項目中需要利用百度語音介面在Web端實現語音識別功能,採用了這樣的技術方案,但實現時遇到了很多問題,發現網上大部分文章都只是在詳解官方提供的example示例,對實際開發沒有提供什麼有價值的建議,而 是無法直接適配百度AI的語音介面的,故本篇將開發中各個細節點記錄與此,歡迎指點交流。 一. 技術棧選 ...
項目中需要利用百度語音介面在Web端實現語音識別功能,採用了這樣的技術方案,但實現時遇到了很多問題,發現網上大部分文章都只是在詳解官方提供的example示例,對實際開發沒有提供什麼有價值的建議,而
recorder.js是無法直接適配百度AI的語音介面的,故本篇將開發中各個細節點記錄與此,歡迎指點交流。
一. 技術棧選擇
需求:利用百度語音介面在Web端實現語音識別功能
技術棧:React+recorder-tool.js +recorder.js + Express + Baidu語音識別API
recorder.js項目地址:https://github.com/mattdiamond/Recorderjs
演示效果:

二. 前端開發細節
為recorder.js提供一個代理對象
前端的主框架採用React,在基本結構和語法上並沒有太多問題,為了使用recorder.js,我們封裝了一個recorder-tool.js作為代理,其實現方法較為簡單,就是將官方示例中example示例中的html文件的腳本部分封裝成一個單例對象作為recorder.js的代理,然後暴露一組API供上層調用,大致的結構如下:
import Recorder from './recorder-src';
//Singleton
var recorder;
//start record
function startRecord() {
recorder && recorder.record();
}
//stop record
function stopRecord(button) {
recorder && recorder.stop();
}
//....其他一些方法
export default {
init : init,
start: startRecord,
stop: stopRecord,
exportData: exportData,
sendRequest: sendRequest,
clear: clearRecord,
createDownloadLink : createDownloadLink
}解除exportWAV方法的回調地獄
官方示例中輸出wav編碼格式的數據這個動作是通過webworker來完成的,也就是說二進位數據處理的開始和結束時間點是通過事件來觸發的,recorder.exportWAV( )接收一個回調函數作為入參,在得到wav格式的數據後會執行傳入的回調函數,如果要在react中實現,就需要寫成:
//record-page.js
...
//處理錄音-事件監聽
proce***ecord(){
RecorderTools.exportData(function(blob){
var wav = preProcessData(blob);
//發送請求
axios.post({...})
.then(function(response){
handle(response);
})
});
}
...你或許已經發現了這個【回調地獄】的現象,深度的嵌套會讓邏輯變的複雜且代碼高度耦合,想把一些方法從react中剝離出去非常困難,我們希望使用一些其他的方式來轉換代碼的控制權,而不是把一大堆後續的邏輯傳進exportData( )方法。
- 方法一:使用HTML自定義事件
我們在一個存在的DOM元素上添加一個自定義事件recorder.export的監聽器,併在傳入recorder.exportWAV( )方法的回調函數中,手動初始化觸發一個自定義事件(暫不考慮相容性問題),並把recorder.js導出的數據掛在這個event對象上,然後在指定元素上派發這個事件:
//export data
function exportData() {
recorder && recorder.exportWAV(function (blob) {
//init event
var exportDone = document.createEvent('HTMLEvents');
exportDone.initEvent('recorder.export', true, true);
//add payload
exportDone.data = blob;
//dispatch
document.getElementById('panel').dispatchEvent(exportDone);
});
}這樣我們後續的處理邏輯就可以用常規的方式在React組件中繼續編寫後續的業務邏輯,這樣就實現了基本的職責分離和代碼分離。
- 方法二:監聽WebWorker
recorder.js中使用DOM0級事件模型來與webworker通訊,為了不覆蓋原功能,我們可以通過DOM2事件模型在recorder實例上綁定額外的監聽器:
recorder.worker.addEventListener('message',function(event){
//event.data中就包含了轉換後的WAV數據
processData(event.data);
...
