緩存的作用 用戶訪問一個web頁面的頻率遠高於web頁面更新的頻率,因此多數時候用戶從伺服器獲取的html、js、css以及圖片等內容都是相同的,如果每次訪問都從伺服器獲取這些靜態內容即降低了頁面載入的速度,又占用了多餘的伺服器帶寬,顯然是一件吃力不討好的事,此時就需要緩存了。web緩存大致可以分為 ...
緩存的作用
用戶訪問一個web頁面的頻率遠高於web頁面更新的頻率,因此多數時候用戶從伺服器獲取的html、js、css以及圖片等內容都是相同的,如果每次訪問都從伺服器獲取這些靜態內容即降低了頁面載入的速度,又占用了多餘的伺服器帶寬,顯然是一件吃力不討好的事,此時就需要緩存了。web緩存大致可以分為:資料庫緩存、伺服器端緩存(代理伺服器緩存、CDN緩存)、瀏覽器緩存,瀏覽器緩存也包含很多內容:HTTP緩存、indexDB、cookie、localstorage等,我們只討論HTTP緩存。
HTTP緩存
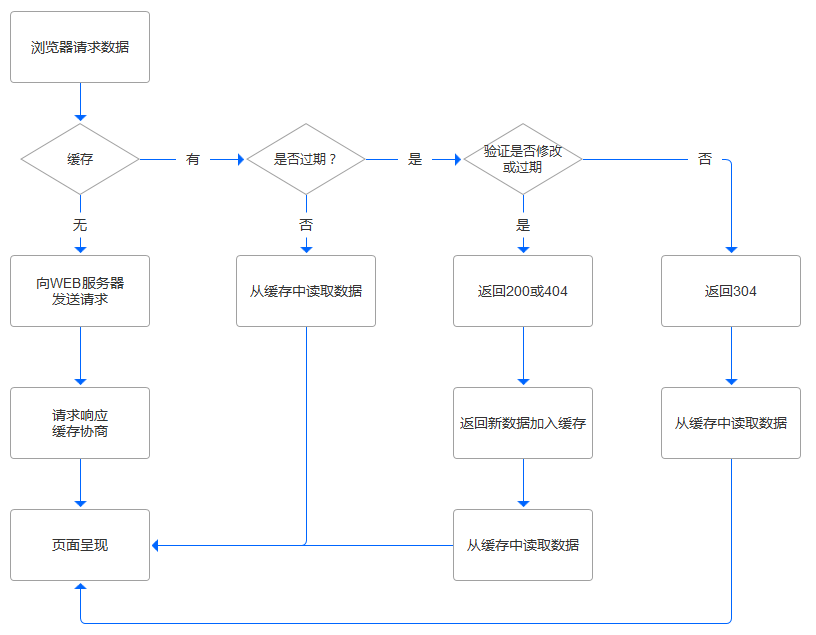
通過下圖對HTTP緩存有個整體認識:

HTTP報文是瀏覽器和伺服器間通信時發送及響應的數據塊。瀏覽器向伺服器請求數據,發送請求request報文;伺服器向瀏覽器返回數據,返迴響應response報文。而報文信息主要分為兩部分:
包含屬性的首部報頭header,cookie,緩存信息等與緩存相關的規則信息,均包含在header中;
包含數據的主體部分body,這是HTTP請求真正想要傳輸的部分。
可以看出,HTTP緩存得以實現主要取決於header中的參數,我們通過分析header中關於緩存的參數,可以瞭解HTTP緩存是怎麼工作的。
HTTP緩存主要分為兩大類:強制緩存、對比緩存。
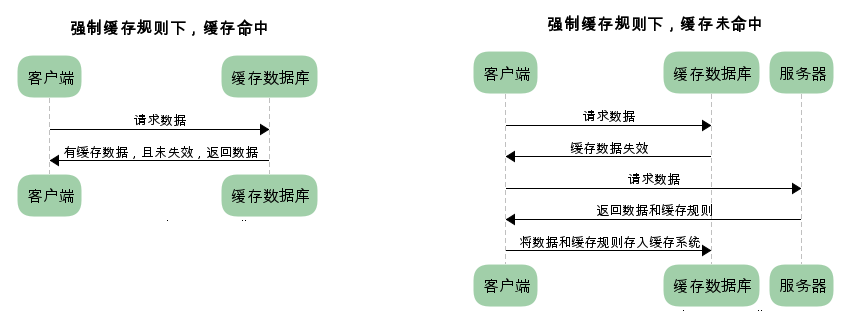
強制緩存

