作為前端最火的構建工具,是前端自動化工具鏈 最重要的部分 ,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過 問題 + 解決方式 的模式,以前端構建中遇到的具體需求為出發點,學習 工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於 ) 一. tapable概述 地址: "【tapa ...
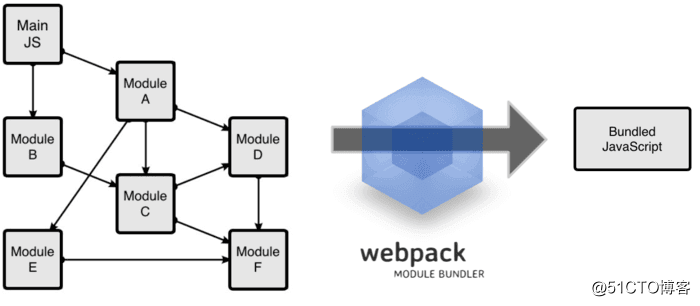
webpack作為前端最火的構建工具,是前端自動化工具鏈最重要的部分,使用門檻較高。本系列是筆者自己的學習記錄,比較基礎,希望通過問題 + 解決方式的模式,以前端構建中遇到的具體需求為出發點,學習webpack工具中相應的處理辦法。(本篇中的參數配置及使用方式均基於webpack4.0版本)


一. tapable概述
tapable地址:【tapable-0.2】
tapable是webpack的核心框架(4.0以上版本的API已經發生了變化),是一個基於事件流的框架,或者叫做發佈訂閱模式,或觀察者模式,webpack的整個生命周期及其開放的自定義插件系統都離不開tapable的支持,研究其運行原理是閱讀webpack源代碼的第一步。官方倉庫master分支的代碼是經過ES6重構的,模塊化拆分非常細,且加入了很多非核心邏輯,閱讀難度較大。建議先從官方倉庫中0.2版本的分支開始學習,整個源碼只有400行,相對容易理解。
二. tapable-0.2源碼解析
2.1 代碼結構
//類定義
function Tapable() {
this._plugins = {};
}
//模塊導出
module.exports = Tapable;
//定義了許多內部方法和原型方法
...Tapable實際上就是一個類定義的模塊。
2.2 事件監聽方法
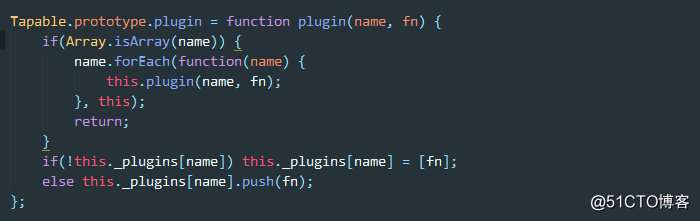
tapable通過原型方法Tapable.prototype.plugin來註冊事件監聽。

這段代碼並不複雜,調用plugin方法來註冊一個事件,參考瀏覽器環境中的addEventListener()方法就很容易理解了。其邏輯就是將回調函數按照事件名稱進行歸類存儲,在tapable實例中統一調度管理。
//__plugin屬性上掛載了各個註冊事件的回調函數
tapable.__plugins = {
'click':[fn1, fn2, fn3],
'mousedown':[fn21,fn22,fn23]
...
}2.3 事件觸發方法
tapable提供了許多事件觸發的方式,其基本功能可以參考瀏覽器環境中的dispatchEvent( )。
tapable中的事件觸發方式可以按命名分為如下幾個大組:
- waterfall方法會將上一個監聽的執行結果傳給下一個
- bailResult方法只會執行到第一個返回結果不是undefined的監聽器
- Series方法會線性執行非同步監聽器,上一個結束後下一個才會開始
- Parallel方法會並行執行所有非同步監聽
tapable中的典型方法如下:
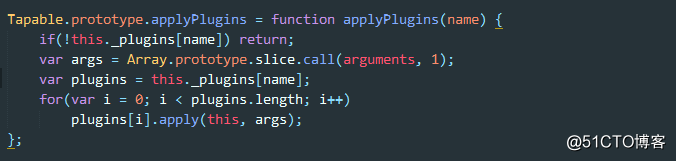
Tapable.prototype.applyPlugins( )

