BOM和DOM概述 BOM(Browser Object Model):是指瀏覽器對象模型,它使js有能力和瀏覽器進行"對話". DOM(Document Object Model):是指文檔對象模型,通過它,可以訪問HTML文檔的所有元素. BOM: window對象是客戶端js最高層對象之一,由 ...
BOM和DOM概述
BOM(Browser Object Model):是指瀏覽器對象模型,它使js有能力和瀏覽器進行"對話".
DOM(Document Object Model):是指文檔對象模型,通過它,可以訪問HTML文檔的所有元素.
BOM:
window對象是客戶端js最高層對象之一,由於window對象是其他大部分對象的共同祖先,在調用window對象的方法和屬性時,可以省略window對象的引用.例如window.document.write()可以簡寫成:document.write().
一.window對象
所有瀏覽器都支持window對象.它表示瀏覽器視窗.
*如果文檔包含框架(frame 或 iframe 標簽),瀏覽器會為 HTML 文檔創建一個 window 對象,併為每個框架創建一個額外的 window 對象。
*沒有應用於 window 對象的公開標準,不過所有瀏覽器都支持該對象。
所有js全局對象.函數以及變數均自動成為window對象的成員.
全局變數是window對象的屬性.全局函數是window對象的方法.
一些常用的window方法:
- window.innerHeight------瀏覽器視窗的內部高度
- window.innerWidth------瀏覽器視窗的內部寬度
- window.open()------打開新視窗
- window.close()------關閉當前視窗
二.navigator對象(瞭解)
瀏覽器對象,通過這個對象可以判定用戶所使用的瀏覽器,包含瀏覽器信息.
navigator.appName //web瀏覽器全稱 navigator.appVersion //web瀏覽器廠商和版本的詳細字元串 navigator.userAgent //客戶端絕大部分信息 navigator.platform //瀏覽器運行所在的操作系統
三.screen對象(瞭解)
屏幕對象,不常用.
一些屬性:
screen.availWidth------可用的屏幕寬度
screen.availHeight------可用的屏幕高度
四.history對象(瞭解)
window.history 對象包含瀏覽器的歷史.
瀏覽器歷史對象,包含了用戶對當前頁面的瀏覽歷史,但我們無法查看具體地址,可以簡單的用來前進或後退一個頁面
history.forward() //前進一頁 history.back() //後退一頁
五.location對象
window.location對象用於獲得當前頁面的地址(URL),並把瀏覽器定向到新的頁面.
常用屬性和方法:
location.href //獲取URL location.href = "URL" //跳轉到指定頁面 location.reload() //重新載入頁面
六.彈出框
可以在js中創建三種消息框:警告框,確認框,提示框
1.警告框
警告框經常用於確保用戶可以得到某些信息.
當警告框出現後,用戶需要點擊確定按鈕才能繼續進行操作.
語法:
alert("你看到了麽?");
2.確認框(瞭解)
確認框用於使用戶可以驗證或者接受某些信息.
當確認框出現後,用戶需要點擊確認或者取消按鈕才能繼續進行操作.
如果用戶點擊確認,name返回值為True,如果點擊取消,name返回值為False.
語法:
confirm("你確定麽?")
3.提示框(瞭解)
提示框經常用於提示用戶在進入頁面輸入某個值.
當提示框出現後,用戶需要輸入某個值,然後點擊確認或取消按鈕才能繼續操縱
如果用戶點擊確認,那麼返回值為輸入的值,如果用戶點擊取消,那麼返回值為null.
語法:
prompt("請在下方輸入:","你的答案")
七.計時相關
通過使用js,我們可以在一定時間間隔之後來執行代碼,而不是在函數調用後立即執行.我們稱之為計時事件.
1.setTimeout()
var t = setTimeout("js語句","毫秒")
setTimeout()方法會返回某個值,在上面的語句中,值被儲存在名為t的變數中.
2.clearTimeout():清除計時
語法:
//在指定時間之後執行函數 var t = setTimeout(function(){alert(123);},3000) //取消setTimeout clearTimeout(t)
3.setInterval()
setInterval()方法可按照指定的周期(以毫秒計)來調用或計算表達式.
setInterval()方法會不停的調用函數,直到clearInterval()被調用或者視窗被關閉.
語法:
setInterval("js語句","時間間隔")
4.clearInterval()
clearInterval()方法可取消有setInterval()設置的timeout.
clearInterval()方法的參數必須是由setInterval()返回的ID值.
語法:
clearInterval(setInterval返回的ID值)
DOM
一.什麼是HTML DOM
HTML Document Object Model (文檔對象類型)
HTML DOM 定義了訪問和操作HTML文檔的標準方法
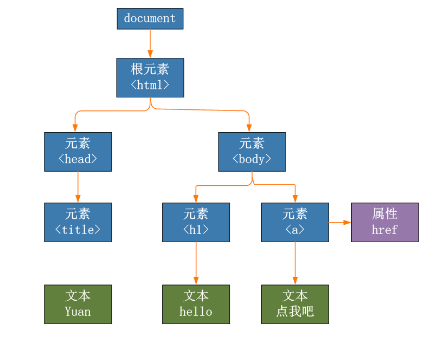
HTML DOM 把HTML 文檔呈現為帶有元素,屬性和文本的樹結構(節點樹)
二.DOM樹

