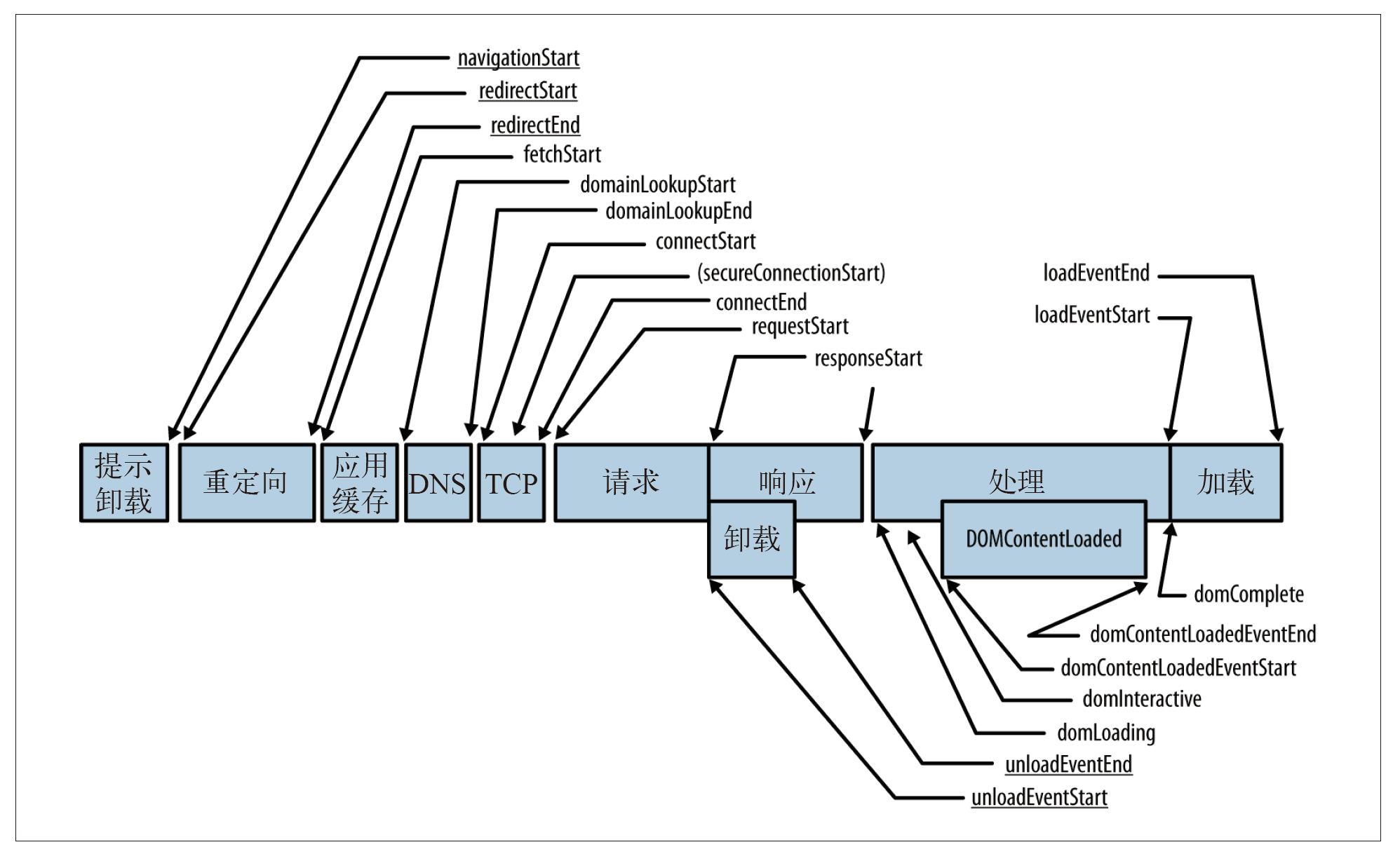
輸入url用戶按下回車鍵 主要的流程下麵這張圖已經非常清晰了。下圖主要通過Navigation Timing API在客戶端收集性能數據,並用XMLHttpRequest 或其它技術傳送到服務端。同時,該API使你可以衡量之前難以獲取的數據,如卸載前一個頁面的時間,在功能變數名稱解析上的時間,在執行load ...
