首先,React.js是facebook在2013年5月開源的一個前端框架,React不是一個MVC框架,它是構建易於可重覆調用的web組件,側重於UI, 也就是view層, React為了更高超的性能而使用虛擬DOM作為其不同的實現。 它同時也可以由服務端Node.js渲染 - 而不需要過重的瀏覽
首先,React.js是facebook在2013年5月開源的一個前端框架,React不是一個MVC框架,它是構建易於可重覆調用的web組件,側重於UI, 也就是view層, React為了更高超的性能而使用虛擬DOM作為其不同的實現。 它同時也可以由服務端Node.js渲染 - 而不需要過重的瀏覽器DOM支持, React實現了單向響應的數據流,從而減少了重覆代碼,這也是它為什麼比傳統數據綁定更簡單。因其新穎獨特, 目前在國內還沒有很多的應用。但是其性能出眾,代碼邏輯簡單,近來越來越火。目前還沒有比較好的完整教程可以學習,一方面是因為剛開始走紅,大家都沒有經驗,另一方面是因為React本身還在不斷變動,API還在調整,至今還沒有發佈1.0的版本。
react的官網:https://facebook.github.io/react/
react中文網更新速度比較慢,建議還是看英文官網來學。起步還是比較容易的,語法也比較好理解。但是,這裡面也有一些地方需要特別註意的。
一、本地文件直接引入,會報跨域請求錯誤
官網上解釋說Chrome等瀏覽器直接引入本地文件是需要在伺服器上運行的。
這樣的話,解決方法有兩個:
①用webstorm編輯器打開,因為webstorm本來打開html文件就是在伺服器環境上運行的。
②安裝Tomcat。然後把項目放在Tomcat中的webapps目錄下,然後再bin目錄下找到startup.bat,啟動Tomcat。啟動成功之後,通過http://localhost:8080/+項目名稱/+具體目錄下的具體文件,即可訪問。
二、用react.js進行項目開發
1、最簡單的就是不用配置任何環境,直接引入相關的js文件,然後就可以參照官網的例子去寫。這裡就不說了。
2、用gulp+browserify,在node的環境下,用require的語法進行模塊化的方式開發。這裡重點說一下具體的流程。
簡單瞭解gulp:
gulp是一個nodejs的streaming構建工具,所謂的streaming大致意思就是把構建流程想成一個個鏈接的管道(pipe),是一款基於任務的設計模式的自動化工具,通過插件的配合解決全套前端解決方案,如靜態頁面壓縮、圖片壓縮、JS合併、SASS同步編譯並壓縮CSS、伺服器控制客戶端同步刷新。
簡單瞭解browserify:
browserify 命令運行時以一個 JavaScript 文件作為輸入,通過分析文件中對於 require 方法的調用來遞歸查找所依賴的其他模塊。把輸入文件所依賴的所有模塊文件打包成單個文件並輸出。如“browserify greet.js > bundle.js”把 greet.js 及其所依賴的模塊文件打包成單個 bundle.js 文件。
具體步驟:
①新建一個項目
②以管理員身份打開命令行,進入到項目目錄中。或者直接在項目目錄中打開git bash
③開始安裝環境:輸入npm init
④安裝gulp 輸入 npm install --save-dev gulp
備註:
如果輸入npm安裝插件比較慢的話,可以用cnpm,cnpm是一個淘寶鏡像。
直接安裝cnpm clie
npm install -g cnpm
或者完全不需要安裝也行
alias cnpm="npm --registry=http://registry.cnpmjs.org --cache=$HOME/.npm/.cache/cnpm"
# Or alias it in .bashrc or .zshrcecho '\n#alias for cnpm\nalias cnpm="npm --registry=http://registry.cnpmjs.org \
--cache=$HOME/.npm/.cache/cnpm"' >> ~/.zshrc && source ~/.zshrc
具體可以參考網址:http://blog.fens.me/nodejs-cnpm-npm/
⑤定義gulpfile文件
var gulp = require('gulp');
gulp.task('default',function(){
//將你的預設任務代碼放在這裡
});
⑥測試gulp是否安裝成功,輸入gulp(註意,必須要定義好gulpfile文件)
結果:
⑦以上成功了之後,繼續安裝browserify相關工具
輸入:npm install browserify --save
輸入:npm install reactify --save //用於轉換的插件
輸入:npm install vinyl-source-stream --save
這個插件的作用就是把browserify生成的代碼打包成gulp能理解的代碼。因為browserify的一些輸出不能直接用在gulp上面,通過這個插件就可以把browserify的輸出作為gulp的輸入,通過pipe連接起來。
⑧安裝react相關模塊
npm install react --save
npm install react-dom --save