同步方法,該方法接受任意參數,以第一個參數為事件名查找監聽器數組,依次執行監聽器的apply( )方法,觸發時將調用時除名稱以外的其他參數傳入apply( )方法。
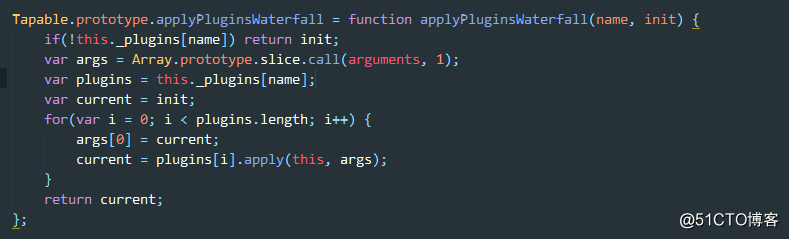
Tapable.prototype.applyPluginsWaterfall( )

同步方法,該方法接受任意參數,如果指定事件沒有註冊監聽器,則返回第二個參數(init),否則依次執行監聽器的apply( )方法,傳入的args是前一個執行前一個監聽器apply( )方法的返回值。瀑布流這個方法名很形象。
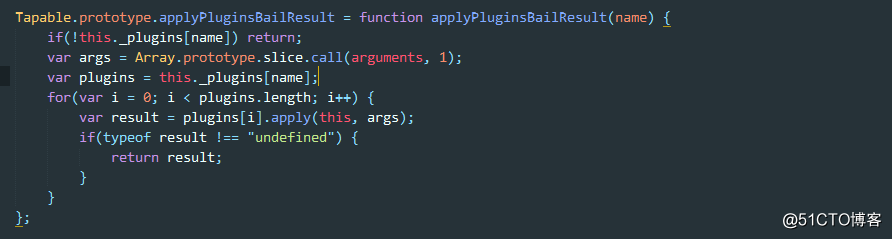
Tapable.prototype.applyPluginsBailResult( )

同步方法,該方法接受任意參數,依次執行監聽器的apply( )方法並取得返回值,直到某個apply( )返回一個不為undefined的結果,則停止執行並將這個結果返回。
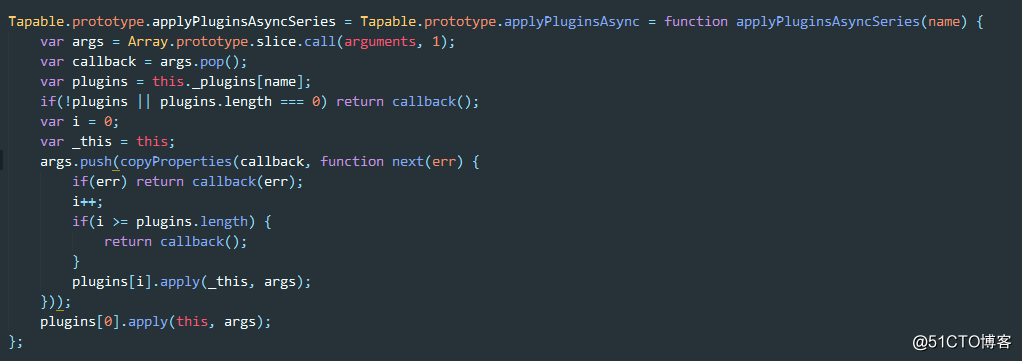
Tapable.prototype.applyPluginsAsync( )

非同步執行監聽回調的方法。這個方法是順序執行,等到第一個插件執行結束後才會執行下一個插件,實現的方式就是將下一個插件當做回調函數傳入第一個插件,在第一個插件的apply( )方法的方法體最後(或是非同步方法最後)來調用下一個監聽插件的執行。這裡利用閉包實現了一個迭代器,變數記錄在applyPluginsAsync( )方法中(就是變數i),併在回調中函數next( )中保持了對i的引用。
例如需要用applyPluginsAsync( )方法執行的插件需要在apply方法中顯式執行回調函數:
class Plugin1{
apply(info){
var callback = Array.prototype.pop.call(arguments[1]);
//這裡取到的callback,實際上就是源碼中的具名函數next()
callback();
}
}其他的非同步方法大同小異,不再贅述。
源碼的非同步方法定義中使用copyProperties( )來處理兩個函數,筆者嘗試了很多情況這個方法都並未執行,實際情況就是將next函數加入了參數數組並繼續執行,希望對此有研究的讀者能夠點明一下。
三. tapable1.0概述
tapable地址:【tapable-1.0】
tapable在1.0版本做了很大改進,使用ES6語法重寫了整個框架,除了更換了API外,在插件定義方面進行了明顯升級,原來只通過plugin( )方法來定義插件,不閱讀源碼很難知道插件的規範格式,新版本的tapable提供了基本樣例,細分的事件鉤子(*Hook),新的觸發事件的方法(tap,tapAsync,tapPromise)等等,但實現的基本需求是一致的,感興趣的讀者可以自行學習。



