先新建一個過濾器ExceptionHandleErrorAttribute.cs 內容如下: 1 using System; 2 using System.Net; 3 using System.Web; 4 using System.Web.Mvc; 5 using ABBPMP.Utility. ...
先新建一個過濾器ExceptionHandleErrorAttribute.cs
內容如下:

1 using System; 2 using System.Net; 3 using System.Web; 4 using System.Web.Mvc; 5 using ABBPMP.Utility.NLogHelper.Static; 6 7 namespace ABBPMP.Filter 8 { 9 /// <summary> 10 /// 異常捕獲(業務邏輯層,UI層) 11 /// </summary> 12 public class ExceptionHandleErrorAttribute : HandleErrorAttribute 13 { 14 /// <summary> 15 /// 錯誤攔截 16 /// </summary> 17 /// <param name="filterContext"></param> 18 public override void OnException(ExceptionContext filterContext) 19 { 20 21 if (filterContext.ExceptionHandled) 22 { 23 return; 24 } 25 26 27 28 string message = 29 $"消息類型:{filterContext.Exception.GetType().Name}\r\n消息內容:{filterContext.Exception.Message}\r\n引發異常的方法:{filterContext.Exception.TargetSite}\r\n引發異常的對象:{filterContext.Exception.Source}\r\n異常目錄:{filterContext.RouteData.GetRequiredString("controller")}\r\n異常方法:{filterContext.RouteData.GetRequiredString("action")}\r\n錯誤詳細記錄:{filterContext.Exception.StackTrace}"; 30 NLogHandler.Instance.Error(message); 31 if (!filterContext.HttpContext.Request.IsAjaxRequest()) 32 { 33 filterContext.Controller.ViewData.Model = filterContext.Exception; 34 filterContext.Result = new ViewResult 35 { 36 ViewName = "~/Views/Error/Error.cshtml", 37 ViewData = filterContext.Controller.ViewData 38 }; 39 } 40 filterContext.Result = AjaxError(filterContext.Exception.Message, filterContext); 41 42 43 44 45 filterContext.ExceptionHandled = true; 46 } 47 /// <summary> 48 /// Ajaxes the error. 49 /// </summary> 50 /// <param name="message">The message.</param> 51 /// <param name="filterContext">The filter context.</param> 52 /// <returns>JsonResult</returns> 53 protected JsonResult AjaxError(string message, ExceptionContext filterContext) 54 { 55 56 //If message is null or empty, then fill with generic message 57 if (String.IsNullOrEmpty(message)) 58 message = "Something went wrong while processing your request. Please refresh the page and try again."; 59 //Set the response status code to 500 60 filterContext.HttpContext.Response.StatusCode = (int)HttpStatusCode.InternalServerError; 61 //Needed for IIS7.0 62 filterContext.HttpContext.Response.TrySkipIisCustomErrors = true; 63 return new JsonResult 64 { 65 //can extend more properties 66 Data = new AjaxExceptionModel() { ErrorMessage = message }, 67 ContentEncoding = System.Text.Encoding.UTF8, 68 JsonRequestBehavior = JsonRequestBehavior.DenyGet 69 70 }; 71 72 } 73 /// <summary> 74 /// AjaxExceptionModel 75 /// </summary> 76 public class AjaxExceptionModel 77 { 78 /// <summary> 79 /// Gets or sets the error message. 80 /// </summary> 81 /// <value> 82 /// The error message. 83 /// </value> 84 public string ErrorMessage { get; set; } 85 86 } 87 88 } 89 }View Code
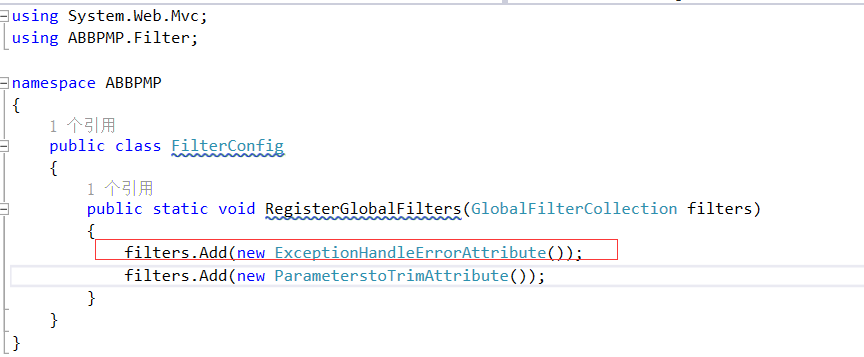
然後在FilterConfig添加

Global.asax全局下添加

最後處理下ajax錯誤處理和伺服器錯誤呈現形式
@{ ViewBag.Title = "General Site Error"; Layout = "~/Views/Shared/_Layout.cshtml"; } <div class="container"> <div class="row text-center"> <br/> <br /> <br /> <br /> <br /> <div class="col-md-6 col-md-offset-3 text-center"> @{ var exception = ViewData.Model; var statusCode = exception == null ? 404 : 500; Response.StatusCode = statusCode; if (statusCode == 404) { <h1>404 Page not found!</h1> <p>沒有找到該網頁!</p> } else if (statusCode == 500) { <h1>500 程式異常</h1> <p> <a class="btn" data-toggle="collapse" href="#collapseExample" role="button" aria-expanded="false" aria-controls="collapseExample"> Error details </a> </p> <div class="collapse" id="collapseExample"> <div class="card card-body"> <p style="text-align: left;">消息類型:@exception.GetType().Name<br />消息內容:@exception.Message <br />引發異常的方法:@exception.TargetSite <br />引發異常的對象:@exception.Source<br />錯誤詳細記錄:@exception.StackTrace</p> </div> </div> } } <p style="font-size: 14px; color: Gray">請使用瀏覽器的後退功能已保證您填寫的數據沒有丟失!</p> </div> </div> <div class="row text-center"> <div class="col-md-8 col-md-offset-2"> <h3> <i class="fa fa-lightbulb-o fa-5x"></i> </h3> <a href="@Url.Action("Index","Home")" class="btn">GO TO HOME PAGE</a> </div> </div> </div>
$(document).ajaxError(function (event, request, settings) { //request.responseText if (request.responseText != "") { var jsonValue = jQuery.parseJSON(request.responseText); } toastr.error("<li>settings.url:" + settings.url + "</li>" + "<li>request.status:" + request.status + "</li>" + "<li>request.statusText:" + request.statusText + "</li>" + "<li>ErrorMessage:" + jsonValue.ErrorMessage + "</li>"); });