})這樣我們就可以在自己的邏輯代碼或二次封裝的代碼中實現對轉碼動作的監聽。
- 方法三:Promise化
使用Promise來實現非同步的調用,將音頻處理的代碼剝離出去,最終的調用方式為:
RecorderTools.exportData().then(data){
//繼續在React組件文件中編寫其他邏輯或調用方法
}參考代碼如下:
//RecorderTools.js中的方法定義
function exportData(){
return new Promise(function(resolve, reject){
recorder && recorder.exportWAV(function(blob){
resolve(blob);
})
});
}回調,事件監聽,Promise都是
javascript中重要的非同步模式,根據個人喜好和實際場景選擇使用即可。
如何提交Blob對象
通過recorder.js的官方示例可以看到,如果不將錄音輸出為本地wav格式的文件,我們得到的是一個Blob對象,Blob對象需要使用form表單的方式進行提交,具體方法如下(使用axios發送http請求):
var formData = new FormData();
formData.set('recorder.wav',blob);//blob即為要發送的數據
axios({
url:'http://localhost:8927/transmit',
method : 'POST',
headers:{
'Content-Type': 'multipart/form-data'//此處也可以賦值為false
},
data:formData
});三. Recorder.js的功能擴展
百度AI語音識別介面接收的語音文件需要滿足如下的要求:
pcm格式或wav格式文件的二進位數據經過base64轉換後的編碼- 16000Hz採樣率
- 16bit位深
- 單聲道
要利用recorder.js實現上述需求,需要對源碼進行一些功能擴展。編碼轉換可以在服務端進行,而recorder.js中的floatTo16BitPCM( )方法看名字應該是為了滿足16bit位深這個條件的,那麼我們只需要考慮單聲道和16000採樣率這兩個條件了。

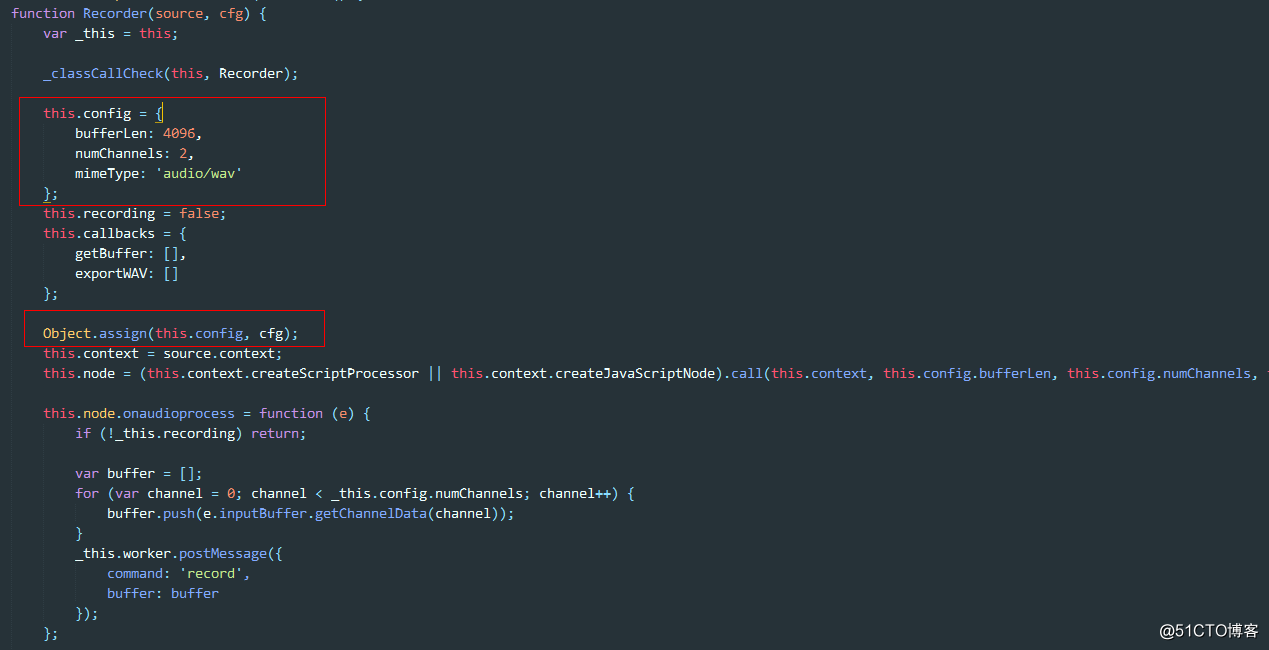
源碼中Recorder構造函數是可以接受參數的,而這個參數會被合入實例的config屬性,其中numChannles就是聲道數,所以我們只需要在實例化是傳入自定義的聲道數目即可:
new Recorder({
numChannels:1//單聲道
})再來看16000採樣率這個條件,查看源碼可以知道,源碼中對於sampleRate的使用,一律使用了音頻流數據源上下文的sampleRate,也就是對應著電腦音效卡的採樣率(48000Hz或44100Hz),那如何得到16000Hz採樣率的數據呢?比如一個48000Hz採樣率的音效卡採集的信號點,1秒採集了48000次,那麼這48000個數據要變成16000個數據,最簡單的辦法就是每4個點取1個然後組成新的數據,也就是說實際上聲音採集設備傳過來的採樣率是固定的,我們需要多少的採樣率,只需要自己拿一個比例繫數去換算一下,然後丟棄掉一部分數據點(當然也可以求平均值)就可以了,封裝後的調用方式為:
new Recorder({
numChannels:1,
sampleRate:16000