輸入url用戶按下回車鍵 主要的流程下麵這張圖已經非常清晰了。下圖主要通過Navigation Timing API在客戶端收集性能數據,並用XMLHttpRequest 或其它技術傳送到服務端。同時,該API使你可以衡量之前難以獲取的數據,如卸載前一個頁面的時間,在功能變數名稱解析上的時間,在執行load事件處理器上花費的總時間等。

從上到下按照事件發生的先後順序,這些事件的列表如下:
navigationStart 載入起始時間 redirectStart 重定向開始時間(如果發生了HTTP重定向,每次重定向都和當前文檔同域的話,就返回開始重定向的fetchStart的值。其他情況,則返回0) redirectEnd 重定向結束時間(如果發生了HTTP重定向,每次重定向都和當前文檔同域的話,就返回最後一次重定向接受完數據的時間。其他情況則返回0) fetchStart 瀏覽器發起資源請求時,如果有緩存,則返回讀取緩存的開始時間 domainLookupStart 查詢DNS的開始時間。如果請求沒有發起DNS請求,如keep-alive,緩存等,則返回fetchStart domainLookupEnd 查詢DNS的結束時間。如果沒有發起DNS請求,同上 connectStart 開始建立TCP請求的時間。如果請求是keep-alive,緩存等,則返回domainLookupEnd (secureConnectionStart) 如果在進行TLS或SSL,則返回握手時間 connectEnd 完成TCP鏈接的時間。如果是keep-alive,緩存等,同connectStart requestStart 發起請求的時間 responseStart 伺服器開始響應的時間 domLoading 瀏覽器把document.readyState設置為“loading”的時間點,開始構建dom樹的時間點; domInteractive 瀏覽器把document.readyState設置為“interactive”的時間點,DOM樹創建結束; domContentLoadedEventStart 開始觸發DomContentLoadedEvent事件的時間 domContentLoadedEventEnd DomContentLoadedEvent事件結束的時間 domComplete 從圖中看是dom渲染完成時間,瀏覽器把document.readyState設置為“complete”的時間點; loadEventStart 觸發load的時間,如沒有則返回0 loadEventEnd load事件執行完的時間,如沒有則返回0 unloadEventStart unload事件觸發的時間 unloadEventEnd unload事件執行完的時間
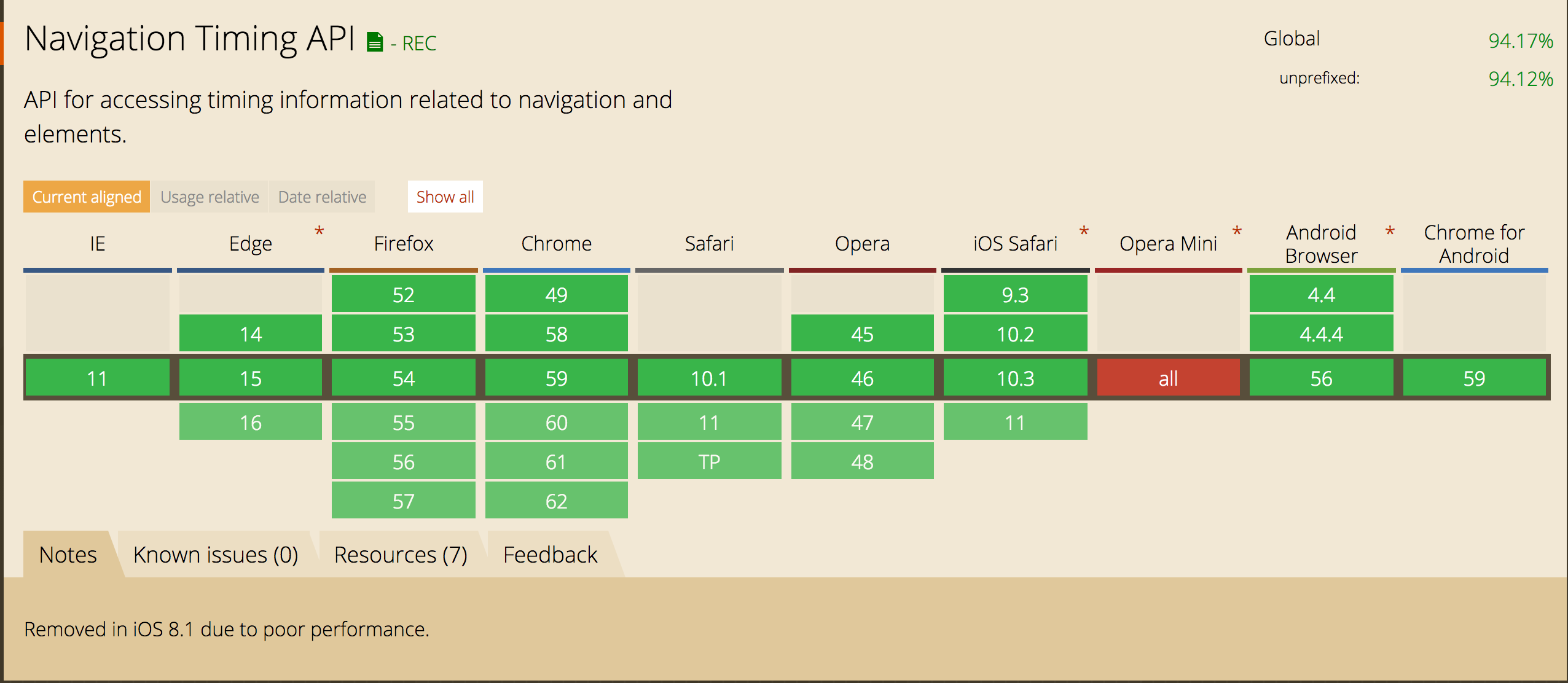
當然這個api相容性