DOM樹是為了展示文檔中各個對象之間的關係用於對象的導航.
三.DOM節點
1.節點類型
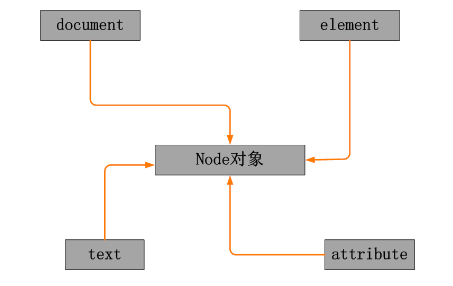
HTML 文檔中的每一個成分都是節點.
DOM是這樣規定的:
- 文檔節點(document對象):代表整個文檔
- 元素節點(element 對象):代表一個元素(標簽)
- 文本節點(text對象):代表元素(標簽)中的文本
- 屬性節點(attribute對象):代表一個屬性,元素(標簽)才有屬性
- 註釋是註釋節點(comment對象)
JavaScript 可以通過DOM創建動態的 HTML:
- JavaScript 能夠改變頁面中的所有 HTML 元素
- JavaScript 能夠改變頁面中的所有 HTML 屬性
- JavaScript 能夠改變頁面中的所有 CSS 樣式
- JavaScript 能夠對頁面中的所有事件做出反應

document和attribute節點是重點
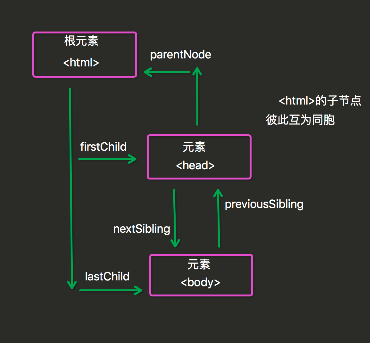
2.節點關係

四.查找標簽
1.直接查找
document.getElementById 根據ID獲取一個標簽
document.getElementsByClassName 根據class屬性獲取
document.getElementsByTagName 根據標簽名獲取標簽集合
2.間接查找
parentElement 父節點標簽元素
children 所有子標簽
firstElementChild 第一個子標簽元素
lastElementChild 最後一個子標簽元素
nextElementSibling 下一個兄弟標簽元素
previousElementSibling 上一個星弟標簽元素
五.節點操作
1.創建節點
語法:
creatElement(標簽名)
示例:
var divEle = document.createElement("div");
2.添加節點
語法 :
追加一個子節點(作為最後的子節點)
父標簽.appendChild(新標簽)
把增加的節點放在某個節點的前邊
父標簽.insertBefore(新標簽,子標簽)
3.刪除節點
語法:
獲得要刪除的元素,通過父元素調用刪除.
父標簽.removeChild(要刪除的節點)
4.替換節點
語法:
父標簽.replaceChild(新標簽,舊標簽)
5.屬性節點
獲取文本節點的值:
var divEle = document.getElementById("d1") divEle.innerText divEle.innerHTML
設置文本節點的值:
var divEle = document.getElementById("d1") divEle.innerText = "1" divEle.innerHTML = "<p>2</p>"
attribute操作
var divEle = document.getElementById("d1"); divEle.setAttribute("age","18") divEle.getAttribute("age") divEle.removeAttribute("age") // 自帶的屬性還可以直接.屬性名來獲取和設置 imgEle.src imgEle.src="..."
6.獲取值操作
語法:
elementNode.value
適用於以下標簽:
.input
.select
.textarea
var iEle = document.getElementById("i1"); console.log(iEle.value); var sEle = document.getElementById("s1"); console.log(sEle.value); var tEle = document.getElementById("t1"); console.log(tEle.value);
7.class的操作
className 獲取所有樣式類名(字元串)
classList.remove(cls) 刪除指定類
classList.add(cls) 添加類
classList.contains(cls) 存在返回true,否則返回false
classList.toggle(cls) 存在就刪除,否則添加
8.指定css操作
obj.style.backgroundColor="red"
js操作css屬性的規律:
1.對於沒有中橫線的css屬性一般直接使用style,屬性名即可.如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.對於含有中橫線的css屬性,將中橫線後面的第一個字母換成大寫即可.如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
六.事件
1.事件類型:
onclick 當用戶點擊某個對象時調用的事件句柄。
ondblclick 當用戶雙擊某個對象時調用的事件句柄。
onfocus 元素獲得焦點。 練習:輸入框
onblur 元素失去焦點。 應用場景:用於表單驗證,用戶離開某個輸入框時,代表已經輸入完了,我們可以對它進行驗證.
onchange 域的內容被改變。 應用場景:通常用於表單元素,當元素內容被改變時觸發.(三級聯動)
onkeydown 某個鍵盤按鍵被按下。 應用場景: 當用戶在最後一個輸入框按下回車按鍵時,表單提交.
onkeypress 某個鍵盤按鍵被按下並鬆開。
onkeyup 某個鍵盤按鍵被鬆開。
onload 一張頁面或一幅圖像完成載入。
onmousedown 滑鼠按鈕被按下。
onmousemove 滑鼠被移動。
onmouseout 滑鼠從某元素移開。
onmouseover 滑鼠移到某元素之上。
onmouseleave 滑鼠從元素離開
onselect 文本被選中。
onsubmit 確認按鈕被點擊
2.綁定事件的方式:
方式一
<!--綁定事件的方式一-->
<div onclick="foo(this)">div</div>
<div class="c1">div2</div>
<script>
function foo(self) {
console.log(self); //<div onclick="foo(this)" style="color: red;">
self.style.color = 'red';
}
方式二
//方式二 // 事件的綁定方式2:標簽對象.on事件 = function (){} var ele=document.getElementsByClassName("c1")[0]; ele.onclick=function () { console.log(this); // this 代指: 當前觸發時間的標簽對象; this.style.fontSize="30px" };



