAdapter; 8 import android.widget.ImageView; 9 import android.widget.TextView; 10 11 import java.util.List; 12 13 /** 14 * Created by Ran on 2016/3/21. 15 */ 16 public class MyDataAdapter extends ArrayAdapter<MyData> { 17 private int resourceId; 18 19 public MyDataAdapter(Context context, int textViewResourceId,List<MyData> objects) 20 { 21 super(context, textViewResourceId, objects); 22 resourceId = textViewResourceId; 23 } 24 25 @Override 26 public View getView(int position, View convertView, ViewGroup parent) 27 { 28 MyData myData = getItem(position); 29 View view = LayoutInflater.from(getContext()).inflate(resourceId, null); 30 ImageView iimage = (ImageView) view.findViewById(R.id.iimage); 31 TextView iname = (TextView) view.findViewById(R.id.iname); 32 iimage.setImageResource(myData.getImageId()); 33 iname.setText(myData.getName()); 34 return view; 35 } 36 }
1 package com.example.ran.listviewdemo; 2 3 import android.support.v7.app.AppCompatActivity; 4 import android.os.Bundle; 5 import android.widget.ListView; 6 7 import java.util.ArrayList; 8 import java.util.List; 9 10 public class MainActivity extends AppCompatActivity { 11 12 private List<MyData> dataList = new ArrayList<MyData>(); 13 14 @Override 15 protected void onCreate(Bundle savedInstanceState) { 16 super.onCreate(savedInstanceState); 17 setContentView(R.layout.activity_main); 18 initData(); 19 MyDataAdapter adapter = new MyDataAdapter(MainActivity. 20 this,R.layout.data_item,dataList); 21 ListView listView = (ListView)findViewById(R.id.list_view); 22 listView.setAdapter(adapter); 23 } 24 25 private void initData() 26 { 27 MyData t1 = new MyData("你真調皮,來,別BB",R.mipmap.t1); 28 MyData t2 = new MyData("你真調皮,來,別BB",R.mipmap.t2); 29 MyData t3 = new MyData("你真調皮,來,別BB",R.mipmap.t3); 30 MyData t4 = new MyData("你真調皮,來,別BB",R.mipmap.t4); 31 MyData t5 = new MyData("你真調皮,來,別BB",R.mipmap.t5); 32 MyData t6 = new MyData("你真調皮,來,別BB",R.mipmap.t6); 33 MyData t7 = new MyData("你真調皮,來,別BB",R.mipmap.t7); 34 MyData t8 = new MyData("你真調皮,來,別BB",R.mipmap.t8); 35 36 dataList.add(t1); 37 dataList.add(t2); 38 dataList.add(t3); 39 dataList.add(t4); 40 dataList.add(t5); 41 dataList.add(t6); 42 dataList.add(t7); 43 dataList.add(t8); 44 45 46 } 47 }