上面已經將瀏覽器的執行過程簡單進行分析,下麵我在捋一捋整個流程
- 用戶輸入瀏覽器網址(www.itwangziye.top),按下回車
- 第一步瀏覽器有個一個啟動時間,然後進入到重定向流程
- 如果沒有重定向,直接進入DNS流程
- 瀏覽器緩存 – 瀏覽器會緩存DNS記錄一段時間。 有趣的是,操作系統沒有告訴瀏覽器儲存DNS記錄的時間,這樣不同瀏覽器會儲存個自固定的一個時間(2分鐘到30分鐘不等)。
- 系統緩存 – 如果在瀏覽器緩存里沒有找到需要的記錄,瀏覽器會做一個系統調用(windows里是gethostbyname)。這樣便可獲得系統緩存中的記錄。
- 路由器緩存 – 接著,前面的查詢請求發向路由器,它一般會有自己的DNS緩存。
- ISP DNS 緩存 – 接下來要check的就是ISP緩存DNS的伺服器。在這一般都能找到相應的緩存記錄。
- 遞歸搜索 – 你的ISP的DNS伺服器從跟功能變數名稱伺服器開始進行遞歸搜索,從.top頂級功能變數名稱伺服器到功能變數名稱伺服器。一般DNS伺服器的緩存中會有.com功能變數名稱伺服器中的功能變數名稱,所以到頂級伺服器的匹配過程不是那麼必要了。
- 查找到資源後向web伺服器發送http請求,創建TCP連接,開始獲取資源,如果有緩存直接跳過(協商緩存和強緩存)
- 伺服器收到請求處理後返回一個響應(既這裡狀態碼為200)
HTTP/1.1 200 OK
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
P3P: CP="DSP LAW"
Pragma: no-cache
Content-Encoding: gzip
Content-Type: text/html; charset=utf-8
X-Cnection: close
Transfer-Encoding: chunked
Date: Fri, 12 Feb 2010 09:05:55 GMT
2b3Tn@[...]
- 瀏覽器開始顯示HTML,瀏覽器沒有接受完整的html文檔,開始顯示頁面,開始讀取js,css,圖片等資源。
- 每一個資源都要進行請求,獲取資源(頁面進行迴流和回溯)
- 至此整個流程結束
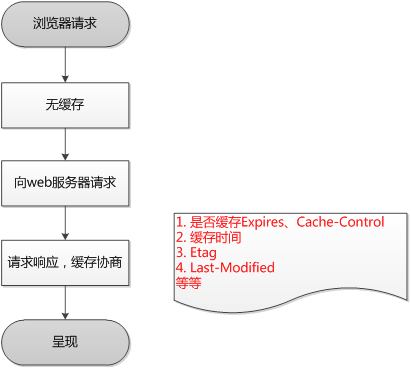
瀏覽器緩存
瀏覽器第一次請求時:

瀏覽器後續在進行請求時:

瀏覽器迴流回溯
1. 當render tree中的一部分(或全部)因為元素的規模尺寸,佈局,隱藏等改變而需要重新構建。這就稱為迴流。每個頁面至少需要一次迴流,就是在頁面第一次載入的時候。
2. 當render tree中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,風格,而不會影響佈局的,比如background-color。則就叫稱為重繪。
註:迴流必將引起重繪,而重繪不一定會引起迴流。



