很早之前就學過了彈性盒子,就感覺自己什麼都學會了,沒想到到了實際的運用過程中,其實並不是那麼一回事,自己根本想不到會用到哪些屬性,該怎麼使用。 這一次就只把我使用過程中遇到的一些坑來總結一下。 使用彈性盒子的情況還是需要去看佈局的,這個屬性使用起來非常爽,不需要考慮那麼多,直接幾行代碼就完成了之前浮 ...
很早之前就學過了彈性盒子,就感覺自己什麼都學會了,沒想到到了實際的運用過程中,其實並不是那麼一回事,自己根本想不到會用到哪些屬性,該怎麼使用。
這一次就只把我使用過程中遇到的一些坑來總結一下。
使用彈性盒子的情況還是需要去看佈局的,這個屬性使用起來非常爽,不需要考慮那麼多,直接幾行代碼就完成了之前浮動佈局要完成的情況,而且自適應頁面的能力也要強出好多,不需要自己再去調整好久的樣式像素。
直接上佈局的樣子吧。
頁面一

比如說上面的樣式,你們可能有別的更好的佈局思路,可以分享一下的哈。 我就說說我猜到的坑,因為之前根本就沒有這樣去寫過,所以有一些細節的部分根本沒有考慮過,後來寫過一次之後,在看到這種佈局就變得容易多了。
佈局思路
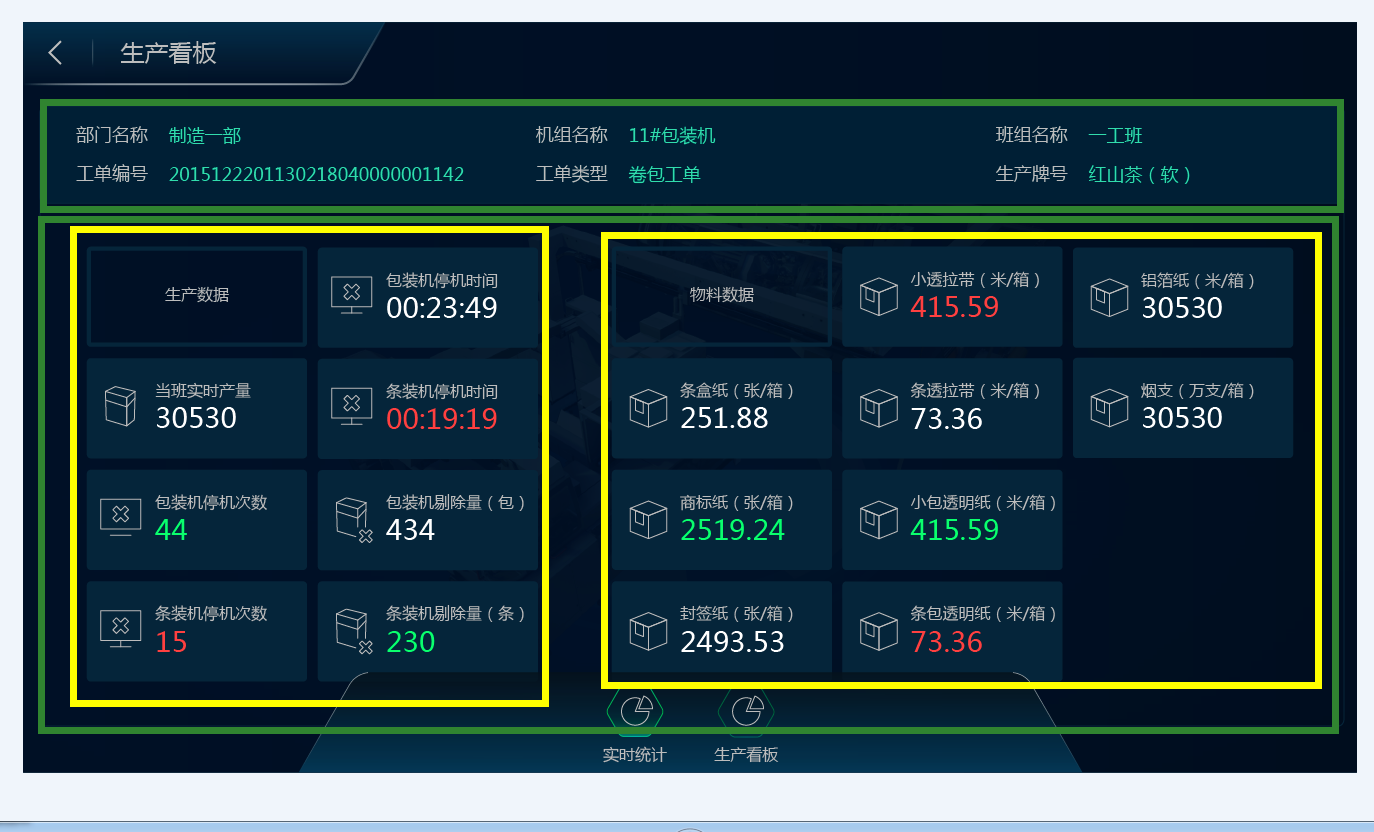
一般我們都會把一個頁面分為三部分,我們把最上面的設備監控是頭部
內容部分為中間的那一大堆
底部就是下麵的三個按鈕的那一些
佈局思路大概是下麵的代碼那個樣子的,中間的部分肯定是要自適應的了,直接把剩下的高度都占滿。
#box{ width: 100%; height: 100%; display: flex; flex-direction: column; } .header{ height: 100px; } .content{ flex-grow: 1; // 這裡的這個屬性 因為之前用這個用的少,所以沒有想到,這個屬性是定義項目放大比例,預設是0,將他規定一下,然後就會把剩餘的空間都給占掉 } .footer{ height: 200px; } <div id="box"> <div class="header"></div> <div class="content"></div> <div class="footer"></div> </div>
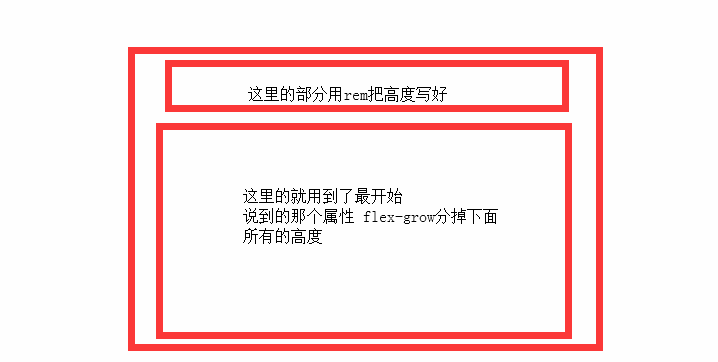
重點的是中間的那一部分,因為中間部分下麵的表格部分超出之後要出現滾動條,所以就是表格內容的高度的父元素的高度我拿不准,最開始直接用的是rem給寫死了,後來發現有很多弊端,因為是第一次寫這樣的頁面所以講下麵的那個沒有考慮到的屬性。
中間的部分分為兩部分,黃色的一部分,六個框框,用的彈性盒子,把他們的寬度寫成百分比平分,三個分一行,用的33.3%,
大概代碼就是下麵的樣子的。
ul{ display: flex; flex-wrap: wrap; } ul li{ width: 33.3%; height: xxx; } <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul>
下麵的那個表格要超出出現滾動條,剛纔說了我第一次佈局的過程中把他父元素的高度給寫死了,然後在自適應的過程中出現了一些問題,可以把中間的部分也寫成一個彈性盒子,然後上面的那個八個黃色框框的父元素高度給定住,然後下麵的部分用到那個flex-grow屬性,直接把下麵的那一些東西都給占住。
大概和最開始頭部中間部分底部的佈局差不多。

