facebook atc介紹 Augmented Traffic Control(又名atc)是一種模擬網路狀況的工具。由facebook開源,是一個允許開發人員控制設備與互聯網連接的項目。atc可以模擬不同的網路條件,包括控制帶寬,延遲,數據包丟失、數據包損壞、數據包重排序等幾個因素都可以由atc ...
facebook atc介紹
Augmented Traffic Control(又名atc)是一種模擬網路狀況的工具。由facebook開源,是一個允許開發人員控制設備與互聯網連接的項目。atc可以模擬不同的網路條件,包括控制帶寬,延遲,數據包丟失、數據包損壞、數據包重排序等幾個因素都可以由atc來控制。atc運行在網關,可以控制連接到該網路的手機,設備的網路,atc有一個web界面,通過這個界面可以來切換不同的網路情況。atc內部使用了iptables和tc,因此只支持linux平臺。
下麵介紹facebook atc在 ubuntu 18.04(使用vmware 安裝的虛擬機)系統下facebook atc 的安裝和使用。
準備環境:
1、用vmware裝個ubuntu
2、準備一個無線網卡,建議選擇一個linux免驅的無線網卡,不然在開啟熱點的時候會提示失敗。
ubuntu設置wifi熱點功能
ubuntu需要利用hostapd和dhcp開啟ap熱點,首先安裝hostapd和dhcp
sudo apt-get install hostapd isc-dhcp-server
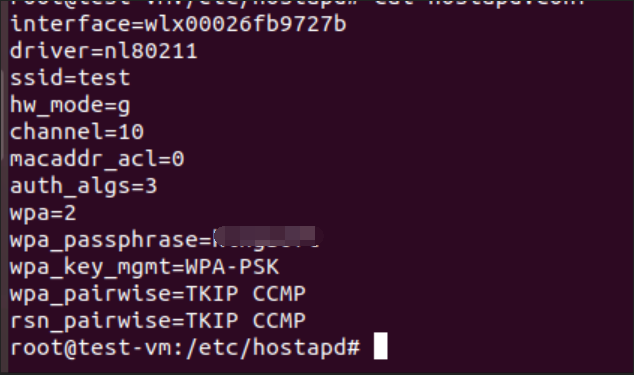
然後編輯/etc/hostapd/hostapd.conf文件,內容如下圖:

- ssid 為wifi名稱
- wpa_passphrase 為wifi密碼
接著啟動hostapd服務
sudo hostapd /etc/hostapd/hostapd.conf
如果沒報錯並搜到熱點證明啟動ap熱點成功,如果有報錯可以用以下命令解決:
sudo nmcli radio wifi off
sudo rfkill unblock wlan
如果提示hostapd進程已存在,則需要先殺掉進程
sudo killall hostapd
配置dhcp
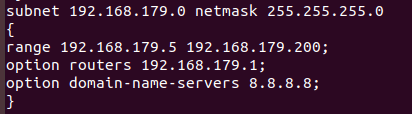
編輯文件/etc/dhcp/dhcpd.conf, 內容如下圖:

