2018-08-30 直接調用瀏覽器的列印方法 1、列印按鈕 <a href="#" target="_self" onclick="printme()">列印</a> 2、js 2、js //列印 function printme() { $.messager.confirm('確認', '確認打 ...
2018-08-30
直接調用瀏覽器的列印方法
1、列印按鈕
<a href="#" target="_self" onclick="printme()">列印</a>
2、js
//列印 function printme() { $.messager.confirm('確認', '確認列印?', function (r) { if (r) { document.body.innerHTML = document.getElementById('div1').innerHTML + '<br/>'; window.print(); var OrderGUID = $("#OrderGUID").val(); window.location.href = "../Details/?id=" + OrderGUID + "&Check=0"; //列印記錄 $.ajax({ type: "post", anysc: false, url: '@Url.Action("AddPrintLog")', data: { OrderGUID: OrderGUID }, success: function (da) { if (da > 0) { //alert(da.split('|')[0]); $.messager.alert('提示!', '成功!'); //location.reload(); window.location.href = "../Details/?id=" + OrderGUID + "&Check=0"; } else if (da = -1) { $.messager.alert('提示!', '添加操作記錄錯誤!'); return false; } }, }); } }); }
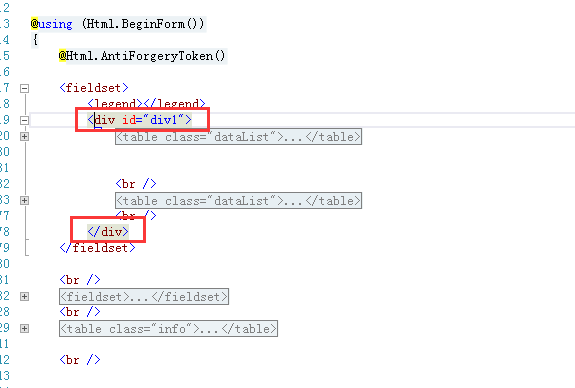
3、div 里為界面需要列印的內容 如我需要列印頁面中紅色框中的內容,將紅色框中html用DIV包起來


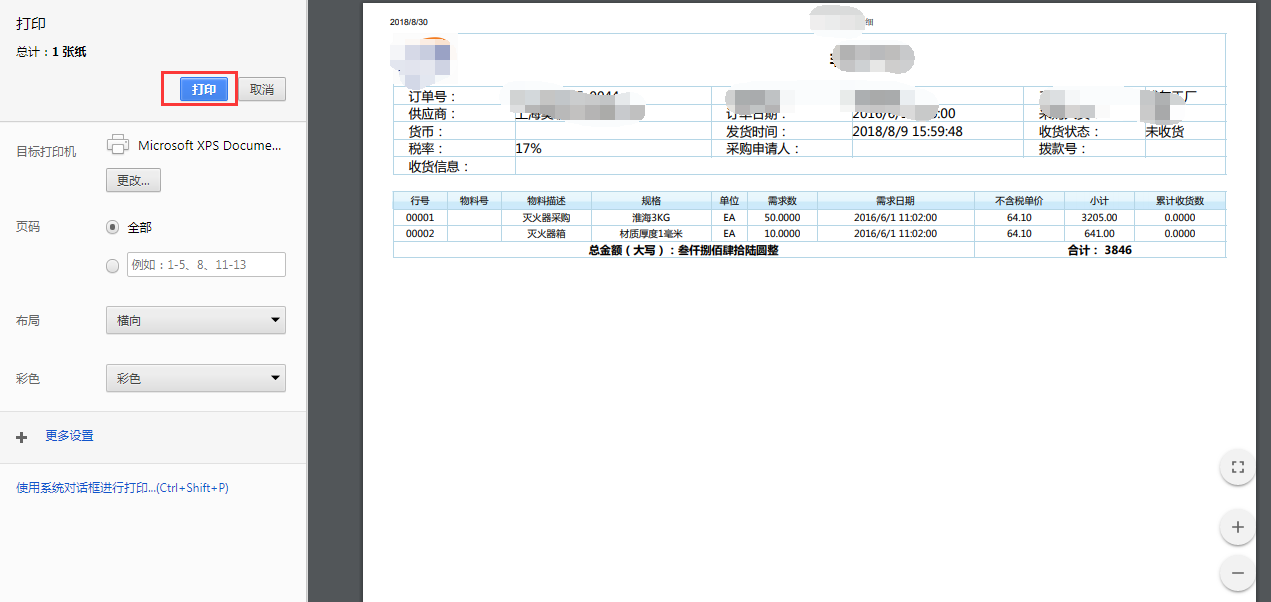
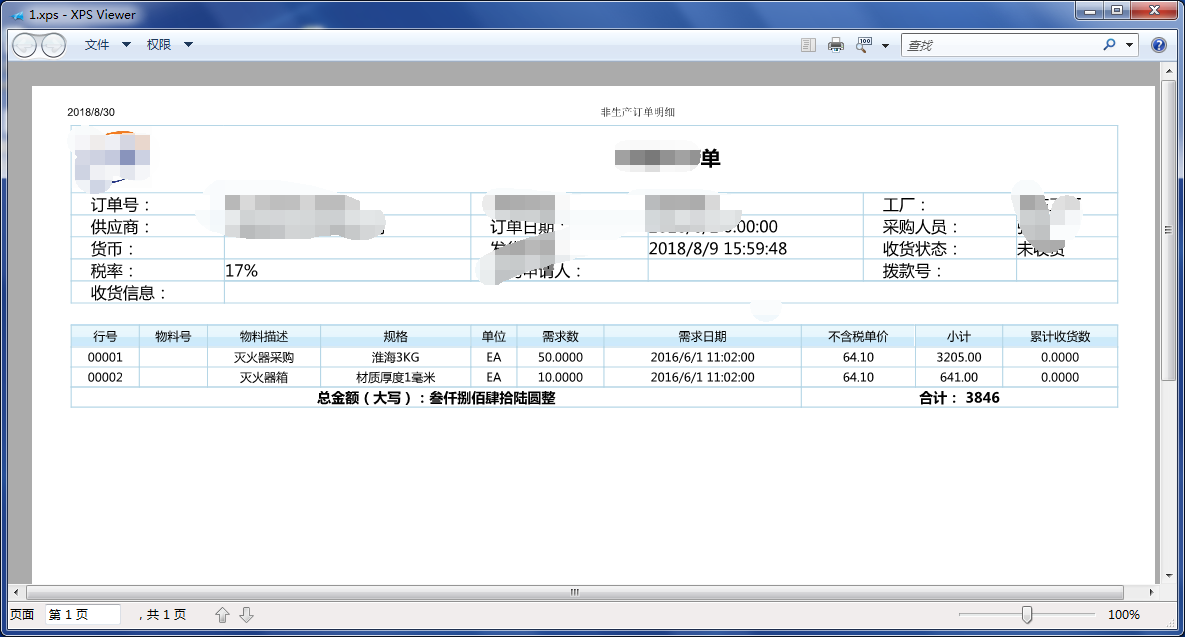
4、結果