npm install react-addons --save
至此,需要安裝的東西都裝完了。
下麵看看一個具體的代碼例子:
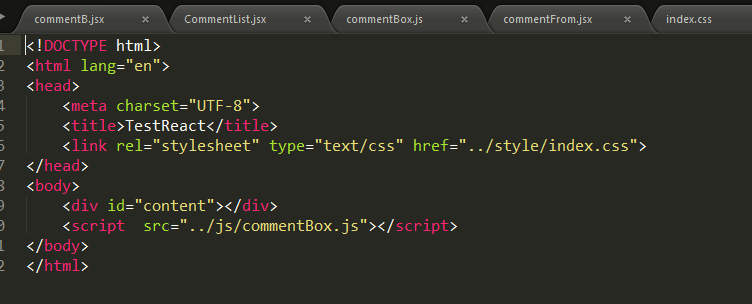
完整目錄截圖:
備註:
項目中的commentBox就是打包後的js文件,這個文件是一個包含了react.js框架代碼的文件,所以只需要引入一個文件就可以。但是在實際開發中,這樣也存在一些問題:
1、暫時用不到的代碼也會被打包,這樣就導致體積大,首次載入的速度慢
2、只要一個文件模塊更新,整個文件緩存失敗
Broserify的解決方案:entry point,入口點技術。就是說每個入口點打包一個文件,兩個入口點的相同移來模塊單獨打包為common.js,但同時增加了依賴維護成本
這個後續再繼續深入瞭解。
gulpfile文件相關配置及說明:
index.html
最終把組件們集合到一起的commentBox.jsx
三、瀏覽器常見報錯
①:Uncaught Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: object.
解決方法:應該要把你要渲染的那個組件exports出來。
例如:
var React = require('react/addons');
var CommentBox = React.createClass({
render: function() {
return (
<div className="commentBox">
<h1>Comments</h1>
<CommentList />
<CommentForm />
</div>
);
}
});
module.exports = CommentBox;
②Warning: require('react/addons') is deprecated. Access using require('react-addons-{addon}') instead.
解析:這個警告是因為這是舊的寫法,新版本已經不建議這樣寫。
解決方法:
var React = require('react');
var addons = require('react-addons');
使用addons的時候就 var classSet = addons.classSet;
更多詳細解釋請查看:https://www.npmjs.com/package/react-addons
四、react基礎知識(摘錄)
React主要的原理
Virtual DOM 虛擬DOM
傳統的web應用,操作DOM一般是直接更新操作的,但是我們知道DOM更新通常是比較昂貴的。而React為了儘可能減少對DOM的操作,提供了一種不同的而又強大的方式來更新DOM,代替直接的DOM操作。就是Virtual DOM,一個輕量級的虛擬的DOM,就是React抽象出來的一個對象,描述dom應該什麼樣子的,應該如何呈現。通過這個Virtual DOM去更新真實的DOM,由這個Virtual DOM管理真實DOM的更新。
為什麼通過這多一層的Virtual DOM操作就能更快呢? 這是因為React有個diff演算法,更新Virtual DOM並不保證馬上影響真實的DOM,React會等到事件迴圈結束,然後利用這個diff演算法,通過當前新的dom表述與之前的作比較,計算出最小的步驟更新真實的DOM。
.png)
virtual DOM
Components 組件
在DOM樹上的節點被稱為元素,在這裡則不同,Virtual DOM上稱為commponent。Virtual DOM的節點就是一個完整抽象的組件,它是由commponents組成。
State 和 Rendercomponent 的使用在 React 里極為重要, 因為 components 的存在讓計算 DOM diff 更高效。
React是如何呈現真實的DOM,如何渲染組件,什麼時候渲染,怎麼同步更新的,這就需要簡單瞭解下State和Render了。state屬性包含定義組件所需要的一些數據,當數據發生變化時,將會調用Render重現渲染,這裡只能通過提供的setState方法更新數據。
應用情況
國外應用的較多,facebook、Yahoo、Reddit等。在github可以看到一個列表Sites-Using-React,國內的話,查了查,貌似比較少,目前知道的有一個杭州大搜車。大多技術要在國內應用起來一般是較慢的,不過React確實感覺比較特殊,特別是UI的組件化和Virtual DOM的思想,我個人比較看好,有興趣繼續研究研究。
比較分析
和其他一些js框架相比,React怎樣,比如Backbone、Angular等。
- React不是一個MVC框架,它是構建易於可重覆調用的web組件,側重於UI, 也就是view層
- 其次React是單向的從數據到視圖的渲染,非雙向數據綁定
- 不直接操作DOM對象,而是通過虛擬DOM通過diff演算法以最小的步驟作用到真實的DOM上。
- 不便於直接操作DOM,大多數時間只是對 virtual DOM 進行編程
完整demo已上傳至:https://github.com/LuckyWinty/React-demo
PS:本人為react學習新手,本文有說得不對的地方,歡迎留言指正。另外,本人冀望與react大神交流學習,歡迎大家給我提供一些學習的建議。