JavaScript 簡介 JavaScript是互聯網上最流行的腳本語言,可用於HTML和web,伺服器,PC,等等。 JavaScript是腳本語言 JavaScript是一種輕量級的編程語言 JavaScript是可插入HTML頁面的編程代碼 JavaScript插入HTML頁面後,可由所有的 ...
JavaScript 簡介
JavaScript是互聯網上最流行的腳本語言,可用於HTML和web,伺服器,PC,等等。
JavaScript是腳本語言
JavaScript是一種輕量級的編程語言
JavaScript是可插入HTML頁面的編程代碼
JavaScript插入HTML頁面後,可由所有的現代瀏覽器解釋執行
JavaScript 用法
JavaScript 用法
HTML中的腳本必須位於<script>與</script>標簽之間。
腳本可被放置在HTML頁面的<body>和<head>部分中。
----------------------------------------------------------------------------
<script> 標簽
如需在HTML頁面中插入JavaScript,使用<script>標簽。
<script>和</script>會告訴JavaScript在何處開始和結束。
<script>和</script>之間的代碼包含了JavaScript。
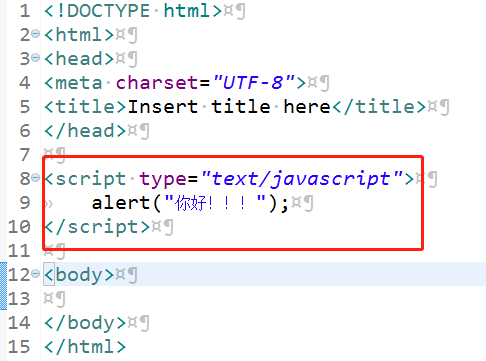
例如:

那些老舊的實例可能會在 <script> 標簽中使用 type="text/javascript"。現在已經不必這樣做了。JavaScript 是所有現代瀏覽器以及 HTML5 中的預設腳本語言。
JavaScript 函數和事件
上面的例子中的JavaScript語句,會在頁面載入時執行。
通常我們需要在某個事件發生時執行代碼,比如當用戶點擊按鈕時。
如果我們把JavaScript代碼放在函數中,就可以在事件發生時調用該函數。
在<head>或者<body>中的JavaScript
可以在HTML文檔中放入不限數量的腳本。
腳本可位於HTML的<body>或<head>部分中,或者同時存在於兩個部分中。
通常的做法是把函數放入<head>部分中,或者放在頁面底部。這樣就可以把他們安置到同一處位置,不會幹擾頁面類容。
外部的JavaScript
也可以把腳本保存到外部文件中,外部文件通常包含被多個網頁使用的代碼。
外部的JavaScript文件的文件擴展名是 .js 。
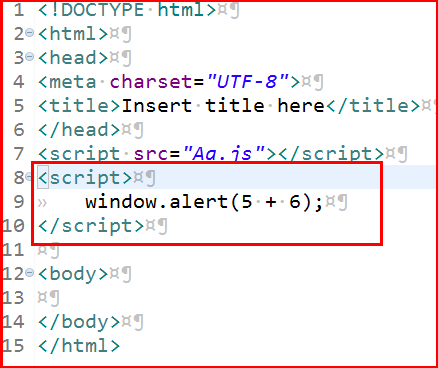
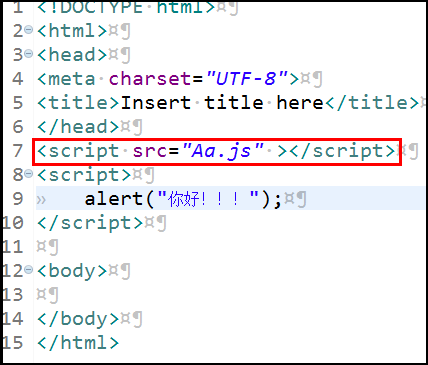
如需使用外部文件,在<script>標簽的“src”屬性中設置該.js文件:
例如:

註意:外部腳本不包含<script>標簽。
JavaScript 輸出
JavaScript輸出
JavaScript沒有任何列印或者輸出的函數。
JavaScript可以通過不同的方式來輸出數據。
- 使用window.alert() 彈出警告框。
- 使用document.write() 方法將內容寫到HTML文檔中。
- 使用innerHTML 寫入到HYML元素。
- 使用console.log()寫入到瀏覽器的控制台。
操作HTML元素
如需從JavaScript訪問某個HTML元素,您可以使用document.getElementById(id) 方法。
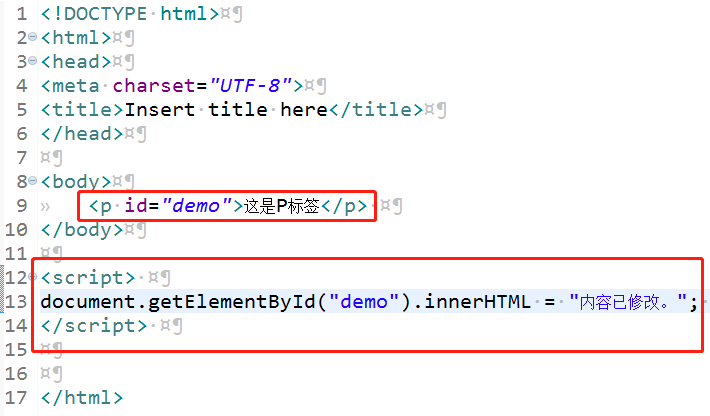
例如:使用id 屬性來標識HTML元素,並使用innerHTML來獲取或插入元素類容
document.getElementById("demo")是使用id屬性來查找HTML元素的JavaScript代碼。該方法是HTML DOM 中定義的。
innerHTML="內容已修改" 是用於修改元素的HTML內容的JavaScript代碼。
寫到HTML文檔
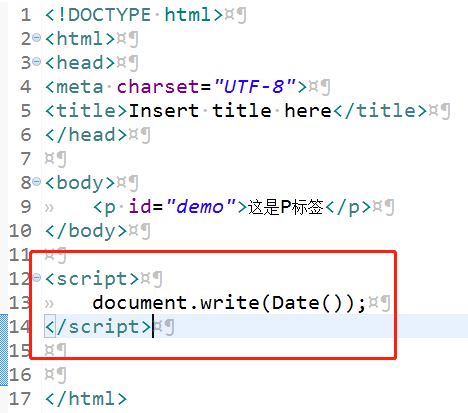
使用document.write()方法將內容寫入到HTML文檔中,此功能可用於寫入文本和HTML。
document.write() 僅僅向文檔輸出寫內容。
如果在文檔已完成載入之後執行document.write() 整個HTML頁面將被覆蓋。
寫到控制台
如果瀏覽器支持調試,可以使用console.log() 或者console.info()方法在瀏覽器中顯示JavaScript值。
瀏覽器中使用F12快捷鍵來調出開發者模式,在調試視窗中點擊Console 菜單。
提示:console.log() 方法能夠讓你看到你在頁面中的輸出內容,讓你更容易調試javascript; 與alert相比,console不會打斷你頁面的操作,console裡面的內容非常豐富,你可以在控制台輸入 console。 程式中調試時測試,查找及減少bug(錯誤)的過程。