在沒有緩存數據的情況下,瀏覽器向伺服器請求數據時,伺服器會將數據和緩存規則一併返回,緩存規則信息包含在響應header中;在緩存數據未失效的情況下,可以直接使用緩存數據,對於強制緩存來說,響應header中會有兩個欄位來標明失效規則(Expires/Cache-Control)。
Expires
Expires值為服務端返回的到期時間,即下一次請求時,請求時間小於服務端返回的到期時間,直接使用緩存數據。不過Expires是HTTP1.0的東西,現在瀏覽器均預設使用HTTP1.1(Cache-Control),所以它的作用基本忽略。
Cache-Control
Cache-Control常見的取值有private、public、no-cache、max-age,no-store,預設為private。
private:客戶端可以緩存 public:客戶端和代理伺服器都可緩存 max-age=xxx:緩存的內容將在xxx秒後失效 no-cache:需要使用對比緩存來驗證緩存數據 no-store:所有內容都不會緩存,強制緩存,對比緩存都不會觸發
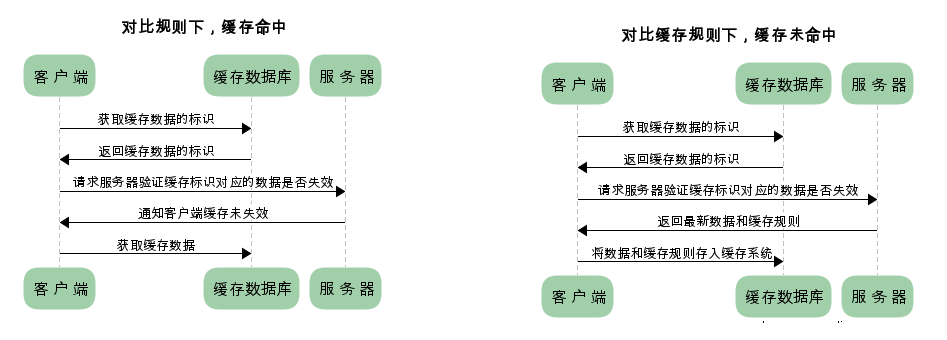
對比緩存

對比緩存,進行比較判斷是否可以使用緩存。當瀏覽器第一次請求數據時,伺服器會將緩存標識與數據一起返回給客戶端,客戶端將二者備份至緩存資料庫中;再次請求數據時,客戶端將備份的緩存標識發送給伺服器,伺服器根據緩存標識進行判斷,成功則返回304狀態碼,通知客戶端可以使用緩存數據,不成功則返回200狀態碼,重新獲取數據。
對比緩存的header中主要有兩種緩存標識,分別在請求header和響應header中。
Last-Modified / If-Modified-Since
Last-Modified(響應header中):伺服器在響應請求時,告知瀏覽器資源的最後修改時間。
If-Modified-Since(請求header中):再次請求伺服器時,通過此欄位通知伺服器上次請求時伺服器返回的資源最後修改時間。
伺服器收到請求後發現有頭If-Modified-Since 則與被請求資源的最後修改時間進行比對,若資源的最後修改時間大於If-Modified-Since,則返回狀態碼200,重新返回資源;若資源的最後修改時間小於或等於If-Modified-Since,則響應狀態碼304,告知瀏覽器繼續使用所保存的cache。
Etag / If-None-Match(優先順序高於Last-Modified/If-Modified-Since)
Etag(響應header中):伺服器響應請求時,告訴瀏覽器當前資源在伺服器的唯一標識(生成規則由伺服器決定)。 If-None-Match(請求header中):再次請求伺服器時,通過此欄位告知伺服器瀏覽器緩存數據的唯一標識。 伺服器收到請求後發現有If-None-Match,則與被請求資源的唯一標識進行比對,不同,返回狀態碼200,重新返回資源;相同,返回狀態碼304,告知瀏覽器繼續使用所保存的cache。



