原因: 元素設置了float屬性後,就會脫離文檔流,當 包含框 的高度小於 浮動框 的時候,會出現高度塌陷。因此才需要清除浮動! 表現如圖:包括框container已經包不住float的圖片了! 清除浮動方法: 1:給 包含框 添加 after偽元素清除浮動。代碼: 2:使用BFC, 原理:讓浮動塊 ...
原因:
元素設置了float屬性後,就會脫離文檔流,當 包含框 的高度小於 浮動框 的時候,會出現高度塌陷。因此才需要清除浮動!
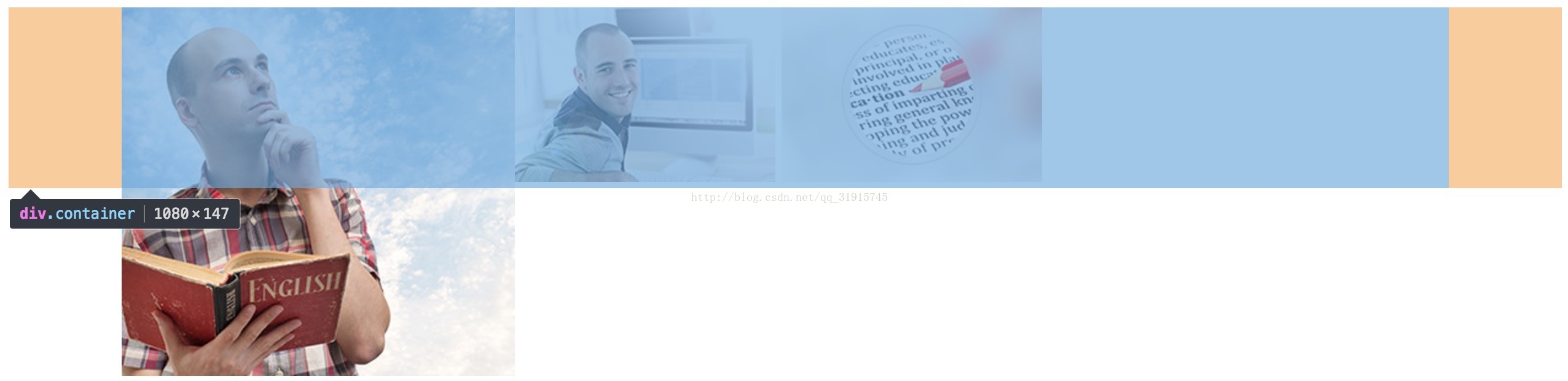
表現如圖:包括框container已經包不住float的圖片了!

清除浮動方法:
1:給 包含框 添加 after偽元素清除浮動。代碼:
.clearfix:after{
display: block;
content:'';
clear: both;
height:0;
}
2:使用BFC, 原理:讓浮動塊包含在同一個BFC中。
給 包含框 加一個overflow:hidden就可以了;代碼:
.container{
overflow: hidden;
}
.container div{
float: left;
}
3: 在 浮動元素 的最後面添加一個新元素,應用clear:both.
這種方法不太好,使margin實效了,並且增加了一個無用的element。