- subnet為子網範圍,netmask為子網掩碼
- range為可分配的IP地址範圍
- option router 為配置的網關
- option domain-name-servers 為配置的dns,我用的8.8.8.8,即谷歌的dns伺服器
設置無線網卡介面地址
sudo ifconfig wlx00026fb9727b 192.168.179.1 netmask 255.255.255.0
啟動dhcp-server服務
sudo dhcpd wlx00026fb9727b -pf /var/run/dhcp-server/dhcpd.pid
若有提示pid或leases文件錯誤,就按照提示就去創建文件並賦予許可權
sudo touch /var/lib/dhcp/dhcpd.leases
chmod a+x /var/lib/dhcp/dhcpd.leases
若開啟dhcp服務沒有提示報錯,則代表開啟成功,此時wifi應該可以連上,但是還不可以上網。
設置IP轉發
sudo bash -c "echo 1 >/proc/sys/net/ipv4/ip_forward"
設置NAT轉發
sudo iptables -t nat -A POSTROUTING -o ens33 -j MASQUERADE
因為設置步驟較多,可以寫成2個腳本,ap-start.sh, ap-stop.sh。一切順利的話,此時wifi應該可以連上了
配置facebook atc
首先安裝python2.7和pip,和django
sudo apt-get install python
sudo apt-get install python-pip
sudo apt-get install django
安裝atc的組件
pip install atc_thrift atcd django-atc-api django-atc-demo-ui django-atc-profile-storage
創建atc工程
django-admin startproject atcui
cd atcui
配置setting.py 的 INSTALLED_APPS
INSTALLED_APPS = (
...
# Django ATC API
'rest_framework',
'atc_api',
# Django ATC Demo UI
'bootstrap_themes',
'django_static_jquery',
'atc_demo_ui',
# Django ATC Profile Storage
'atc_profile_storage',
)
配置atcui/urls.py
from django.views.generic.base import RedirectView
from django.conf.urls import include
urlpatterns = [
...
# Django ATC API
url(r'^api/v1/', include('atc_api.urls')),
# Django ATC Demo UI
url(r'^atc_demo_ui/', include('atc_demo_ui.urls')),
# Django ATC profile storage
url(r'^api/v1/profiles/', include('atc_profile_storage.urls')),
url(r'^$', RedirectView.as_view(url='/atc_demo_ui/', permanent=False)),
]
更新資料庫
python manage.py migrate
啟動atc
sudo atcd --atcd-wan ens33 --atcd-lan wlx00026fb9727b
不過啟動atc的時候我遇到了https://github.com/facebook/augmented-traffic-control/issues/302 這裡所說的問題,加上裡面說的參數就解決了
--atcd-dont-drop-packets
啟動atc web
python manage.py runserver 0.0.0.0:8000
導入facebook預設的幾個配置文件
utils/restore-profiles.sh localhost:8000
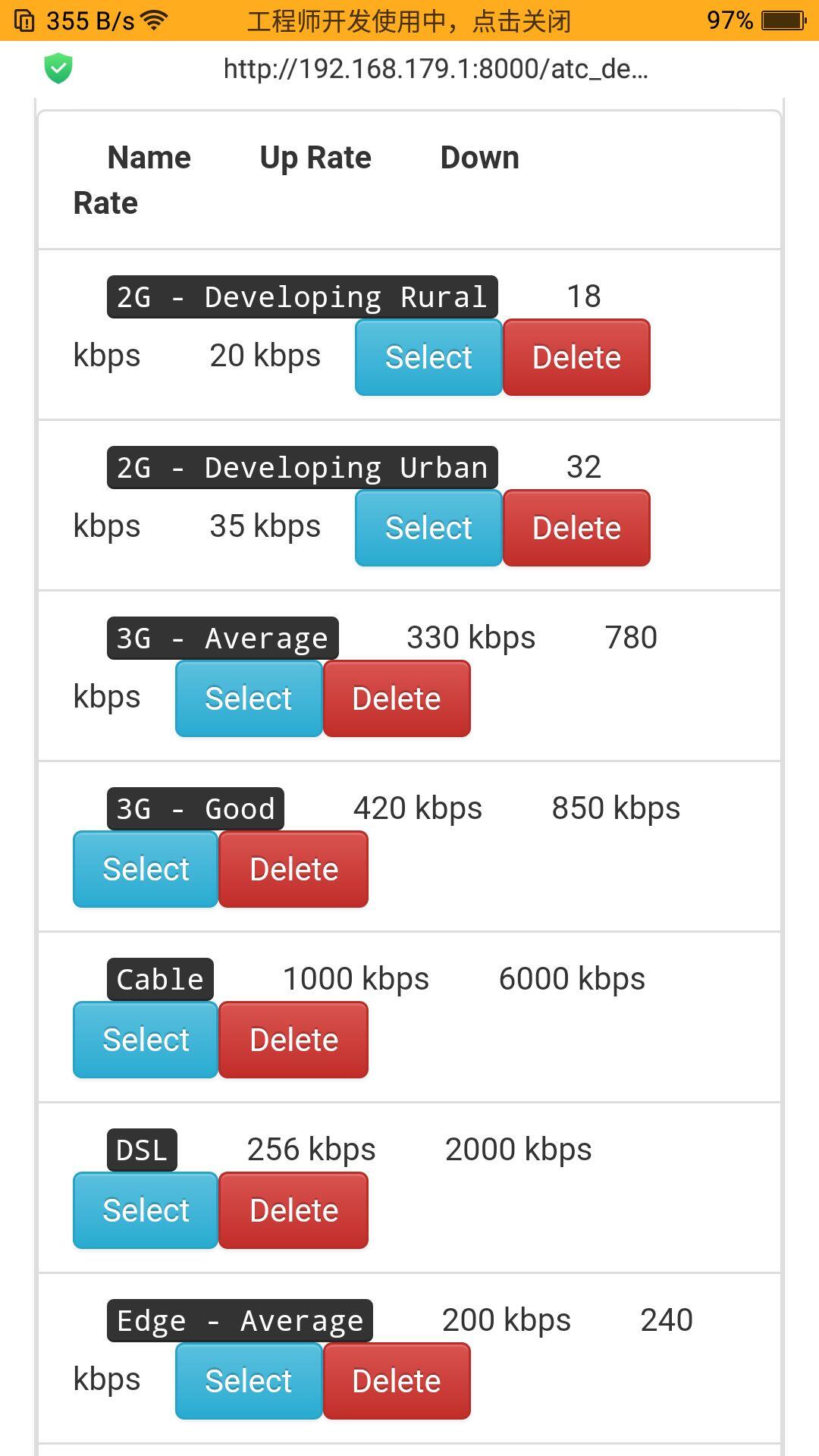
這時用手機連上wifi熱點,訪問 http://192.168.179.1:8000
此時可以看到下圖

使用方法為
turn on
select
update shaping
然後就大功告成了,可以試著切換不同的模擬網路試試效果。
參考文章:
https://www.cnblogs.com/coderzh/p/AugmentedTrafficControl.html
https://blog.csdn.net/itfootball/article/details/46763731