頁面二

還是只看中間的部分吧
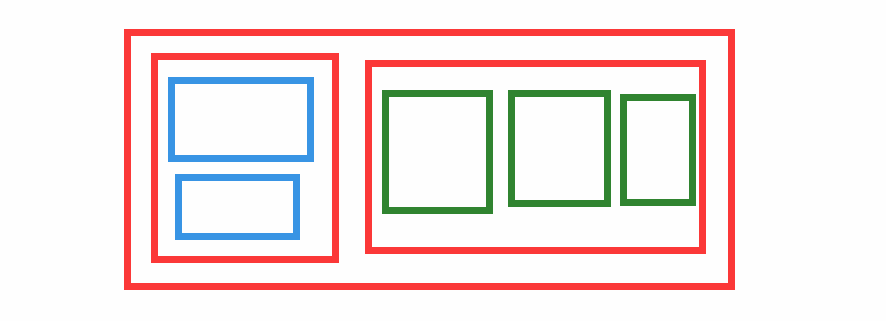
中間的部分是左右劃分的,所以也可以使用彈性盒子,左右的寬度用百分比規定好, 30% 70% 然後就可以橫排顯示,註意寫好他們的高度
右邊部分又分為上下兩部分

這裡是右邊上半部分的佈局,寫的好多了,所以也就沒有考慮其他的東西了,左右部分大概就兩種寫法了我
第一種
左邊用rem固定死, 右邊使用flex-grow 分配多餘的剩餘的空間。
第二種
兩部分都使用百分比
裡面的小東西在使用自己的方式寫就好了,右邊的綠色的也可以使用彈性盒子。
頁面三

也是只介紹一下中間的部分吧。分為左右部分,然後內容超出之後也要出現滾動條。
這一種的頭部,內容部分,底部用到的還是最開始講的那種,中間部分占掉剩餘下來的空間。
中間的部分分為左右兩部分,高度的話因為使用了flex-grow這個東西,所以把黃色盒子應該還有一個父元素和他一樣大,不說了,上代碼吧
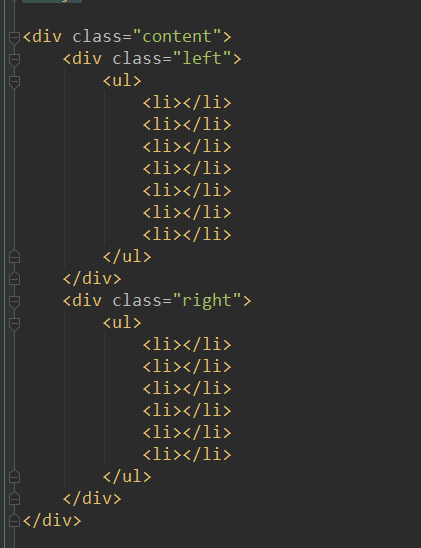
這裡大概模擬一下中間的代碼

這個就是中間的所有的東西,大概就是content的高度是中間部分的實際高度, 左部分 div.left部分的東西的高度寫成100%,適應到中間部分的所有高度,然後設置超出產生滾動條 overflow:scroll,裡面的ul就直接那樣就可以了,把ul設置成彈性盒子,然後裡面的東西多的話就會超過 div.left的高度,然後就會產生滾動條了,同理 右邊的大概也是這樣的。
感覺今天會加班,然後頭有點疼就想寫點東西,沒想到直接可以下班了~~~
堅持寫完了,如果你看了我的文章學到了東西我會非常高興的,回家咯 嘿嘿