});那麼在源碼中需要做一些功能的擴展,關鍵的部分在下麵這段代碼:
//recorder.js部分源碼
function exportWAV(type) {
var buffers = [];
for (var channel = 0; channel < numChannels; channel++) {
buffers.push(mergeBuffers(recBuffers[channel], recLength));
}
var interleaved = undefined;
if (numChannels === 2) {
interleaved = interleave(buffers[0], buffers[1]);
} else {
interleaved = buffers[0];
//此處是重點,可以看到對於單聲道的情況是沒有進行處理的,那麼仿照雙聲道的處理方式來添加採樣函數,此處改為interleaved = extractSingleChannel(buffers[0]);
}
var dataview = encodeWAV(interleaved);
var audioBlob = new Blob([dataview], { type: type });
self.postMessage({ command: 'exportWAV', data: audioBlob });
}extractSingleChannel( )的具體實現參考interleave( )方法
/**
*sampleStep是系統的context.sampleRate/自定義sampleRate後取整的結果,這個方法實現了對單聲道的*採樣數據處理。
*/
function extractSingleChannel(input) {
//如果此處不按比例縮短,實際輸出的文件會包含sampleStep倍長度的空錄音
var length = Math.ceil(input.length / sampleStep);
var result = new Float32Array(length);
var index = 0,
inputIndex = 0;
while (index < length) {
//此處是處理關鍵,演算法就是輸入的數據點每隔sampleStep距離取一個點放入result
result[index++] = input[inputIndex];
inputIndex += sampleStep;
}
return result;
}這樣處理後exportWAV( )方法輸出的Blob對象中存放的數據就滿足了百度語音的識別要求。
四. 服務端開發細節
在服務端我們使用Express框架來部署一個消息中轉服務,這裡涉及的知識點相對較少,可以使用百度AI的nodejs-sdk來實現,也可以自行封裝,許可權驗證的方法幾乎都是通用的,按照官方文檔來做就可以了。
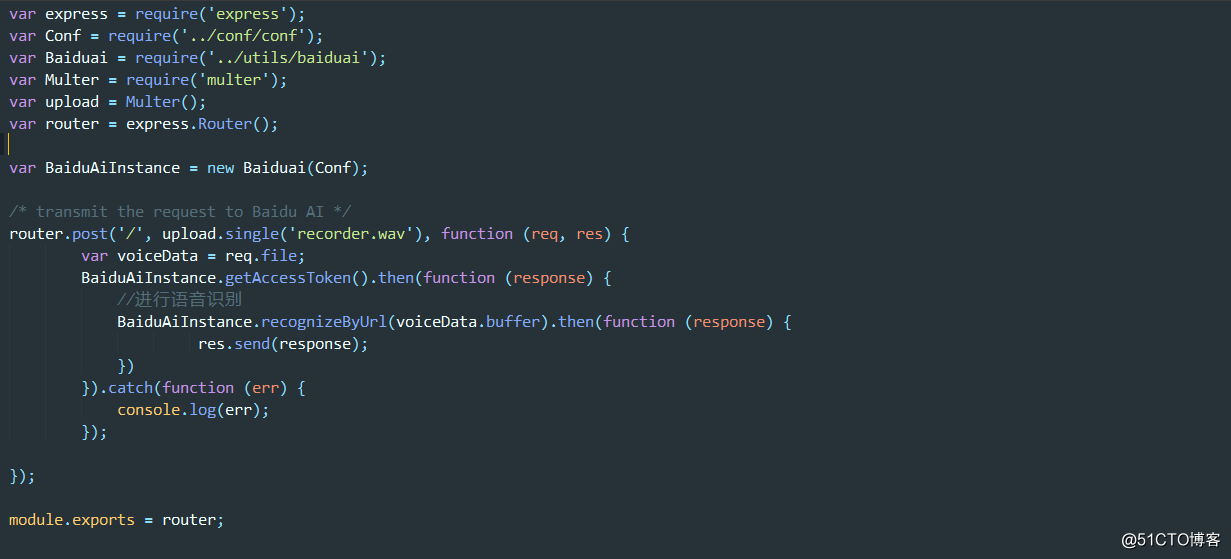
通過multipart/form-data方式提交的表單無法直接通過req.body或req.params進行處理,這裡使用官方推薦的Multer中間件來處理,此處較為簡單,直接附上筆者的參考代碼:

此處有一點需要註意的是:在實例化Multer時,傳參和不傳參時得到的轉換對象是不一樣的,如果涉及到相關場景可以直接在控制台列印出來確保使用了正確的屬性。



